第一次認識 React Native 就是因為熱更新
所以怎麼可以不介紹大家一下呢~
AppCenter 熱更新(codepush) 你聽過嗎?
CodePush 為一箇中央倉庫,開發者可以推送更新 (JS, HTML, CSS and images),應用可以從客戶端 SDK 裡面查詢更新。
npm install --save react-native-code-push
cd ios
pod install
cd ..
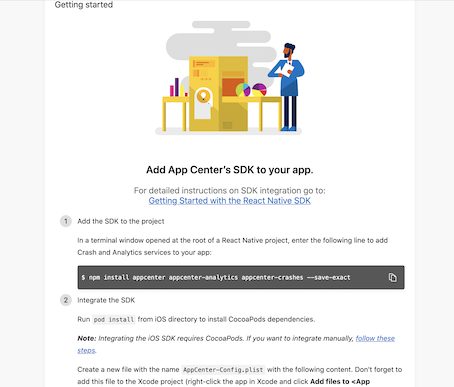
先申請 appcenter 的帳號,且參照 getting start 的設定

npm install -g appcenter-cli
appcenter -v
cd ios
pod install
cd ..
appcenter login
<<輸入網頁的Authentication>>
App center 登入
他會跳出權限碼,回到 cmd Access code from browser 填入 enter,即登入成功。
#import <CodePush/CodePush.h>
修改 sourceURLForBridge:
主要是在 release 環境的時候讀取 codepush 的 jsbundle
- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge
{
#if DEBUG // 測試 debug
return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
// 刪掉這個
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
// 使用這個
return [CodePush bundleURL];
#endif }
於App.js引入
import codePush from "react-native-code-push";
class App extends Component {
constructor(props) {
super(props);
}
codePushStatusDidChange(status) {
switch (status) {
case codePush.SyncStatus.CHECKING_FOR_UPDATE:
console.log('Checking for updates.');
break;
case codePush.SyncStatus.DOWNLOADING_PACKAGE:
console.log('Downloading package.');
break;
case codePush.SyncStatus.INSTALLING_UPDATE:
console.log('Installing update.');
break;
case codePush.SyncStatus.UP_TO_DATE:
console.log('Up-to-date.');
break;
case codePush.SyncStatus.UPDATE_INSTALLED:
console.log('Update installed.');
break;
}
}
codePushDownloadDidProgress(progress) {
console.log(
progress.receivedBytes + ' of ' + progress.totalBytes + ' received.'
);
}
render() {
const initRouteName = this.props.componentName || appRouter.HOME;
return (
{..... code }
);
}
}
const CodePushOptions = {
// 檢查更新(ON_APP_START:啟動APP/ON_APP_RESUME:程序從後台控制/MANUAL:手動控制)
checkFrequency: codePush.CheckFrequency.ON_APP_RESUME,
// 何時安裝(ON_NEXT_RESTART:下次程序啟動/ON_NEXT_RESUME:下次程序從後台進入前台/ON_NEXT_SUSPEND:在後台更新/IMMEDIATE:立即更新,並重新啟動)
installMode: codePush.InstallMode.IMMEDIATE,
// 重啟之前,在後台待的最短時間
minimumBackgroundDuration: 0,
// 强制更新並啟動
mandatoryInstallMode: codePush.InstallMode.IMMEDIATE,
// 更新時的提示更新窗,iOS不支援
rollbackRetryOptions: {
delayInHours: 1, // rollback重試,1小時/次
maxRetryAttempts: 24 // rollback重試,最多嘗試24次
}
};
App = codePush(CodePushOptions)(App);
export default App;
這個步驟很重要唷!!!我也是研究了很久才成功...
This mechanism allows you to easily configure your builds to produce binaries, which are configured to synchronize with different CodePush deployments.
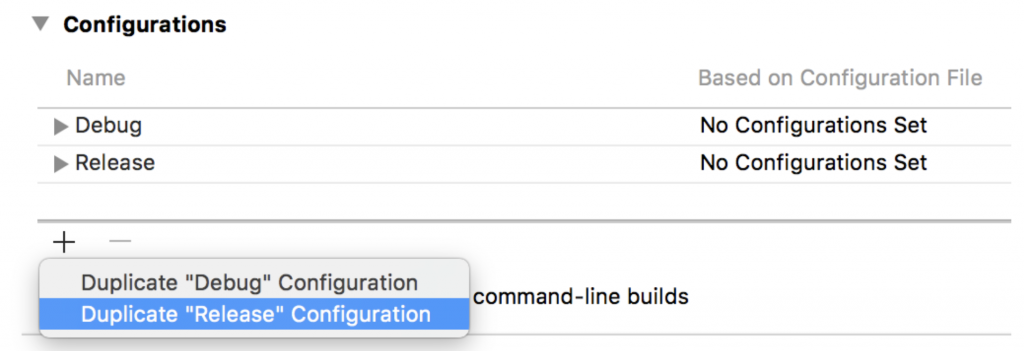
打開 xcode 此專案 Project navigator
選取專案 targets 的 info tab


