既然我們知道該怎麼在虛擬機跟手機上顯示撰寫程式的結果了,那直接使用 TextView 動手寫一個簡單生日賀卡吧。
一開始跟我們第一個禮拜介紹的一樣,先想好 App 裡面的介面會是甚麼樣子,有了初步的想法之後,就可以直接進入到 Android Studio 裡面實作啦。
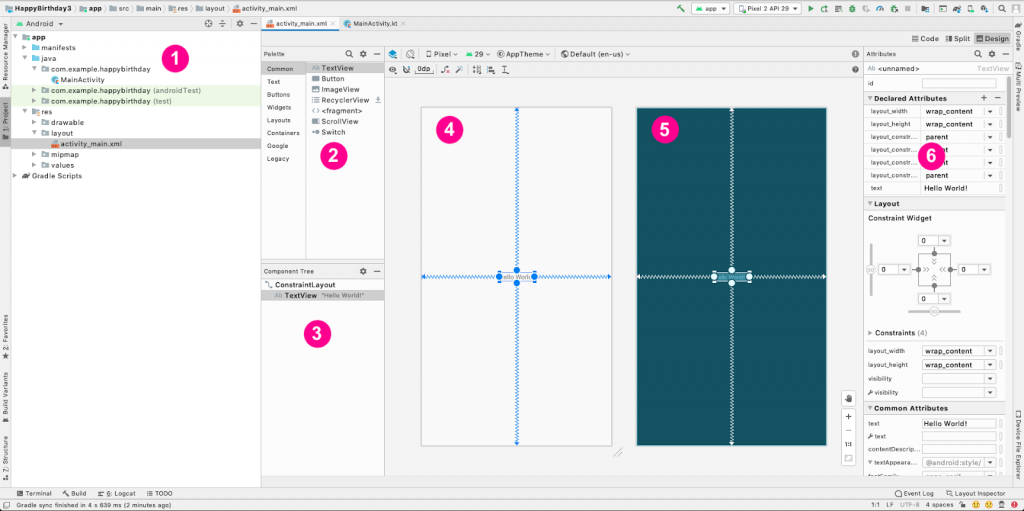
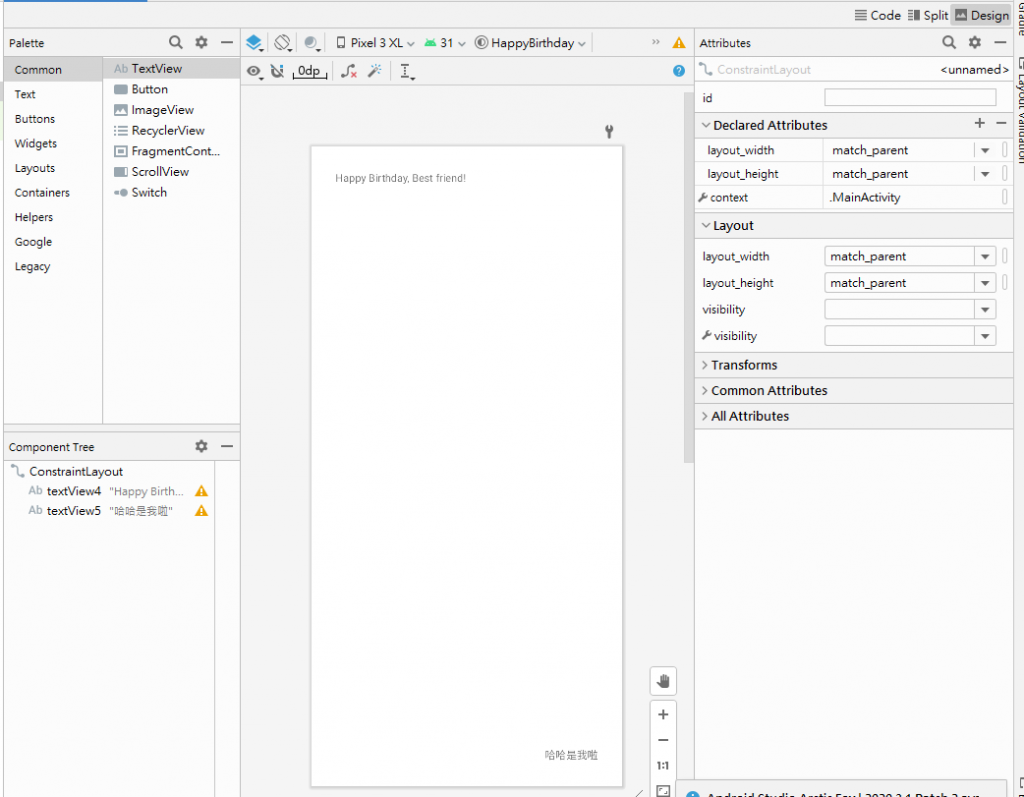
進入 Android Studio 後要先打開 activity_main_xml 的檔案,路徑可以從左邊的檔案總管那邊找到(app > res > layout > activity_main.xml),快速連點兩下就會跑出下面這張圖的畫面。

