因為實在有太多東西想分享了,但已經 29 天了
我們先來個 iOS 打包步驟
完成開發後再來就是要如何打包及送審發佈
今天來嘗試分享這部分吧!
基本上我們會在 iOS 的目錄裡放 main.jsbundle,和打包 React Native Android 不同的地方是我們無法一個步驟就打包玩 iOS。我们需要將 JS 代碼及圖檔打包導出,再通過 XCode 放入 iOS 目錄裡。
react-native bundle
--platform ios --dev false // 哪個裝置 iOS/android
--entry-file index.js // iOS/android 入口的 js 名稱
--bundle-output ./ios/main.jsbundle // 生成 jsbundle 的名稱
--assets-dest ./ios // 圖片資源生成的路徑
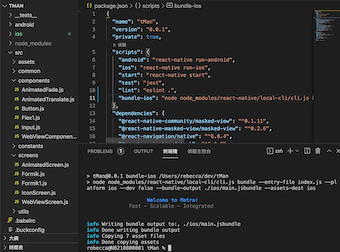
"scripts": {
"bundle-ios": "node node_modules/react-native/local-cli/cli.js bundle --entry-file index.js --platform ios --dev false --bundle-output ./ios/main.jsbundle --assets-dest ios"
},
npm run bundle-ios

打開 xcode 開起 {檔名}.xcodeProj 檔案
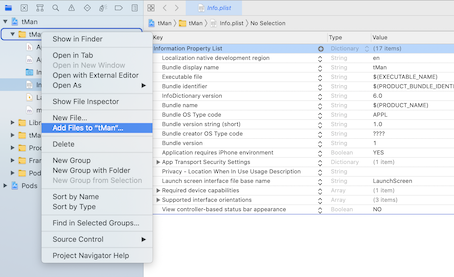
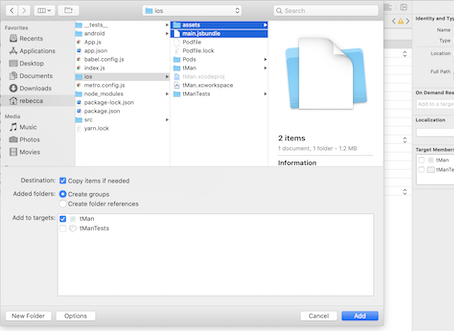
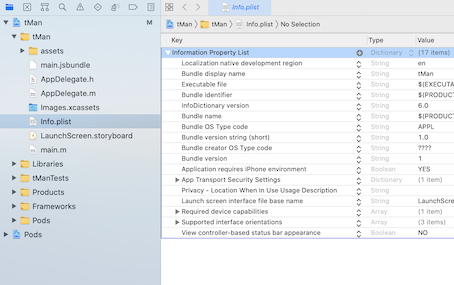
參照以下步驟加入檔案 main.jsbundle and asset folder 選擇 create folder reference,參照下圖



- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge
{
#if DEBUG // 測試 debug
return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
// 如果妹有使用CodePush正式 release,使用A:
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
//如果有使用CodePush那我們就可以直接透過CodePush來讀取本地的jsbundle,使用B:
return [CodePush bundleURL];
#endif }
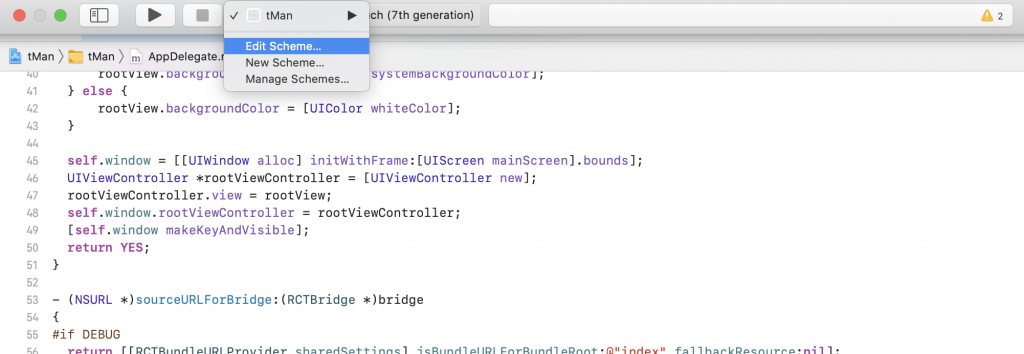
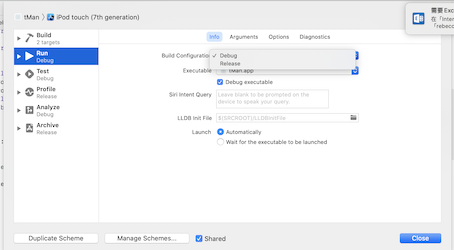
如何控制 debug / release 呢?

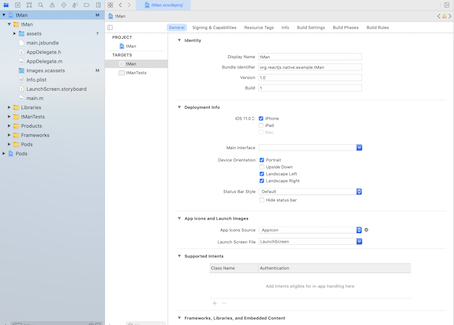
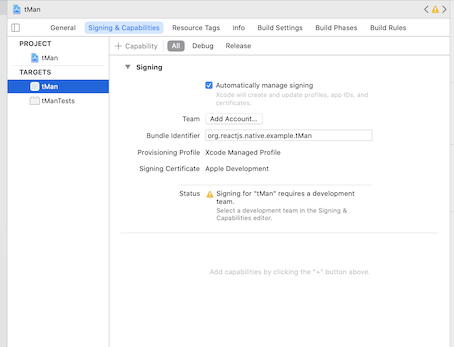
General / Signing & Capabilities 設定
修改 Version 和 Buildk 版好,寫入 bundle Identifier,選擇 Provisioning profile 為此專案的敘述文件

與 iOS 一樣需要一個 AppStore account
iOS 開發者帳號申請實錄
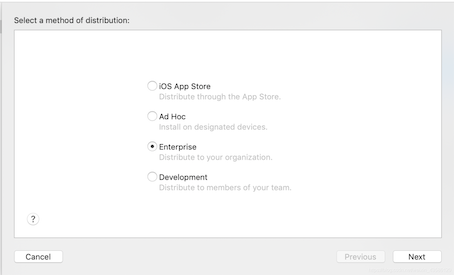
打包及部署

接著按 export ,會彈出文件夹,選擇一個自己好找的目錄即可。 ipa 就會存放在這裡。
將生成的 ipa 上傳到 itunes 連接帳戶,且提交審核即可。
Day 29 done ~~ 請多多指教
