每個元件都能指定尺寸(長寬),但是有些時候無法設定一個固定尺寸,尤其是現在網頁系統都是移動裝置優先設計 (mobile first),固定尺寸就很可能造成桌面、手機總有一邊尺寸不合的情形,因此我們需要一個不需指定固定尺寸,並能彈性調整的方法。
ZK 中元件上的 hflex、vflex 屬性就是用來解決此問題。屬性名稱各代表 Horizontal flexibility、Vertical flexibility,它是「用來決定怎麼分配父元件空間給子元件」,有兩種用法:
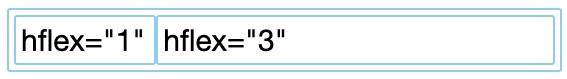
你可以在屬性中指定一個數字,但並不代表特定長度單位,而是「決定佔用父元件空間的比例」。例如我想要將一個 div 分成左右兩塊,寬度比為 1:3 :

<div sclass="box">
<span hflex="1" sclass="box">
hflex="1"
</span>
<span hflex="3" sclass="box">
hflex="3"
</span>
</div>
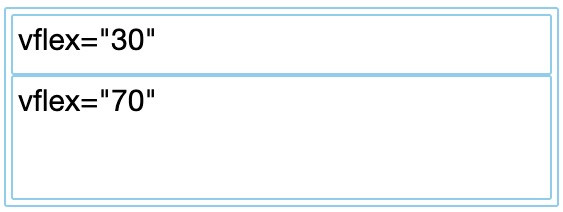
<span> 寬度比例為 1/(1+3)=1/4。第二個 <span> 為 3/(1+3)/4若是我想要將一個 div 分成上下兩區,高度比為 3:7:

我可以這麼實作:
<div height="200px" sclass="box">
<div vflex="30" sclass="box">
vflex="30"
</div>
<div vflex="70" sclass="box">
vflex="70"
</div>
</div>
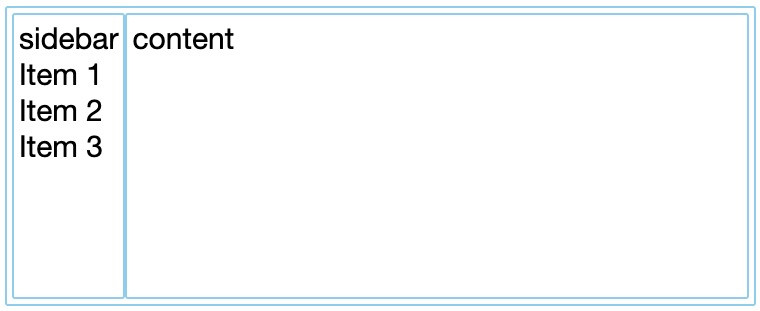
vflex 是用來分配父元件的高度,因此需要指定高度。不然 div 的預設高度為根據內容的高度,以本例來說就只剩下 padding 的總合高度了。vlfex 的數值並無單位,代表比例,因此你可以任意指定數值,照原有需求 3:7=30:70如果我希望讓元件保持「最小彈性」,就是「根據其內容元件的尺寸來決定寬高」,而不是根據父元件的尺寸。例如我們經常將版免分成左右兩邊,左邊「側邊選單」,右邊是「內容頁面」。

因此我們通常會讓側邊欄保持足夠容納選單的最小寬度即可,讓內容頁面可以有彈性寬度:
<div height="300px" sclass="box">
<div hflex="min" vflex="1" sclass="box" style="display:inline-block">
<div>sidebar</div>
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
</div>
<div hflex="1" vflex="1" sclass="box" style="display:inline-block">content</div>
</div>
hflex="min" 讓側邊欄保持最小寬度,這個寬度就不會隨著螢幕寬度變化。hflex="1" 讓內容頁面寬度撐滿剩下的寬度,因此會隨著螢幕寬度變化。因為如果父元件沒有高度,就無法用 vflex 來分配高度。
<div><!--需要指定高度,因為預設為最小高度-->
<datebox/>
<div vflex="1" style="background: yellow">
<!--高度為0-->
</div>
</div>
如果父元件指定 min (代表根據子元件決定尺寸),子元件指定 1 (代表分配父元件空間、根據父元件空間決定尺寸),這樣父子元件的尺寸策略互相依賴反而無法決定尺寸:
<vlayout hflex="min" height="30px">
<div hflex="1" vflex="1" style="background: yellow">zero width</div>
</vlayout>
這種彈性空間分配可以滿足一些 responsive web design 的需求,其底層實作是透過 CSS flexbox ,如果有不足的地方,你也可以直接用 flexbox 語法來控制。