1:類似檔案總管裡面放著 project 的各式文件。
2:Palette 視窗,你可以直接從這個視窗添加你需要的各種 View。
3:Component Tree視窗:他會列出畫面上所有的 View 。
4:你可以想像成 App 在手機上運行的樣子。
5:Blueprint:在執行某種特定操作的時候,blueprint 非常有用。
6:Attributes:這邊顯示 View 的屬性,你也可以直接在這裡更改。
甚麼是 View ?簡單來說你在手機應用程式裡看到的各種元素,都算是 View ,View 也可以互動,像是按鈕或是可輸入的文字方塊。
一般來說 View 不會單獨浮在螢幕上,通常各個 View 彼此之間互相關聯。如果要整理很多 View 的話都會把它們都放在一個容器( container )也叫做 ViewGroup,它負責
排列容器內的各個 View 。另外 ConstraintLayout 就是一種 ViewGroup ,幫你靈活的排列 Views 。
接下來進入製作卡片環節。
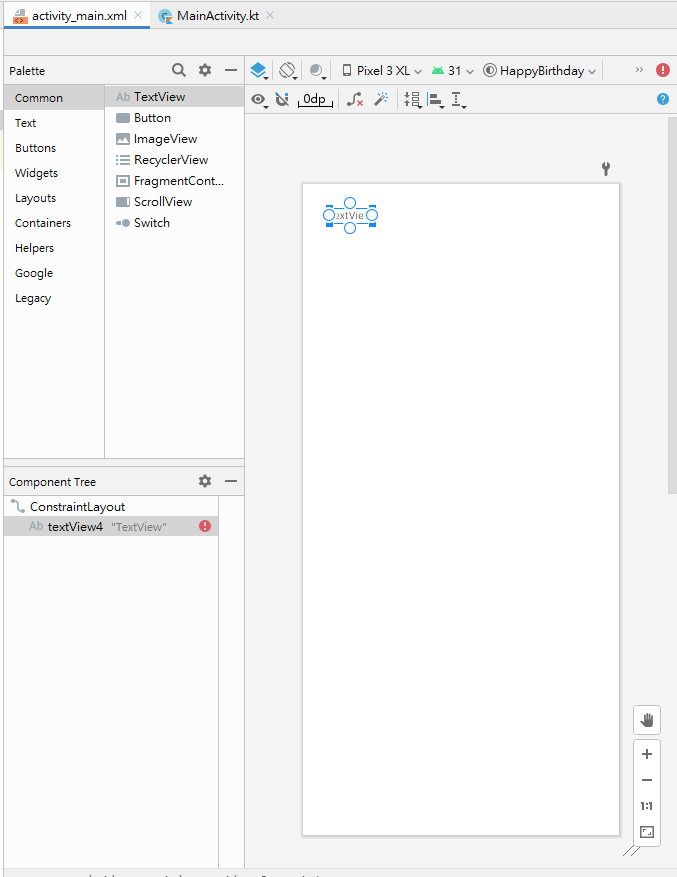
直接進入專案,再狠狠滴把中間的那個 hello world 用 delete 把他甩到一邊去,你就會獲得全白的畫面,再從 Palette 視窗先拉一個 TextView 進畫面裡面:

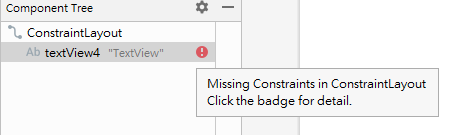
哭阿怎麼有錯誤?

