中場休息的第三天~繼續接著做


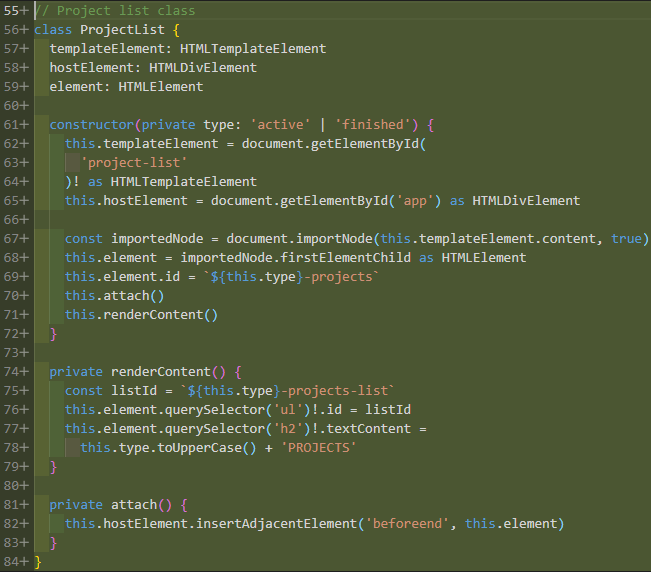
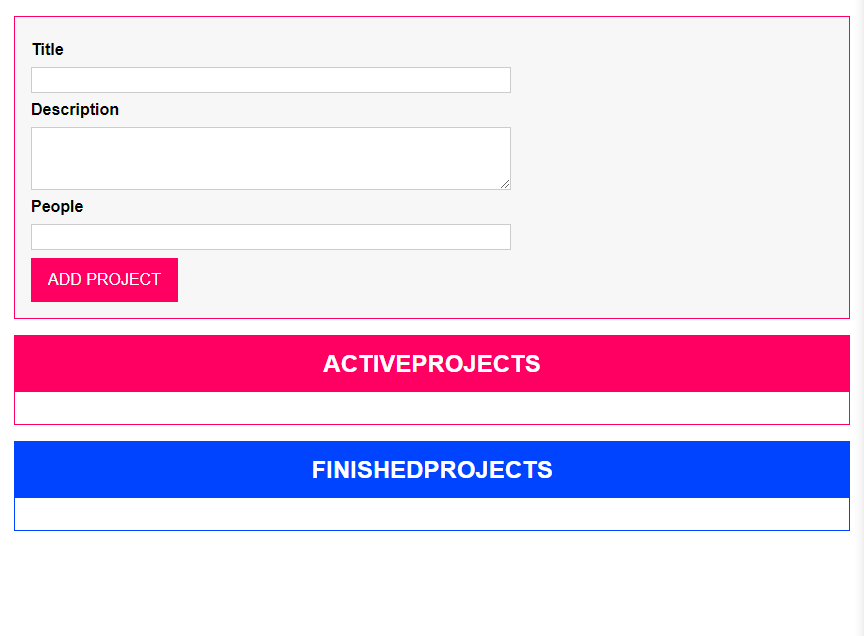
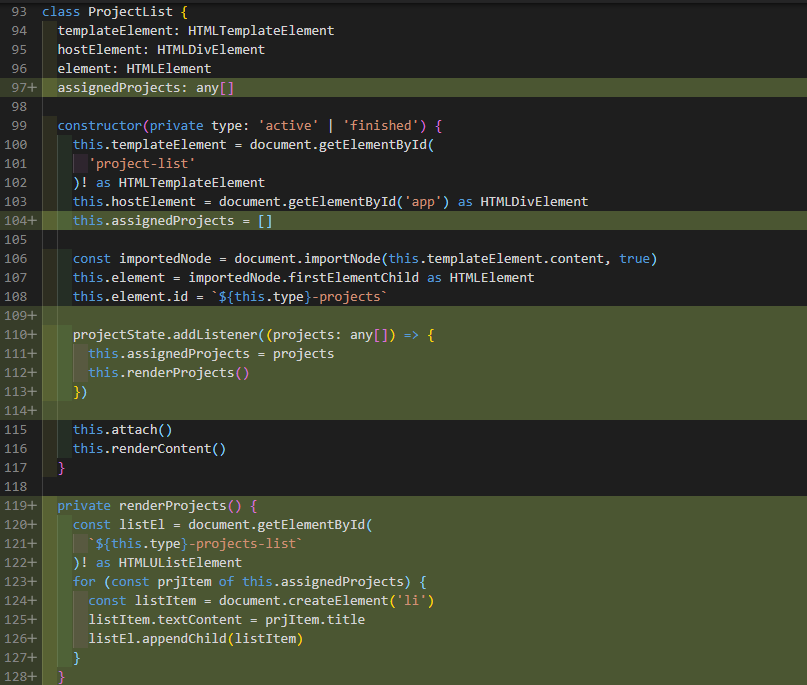
在取到值之後,接著要做的就是把它渲染到專案清單上啦!上面做的事情跟中場休息第一天做的事情一樣,把 Project list 的表頭給它渲染出來,不一樣的是這邊透過在 constructor() 函式帶入已完成跟未完成的狀態 active、finished 來控制畫面上會顯示的清單,最後 new 出已完成跟未完成的物件。當啷~畫面出來惹




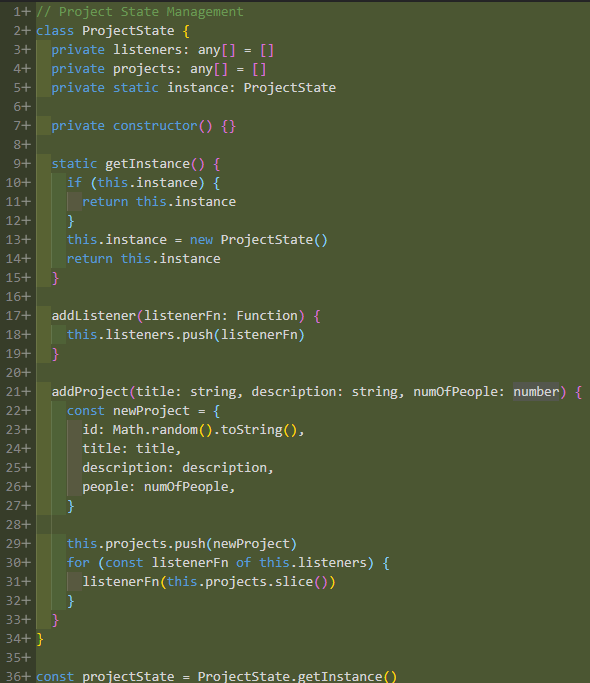
這邊用了 Store 的概念來管理專案清單的狀態,可以想像成 Vuex 或是 Redux 那樣,但這邊面臨到一個問題,如何讓 class 跟 class 之間互相溝通呢?比如說在 ProjectInput 裡面通知 Store 使用者輸入東西了,或者是要怎麼從 Store 傳值到 ProjectList 裡面以便顯示呢?一個做法是建立一個全域的實例,這樣可以透過那個實例在整個檔案使用該 class 裡面的方法,這邊還使用 private 跟 static 來確保 Store 是單例的 class,無法再從其他地方呼叫跟建立新實例,因為這個專案我們只需要一個管理狀態的 Store。也在 Store 裡面建立了 listener 陣列來儲存監聽器以便在資料有變化時可以隨時知道。接著就在 ProjectInput 和 ProjectList 呼叫在 ProjectState 相對應的函式即可,不過做到這邊還有一些 bug 需要處理,比如說在新增第二件以上的專案時,會連同之前的再重複顯示在清單上,留待到下一次來處理。
另外 listener 那邊我理解的沒有很透徹 QQ,下禮拜會再找比較空閒的時間來搞懂到底是在做甚麼東東,到時候會再做補充(忍不住想哭一下,要補的東西好多 QAQQQQ)
今天暫且先到這邊,謝謝閱讀。:)
