前言
通過Hero,我們可以在兩個路由之間做出流暢的轉場動畫,Hero會在Source、Overlay、Destination三個畫面下運行。
基本用法
Hero有兩個元素,分別是源元件和目標群元件,兩者都需要包裹在Hero裡面。
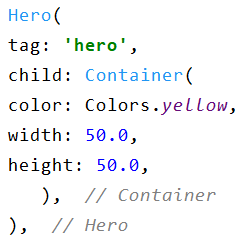
源路由的Hero
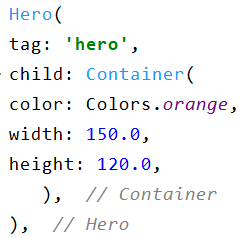
目標路由中的Hero
原理
我們分成動畫開始時、動畫進行中、動畫結束三個部份來解釋。
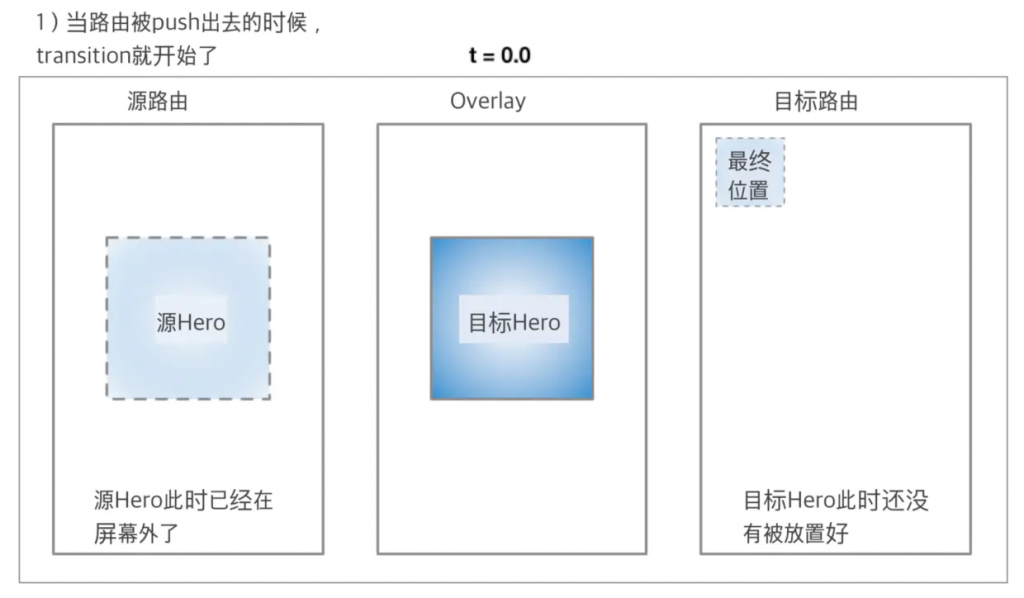
(一)動畫開始:t=0.0
在動畫開始時,Flutter會計算出Hero的位置並複製,然後繪製到Overlay上,
複製的Hero和來源Hero大小一致。
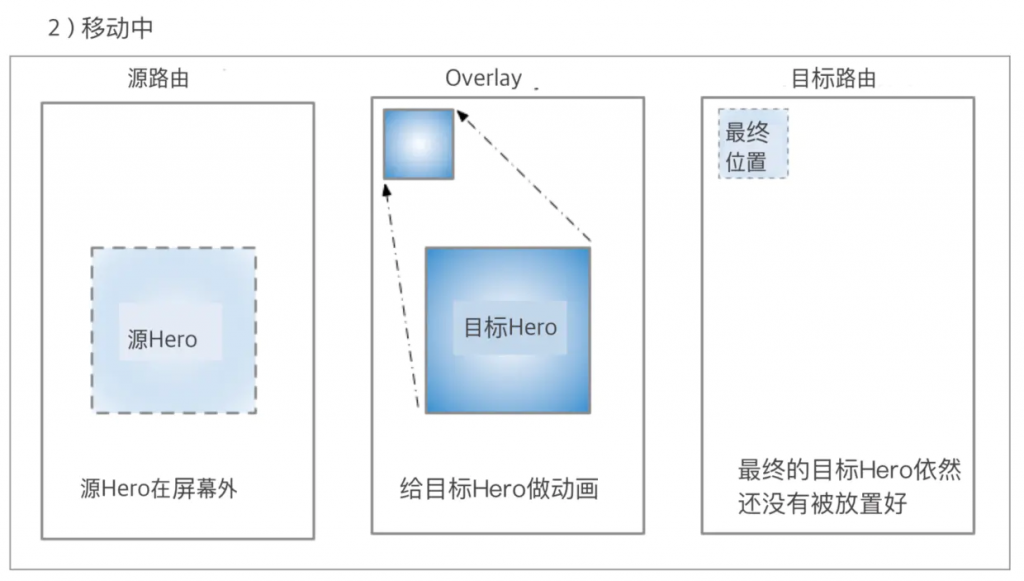
(二)動畫進行中
動畫實現的過程中,Flutter會逐漸把來源Hero移出螢幕,而動畫的進行是依靠Tween來實現,透過createRectTween屬性把Tween傳給Hero。