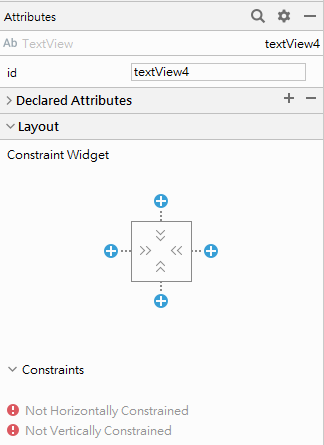
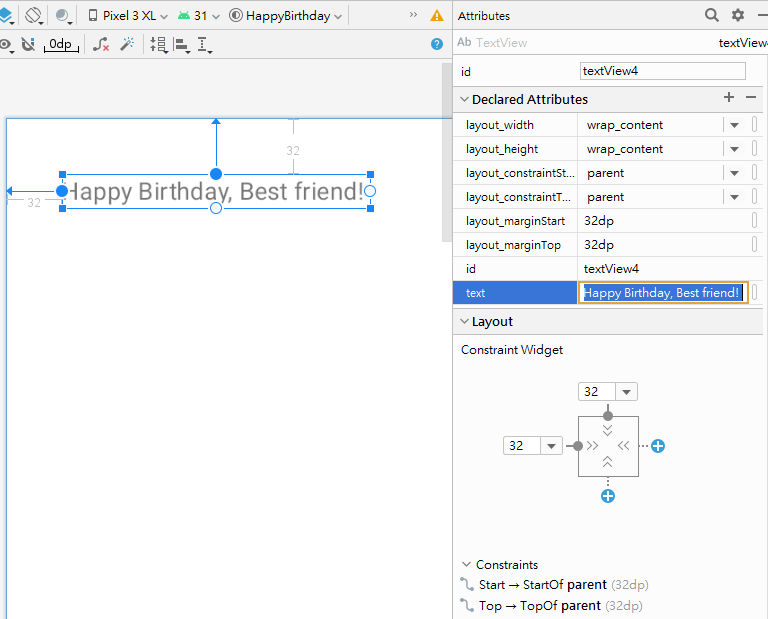
原來是他這需要一些限制 constraints ,這時候從右邊的 Attributes 視窗:

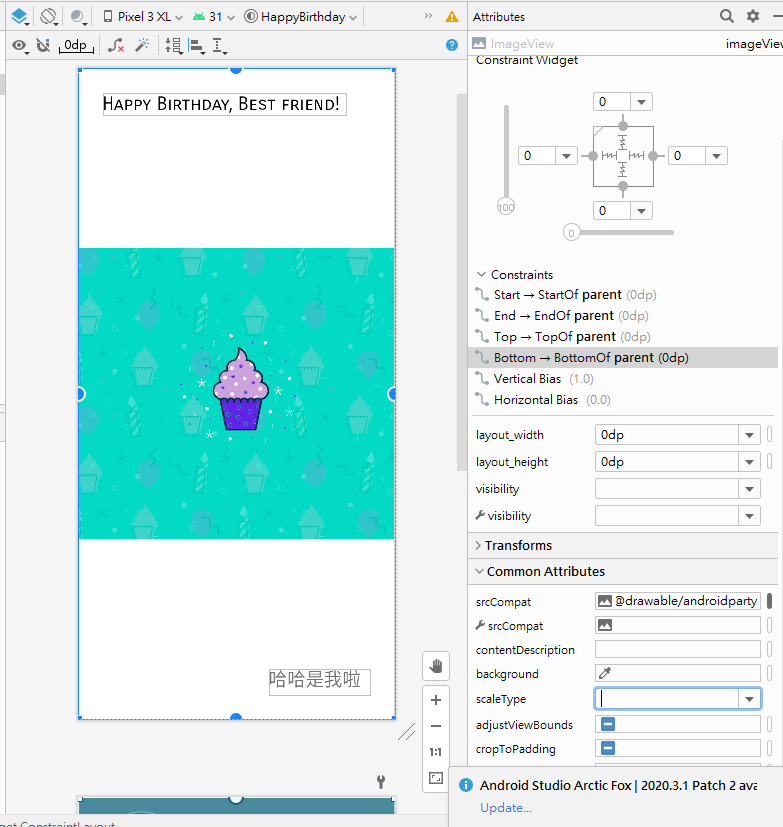
點擊 "+" 給他一點限制,我給他上面的距離是32,左邊也是32這樣程式就會知道該怎麼去放這個 TextView 。
在上面的 Declared Attributes 裡可以修改 View 文字的內容:

