那我們繼續吧!



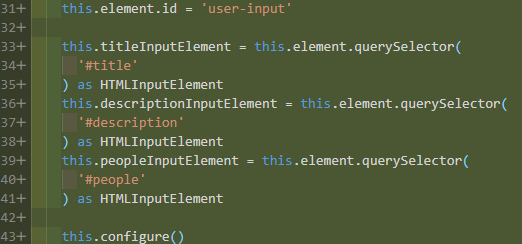
上面做了取得 DOM 元素,也就是三個 input 的值的動作:
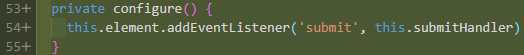
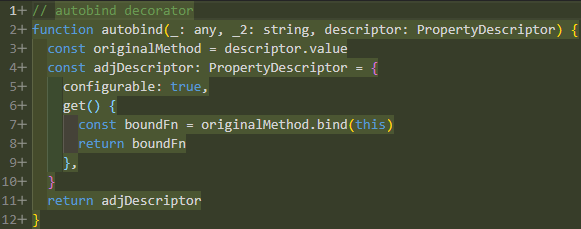
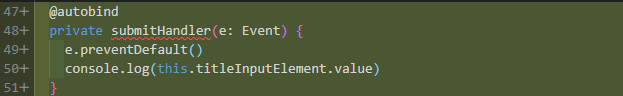
submit 的動作,event handler 也呼叫了一個 submitHandler() 函式!接下來呢,會發現跟 Decorator Part - 3 一樣,由於 this 指向的關係,沒有用 JavaScript 的 bind 方法會導致取得的值會是 undefined,於是這裡又再練習了一次 Method Decorator!紅色毛毛蟲的部分是因為 vsCode 提醒說要記得把 tsconfig.json 裡頭的 "experimentalDecorators" 打開啦~要記得哦~


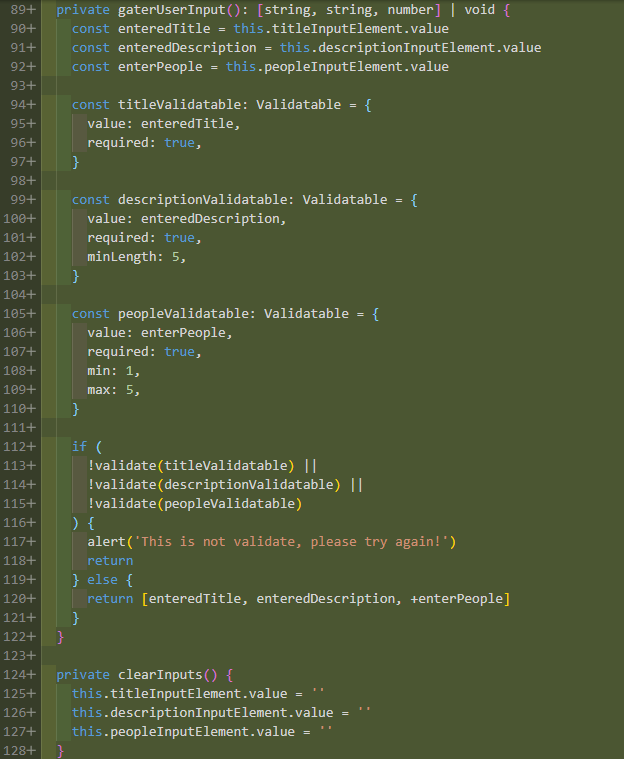
在 submitHandler() 裡面呼叫了 gatherUserInput() 來獲得三個 input 的值,再來要做的是表單驗證以及取值的部分,以下做了幾件事情:
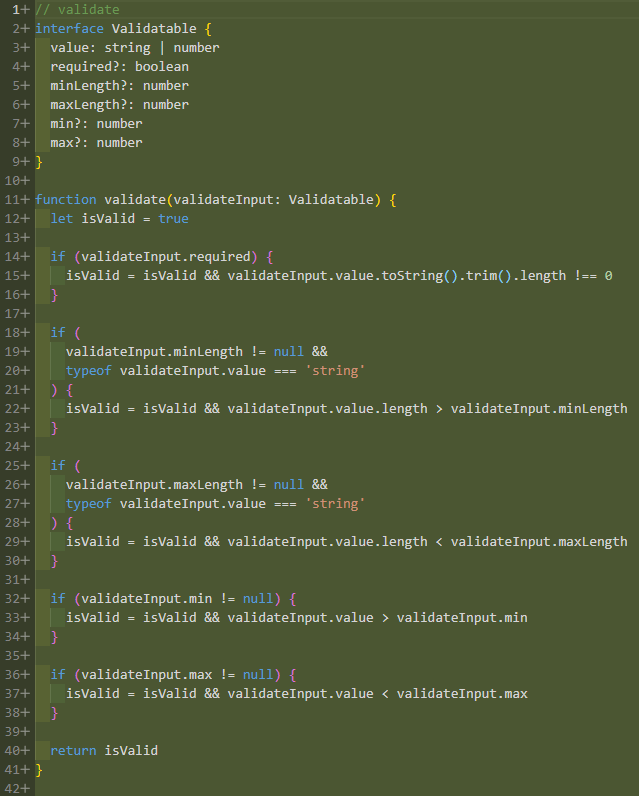
validate() 做好驗證之後就會返回裝有三個 input 值的陣列

這裡有幾件要注意的事情:
gatherUserInput() 要返回的型別是 tuple,但是在第一個 if 驗證是不是沒填資料時因為第一個判斷沒有返回值,就會被報一個錯誤提醒說缺少一個 ending 的 return 述句,而且也沒有再定義函式會返回 undefined。return 把它終結掉,又會跳出一個錯誤提醒是 undefined 沒有被指派給這個函式的返回值void 就可以了,注意不是設定成 undefined 哦,void 是指函式就算沒返回值也沒關係。return 的陣列,原本最後一個 enterPeople 也會被報錯,因為 DOM 的 input 預設都會是字串,簡單在前面加一個 +,把值轉成數字就可以了。這樣做的話讓 validate() 函式變得可以重複使用,可以減少程式碼的行數,也達到了把每一個功能都分開寫的目的,讓程式碼可以比較好的去維護。
哇,寫到現在時間快到了,今天的學習筆記就到這邊~謝謝閱讀。:)