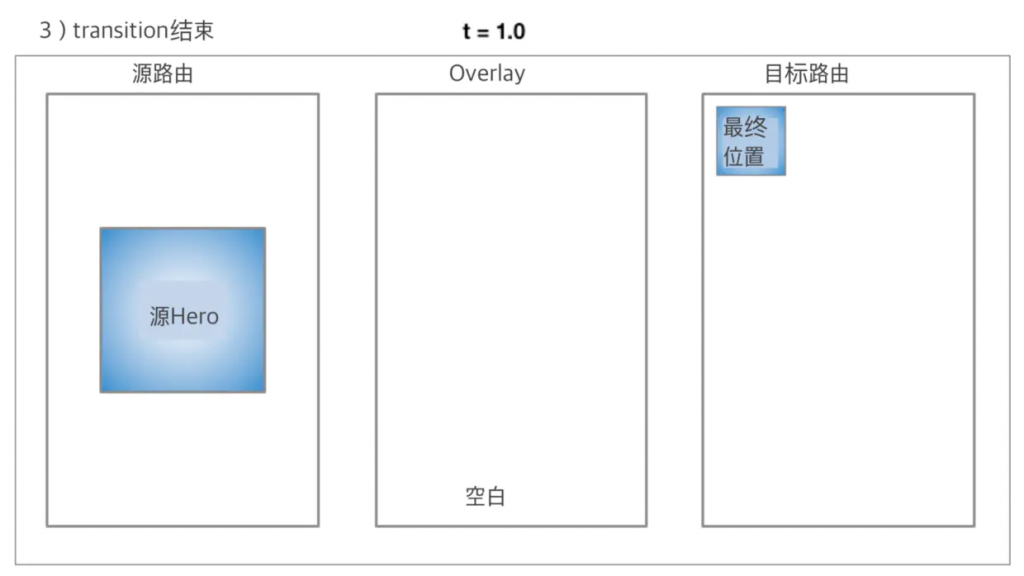
(三)動畫結束:t=1.0
Flutter將Overlay中的Hero移除,並使目標Hero出現在目標路由的最終位置。
其實Hero動畫很複雜,但我只是簡單做介紹,如果對這個有興趣的話建議可以去參考官方網站,明天將會介紹網路通訊協定,敬請期待。
參考資料
橫跨Android及Apple的神話:用Dart語言神啟Flutter大業5.3節
https://codertw.com/%E7%A8%8B%E5%BC%8F%E8%AA%9E%E8%A8%80/720521/
https://ithelp.ithome.com.tw/articles/10224215
https://ithelp.ithome.com.tw/articles/10224756
https://github.com/chienhuikuo/Flutter_2020ironman/blob/master/lib/hero.dart
