透過broder的語法可以讓邊框做多樣化的設計變化, 邊框的粗細、顏色、樣式等數性質都可設定。
CSS border 語法介紹
border:邊框的粗細 邊框的顏色 邊框的樣式;
根據以上語法可知:標準的 css border 規則由左至右共有三個參數,每個參數間用半形空格隔開,第一個參數為邊框的粗細,一般使用 px、em 等單位,第二個參數標示邊框的顏色,可以使用色標準色碼或顏色的英文名稱,第三個參數是邊框樣式,可以設定實線、虛線、雙實線、連續點 ... 等許多不同的風格。

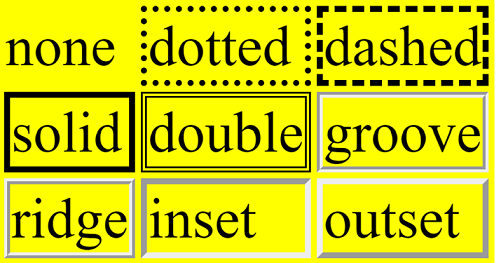
由以上範例可知
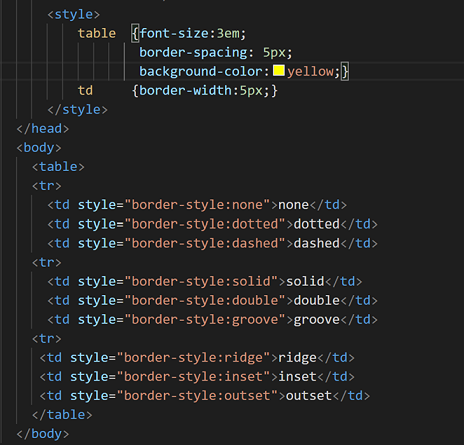
<td style=”border-style:none”>none</td> 顯現結果:無框線
<td style=”border-style:dotted”>dotted</td> 顯現結果:點線
<td style=”border-style:dashed”>dashed</td> 顯現結果:虛線
<td style=”border-style:solid”>solid</td> 顯現結果:實線
<td style=”border-style:double”>double</td> 顯現結果:雙線