網頁需要製作時間表、收費表等,都可以使用表格製作。
只要了解表格相關的標籤,就能夠輕鬆做出表格了,這章節會讓你了解到製作表格的多種標籤及樣式設定,還有響應式網站在手機螢幕上的呈現及不使用table標籤製作表格。
<table>所有的標格規劃<th>、<td>都會寫在這裡面
<thead> 表頭、 <tbody> 內容,、<tfoot>表尾可寫可不寫,主要用來增強表格 HTML 的語意性,用來明確區分表格中的不同目的區塊
<thead>表頭內使用<th>,預設以粗體置中顯示;<tbody>本體內使用<td>;<tfoot>表尾,整份表格的註記
<tr>「table row」縮寫,表格行,包含一至多個<th>、<td>
<th>「table heaader」縮寫,表格標題
<td>「table data」縮寫,儲存格
<caption>表格的標題
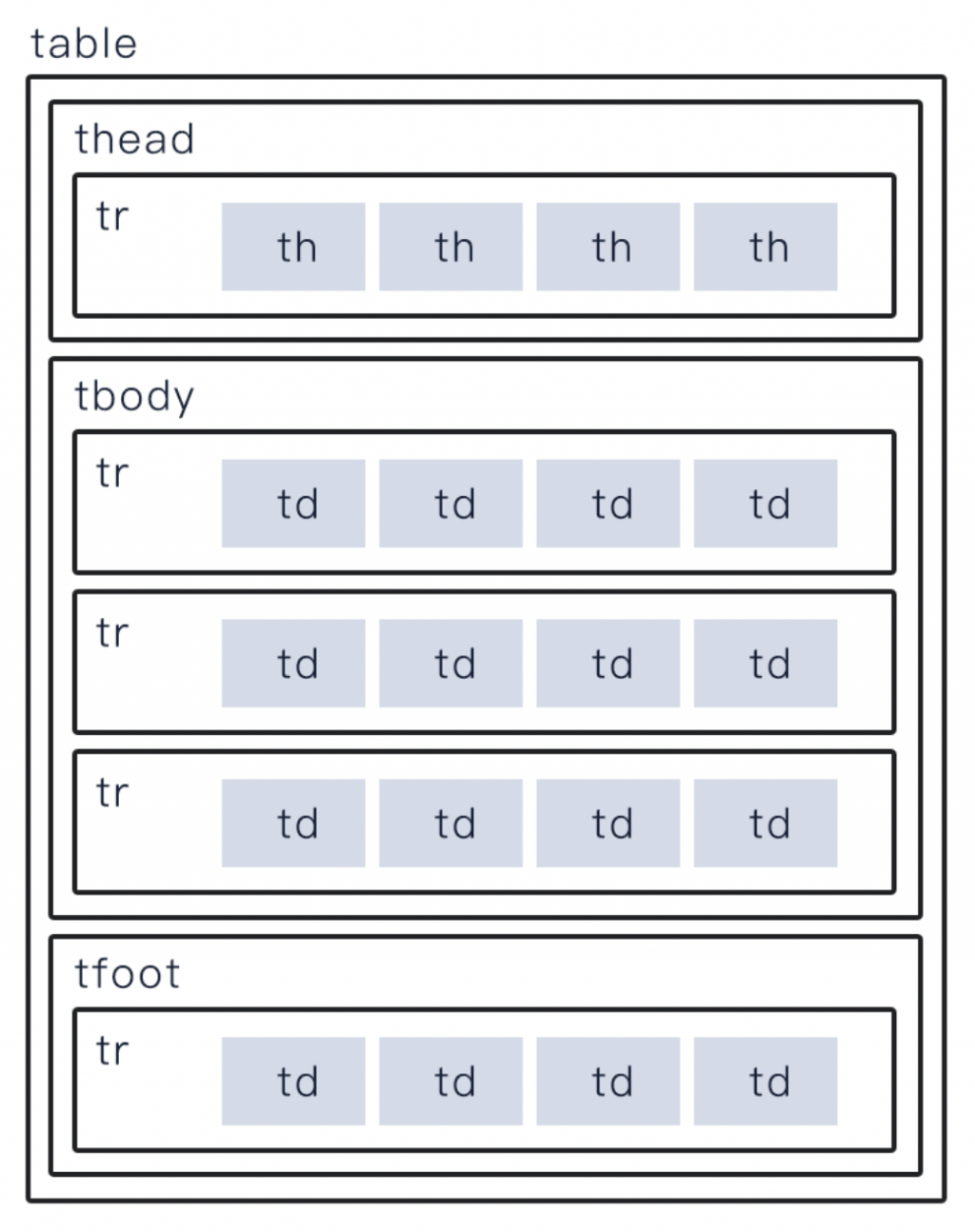
上圖的範例結構寫法如下:
<table>
<thead>
<tr>
<th>th</th>
<th>th</th>
<th>th</th>
<th>th</th>
</tr>
</thead>
<tbody>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
</tfoot>
</table>
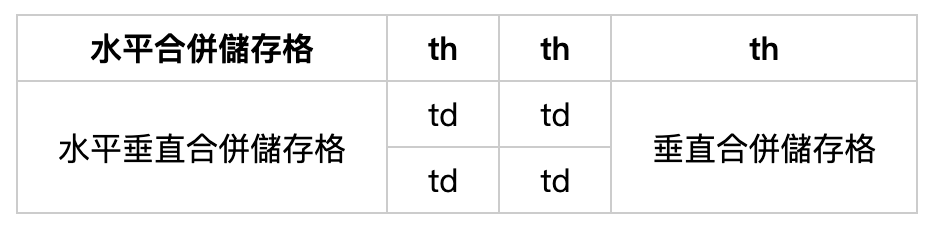
<tr><td colspan="n">內容</td></tr>
n為合併表格個數
<tr><th rowspan="n">內容</th></tr>
n為合併表格個數
<table>
<thead>
<tr>
<th colspan="2">水平合併儲存格</th>
<th>th</th>
<th>th</th>
<th>th</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2" colspan="2">水平垂直合併儲存格</td>
<td>td</td>
<td>td</td>
<td rowspan="2">垂直合併儲存格</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
</tr>
</tbody>
</table>