右下角我們也照著同樣方法放我們的署名,總是要讓他知道是哪個小淘氣這麼貼心:

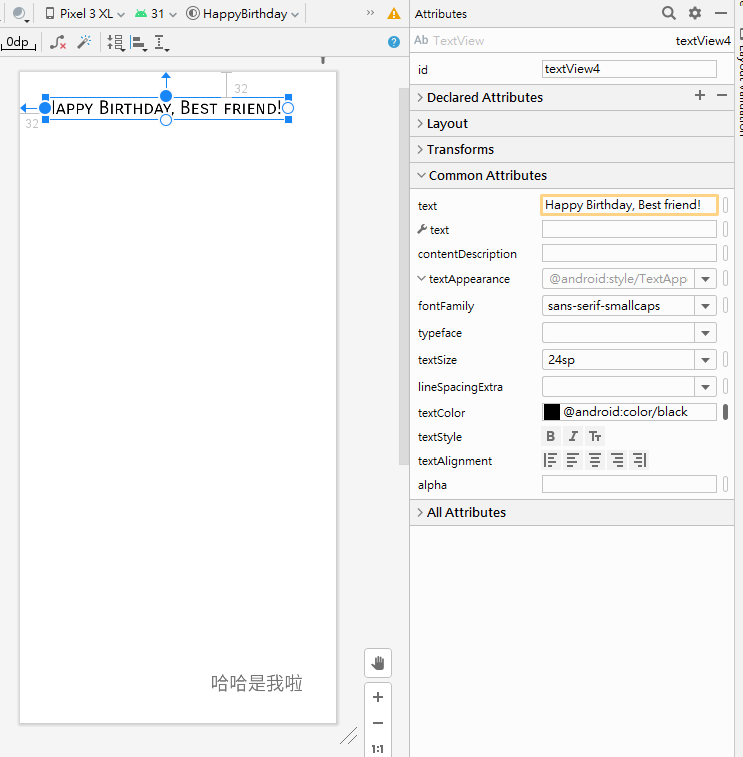
貼心是貼心但字的樣式好像不是很滿意,這時候還是需要 attributes 去修改,在 Common Attribute 裡面可修改:
(這邊貼心小提示:記得要點選到你要修改屬性的 View 右邊的 attribute 視窗才是屬於那個 View 的喔)

這邊就可以調整字體樣式,但是中文的字體就沒有英文那麼多種類了。
文字的地方就先這樣,接下來加一點圖片讓卡片更像卡片吧。
這時候準備一張好看的圖片,這會成為整張卡片的重點,沒有之一,因為整張卡片只有他。
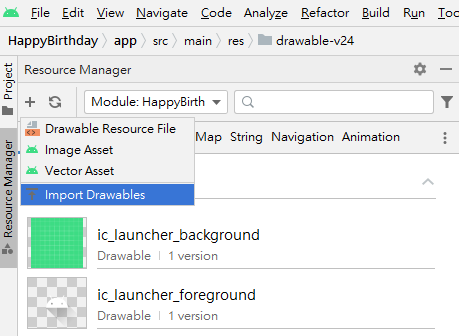
下載好之後點選上方工具列 View > Tool window > Resouce manager ,再 Resource Manager 下面的 "+" ,再點選 Import Drawables。

找到你的圖片 Import 進來,這時直接點選最左側的 Project 就可以回到之前的頁面啦。
接下來就從 Palette 把 ImageView 拉進手機畫面裡,別忘了替它加上 constrains。

圖片是上來的,但是上下有空白也是挺奇怪的,可以從右邊的 scaleType 選取 center crop ,畫面應該會就被圖片塞滿了。

從 Component Tree 把它從最下面直接拖曳到最上面,也就是拖到最底層的意思。
這樣看起來就是有模有樣,收到的人看到這個沒有哭泣就不是人,你也在朋友圈樹立了一個專業 Android 工程師的形象,但可惜,你很喜歡的人也會用同樣方式製作生日賀卡,但是她發現...
欸!?我 Component Tree 那邊怎麼好像有點錯誤?
她急了,你笑了。
你笑不是因為嘲笑,而是你明天就知道這個問題怎麼解決,想到機會即將來臨忍不住笑了出來。
今天就先這樣,
下一篇見寫寫打家打家擺掰。
