CSS list-style 是提供網頁調整列表清單中更多的顯示功能,之前提到的HTML表單裡有傳統的ul 無序號清單或 ol有序號的清單, 它的列表呈現方式比較單純,預設值為由上而下排列,ul li 是開頭一個黑點,ol li 則是在開頭自動產生數字排序,如果想要修改網頁內這些列表,呈現較多元方式的表現。例如:修改開頭的圖形、將開頭的符號改成小圖片顯示,或修改列表的呈現位置,都可以使用 CSS list-style 列表屬性來重新設計。
CSS list-style-type:
CSS list-style-type 可以用來設定 ul li 或 ol li 的項目符號,無論是 ul li 無排序項目或是 ol li 有排序項目清單都可以使用 CSS list-style-type 來修改每個項目的標示符號,例如無標示、空心圓圈、實心圓圈、大寫英文字母、小寫英文字母、數字、正方形甚至是羅馬數字,都是常見到的標示方式,換句話說 CSS list-style-type 有非常多種不同的風格可以使用。
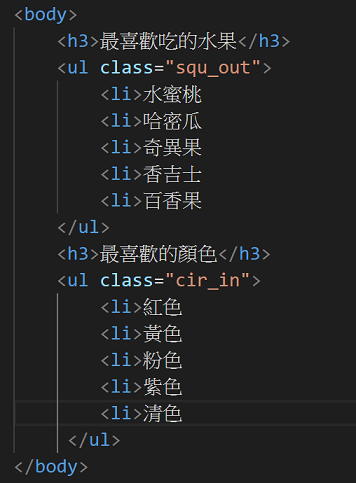
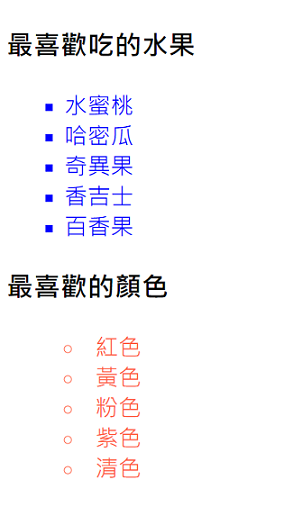
CSS list-style-type 可設為下列的屬性,讓清單項目顯示不同的符號:
除此之外還可以顯示為英文字母小寫、實心圓形、空心圓形、阿拉伯數字、十進位制的阿拉伯數字(前方自動補 零)、希臘語、小寫羅馬數字、大寫羅馬數字 ... 等多種變化,這算是最簡單的 CSS list-style 列表屬性應用 方式。
參見範例:

CSS list-style-image
CSS list-style-image 可以指定以圖案為項目符號,取代 ul li 或 ol li 原本預設的項目符號,屬性值可以用url(“圖檔路徑”)來設定。如此一來,項目的呈現就變得相當的豐富,輕鬆的設計出可愛圖形等替代符號,能夠顯示圖片的格式包含 jpg、jpeg、png、gif、bmp ... 等常見圖檔格式
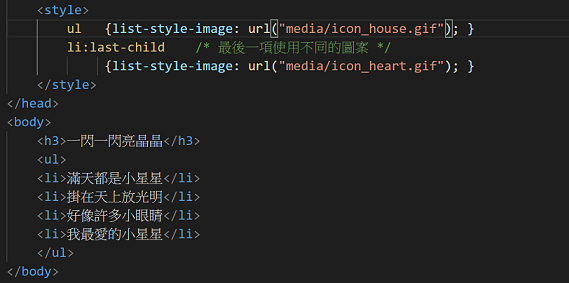
CSS list-style-image 語法:
list-style-image:url(“圖檔路徑”)
CSS list-style-image 範例


參考文獻:wibibi網頁設計教學
