上次我們測試Flask API已經成功了,
但裡面的參數例如時間等都是直接寫死在程式碼裡,
但正常來說這些變數都應該會隨著使用者的輸入而變動,
所以今天就是要來示範這個部分。
首先Flask API要取得request的值有好幾種方式,
以下常用的有兩種,一個是取得URL後的參數,
一個是取得JSON的值,
取得URL後的參數 = request.args.get('參數名稱')
取得JSON的值 = request.get_json()
今天就用ticks API作為範例來示範,
(1)匯入所需要的庫,要取得request要import相關的庫
import flask
from flask import jsonify, request
import shioaji as sj
from shioaji.data import Ticks
import json5
(2)撰寫ticks API,
date_temp = request.args.get('tickdate')
這段就是要取得URL後的tickdate參數,
也就是使用者可操控的部分,
再把取回的date_temp塞回ticks API裡date的參數,
date=date_temp
這樣就可以做到使用者輸入時間,API會跟著變動資料。
@app.route('/testdata', methods=['GET'])
def test_tick():
api = sj.Shioaji(simulation=True)
api.login(
person_id="PAPIUSER01",
passwd="2222",
contracts_cb=lambda security_type: print(f"{repr(security_type)} fetch done.")
)
date_temp = request.args.get('tickdate')
tick = api.ticks(
contract=api.Contracts.Stocks["2330"],
date=date_temp,
query_type=sj.constant.TicksQueryType.LastCount,
last_cnt=5
)
return json5.dumps(tick['close'])
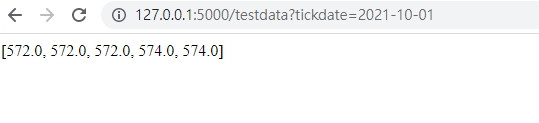
示意圖如下
這樣就是對API進行最基礎的操作了~