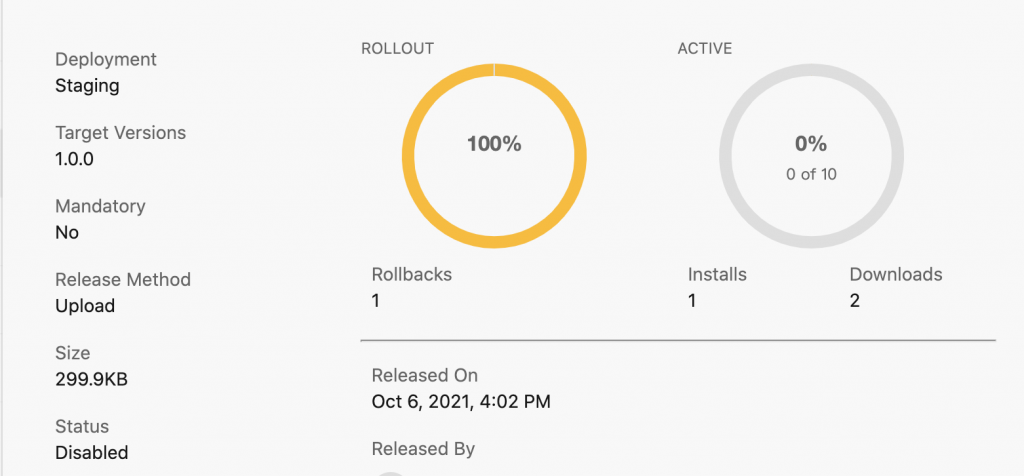
appcenter codepush release-react
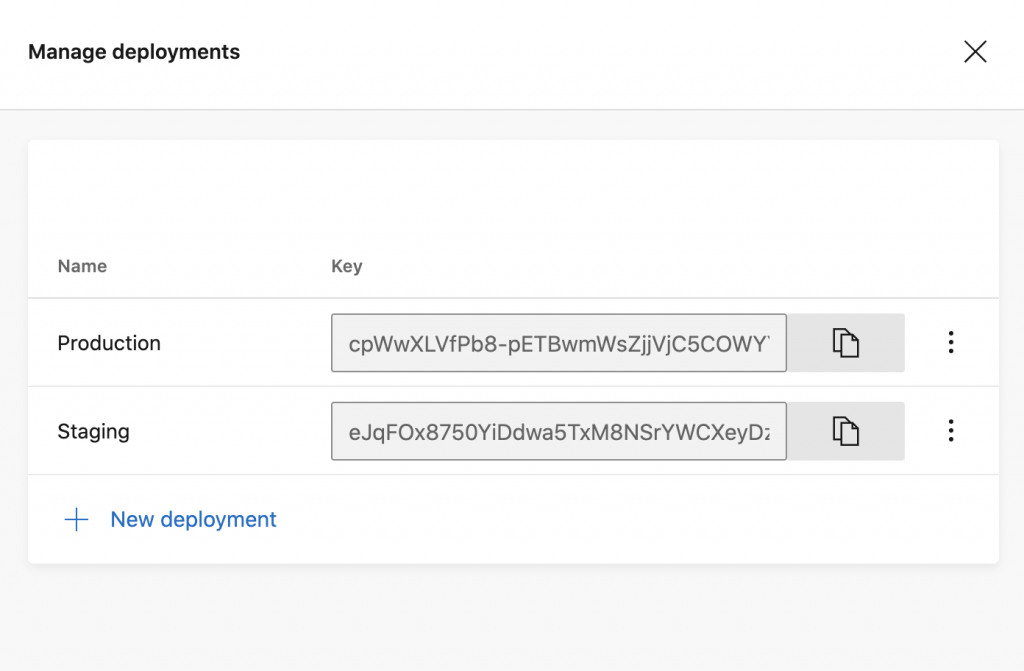
-a {專案名稱}
-d {環境}
-t {版本號}
-- description {敘述}
-m: 強制更新
code-push deployment ls {專案名稱}
code-push deployment h {專案名稱} {環境}

一個月的時間學習了很多也認清了很多,總算完成30天的鐵人賽嚕!!!
希望這些文章大家都可以多多指教,倘若有誤的地方也歡迎提出來~
我們都是從挫敗中慢慢成長長大的小小工程師!
喜歡我的文章麻煩請訂閱嚕! :P![]()
參考:
app center
使用 React Native 用戶端 SDK 開始
multi-deployment-testing-ios.md

終於完賽~~恭喜完賽!!! 之後有空來跟著卡卡學 React Native~![]()
學習 Type Script 遇到iris 不再卡卡