react-native-vector-icons 是在看 React Native 所看到的
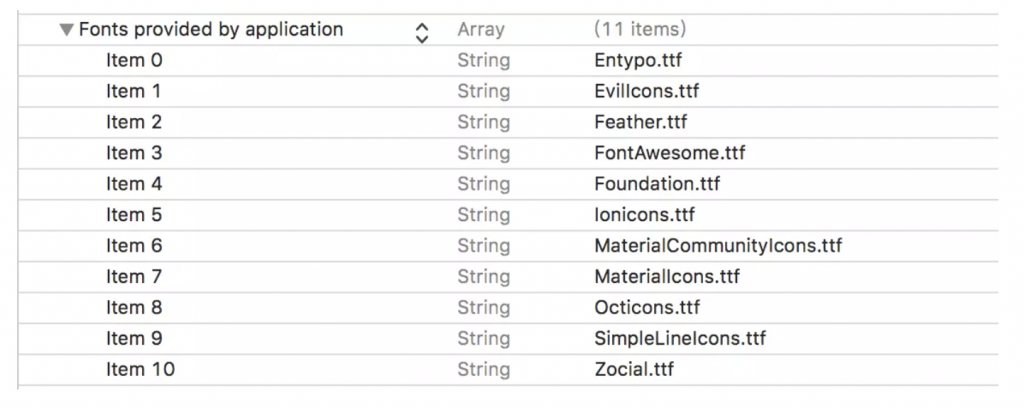
這個套件自帶了十多種圖示庫,也可以將自定義圖示稍微做處理後在 React Native 中使用
原本以為只需要 npm i 就可以完成... 但其實沒有那麼簡單!!!
還需要做一些原生的配置~~
就跟著卡卡看下去吧!
npm install react-native-vector-icons --save
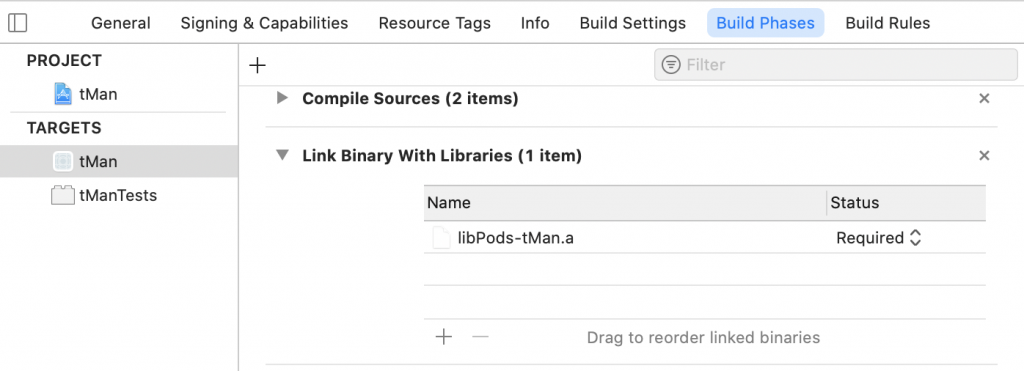
react-native link react-native-vector-icons
cd ios
pod install


npm run ios
執行 react-native link 命令後你會發現在 Android 目錄下這個庫已經自動為我們把字體文件引入到 app/src/main 中並創建了 assets/fonts 的目錄
在 android/app/build.gradle 文件中添加
// 自定義的字體文件需要在這裡賦值聲明,如果有多個都需要添加到數組中
project.ext.vectoricons = [
iconFontNames: [ 'iconfont.ttf' ]
]
// 如果只是使用react-native-vector-icons中的圖標,只添加下面這行就行了,上面那段配置可以不寫
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
import Icon from 'react-native-vector-icons/{字體}';
// 例如 FontAwesome
import Icon from 'react-native-vector-icons/FontAwesome';
<Icon name={'angle-right'} size={24} color={'#999'} />
name : icon
size : 大小
color: 顏色
name 的部分可以參照這個 doc
import FontAwesomeIcon from 'react-native-vector-icons/FontAwesome';
import Icon from 'react-native-vector-icons/Ionicons';
<FontAwesomeIcon name={'angle-right'} size={24} color={'pink'}/>
<Icon name={'ios-sad'} size={100} color={'pink'}/>
import Icon from 'react-native-vector-icons/FontAwesome';
<Icon.Button name="star" backgroundColor="pink" onPress={function}>
go to find kaka
</Icon.Button>

參考文件:
ReactNative 乾貨分享
Day 20 done ~~~ 請多多指教!