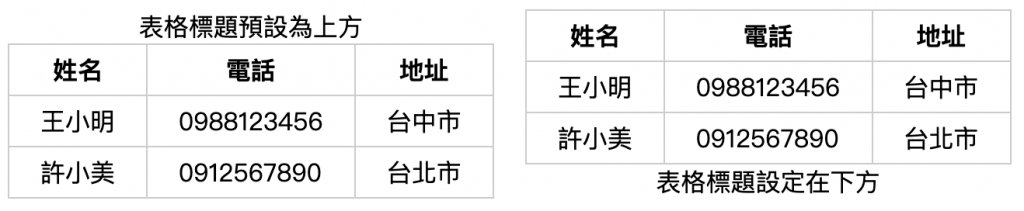
caption-side:top/bottom
<table class="caption-top">
<caption>表格標題預設為上方</caption>
<thead>
<tr>
<th>姓名</th>
<th>電話</th>
<th>地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>王小明</td>
<td>0988123456</td>
<td>台中市</td>
</tr>
<tr>
<td>許小美</td>
<td>0912567890</td>
<td>台北市</td>
</tr>
</tbody>
</table>
<table class="caption-bottom">
<caption>表格標題設定在下方</caption>
<thead>
<tr>
<th>姓名</th>
<th>電話</th>
<th>地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>王小明</td>
<td>0988123456</td>
<td>台中市</td>
</tr>
<tr>
<td>許小美</td>
<td>0912567890</td>
<td>台北市</td>
</tr>
</tbody>
</table>
.collapse{
border-collapse: collapse;
}
table th, table td{
border: 1px solid #ccc;
padding: 5px 20px;
}
.caption-bottom{
caption-side: bottom;
margin-left: 20px;
}

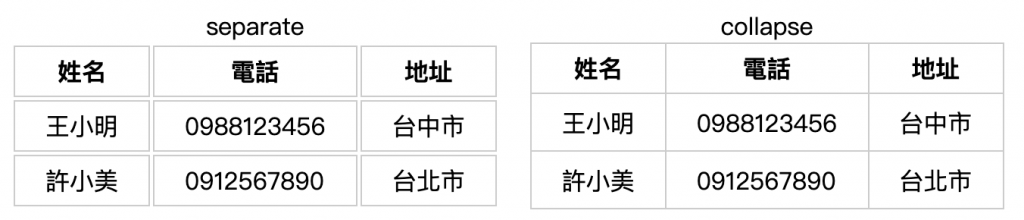
設置表格的邊框是否被合併為一個單一的邊框
<table class="separate">
<caption>separate</caption>
<thead>
<tr>
<th>姓名</th>
<th>電話</th>
<th>地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>王小明</td>
<td>0988123456</td>
<td>台中市</td>
</tr>
<tr>
<td>許小美</td>
<td>0912567890</td>
<td>台北市</td>
</tr>
</tbody>
</table>
<table class="collapse">
<caption>collapse</caption>
<thead>
<tr>
<th>姓名</th>
<th>電話</th>
<th>地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>王小明</td>
<td>0988123456</td>
<td>台中市</td>
</tr>
<tr>
<td>許小美</td>
<td>0912567890</td>
<td>台北市</td>
</tr>
</tbody>
</table>
table th, table td{
border: 1px solid #ccc;
padding: 5px 20px;
}
.collapse{
border-collapse: collapse;
}

將表格框線給予樣式
表格與內容間距使用padding
綜合以上介紹的邊框、文字、滑入、對齊、間距、顏色,做一個範例
<table class="table-box">
<thead>
<tr>
<th>姓名</th>
<th>電話</th>
<th>地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>王小明</td>
<td>0988123456</td>
<td>台中市</td>
</tr>
<tr>
<td>許小美</td>
<td>0912567890</td>
<td>台北市</td>
</tr>
<tr>
<td>王小明</td>
<td>0988123456</td>
<td>台中市</td>
</tr>
<tr>
<td>許小美</td>
<td>0912567890</td>
<td>台北市信義區</td>
</tr>
</tbody>
</table>
.table-box{
border-collapse: collapse;
}
.table-box th,
.table-box td{
padding: 5px 20px;
border:1px solid #ccc;
text-align: center;
width: 60px;
}
.table-box th{
border-bottom: 0;
background-color: #332f2d;
color: #fff;
}
.table-box td{
min-height: 30px;
vertical-align: middle;
}
.table-box thead tr{
border-bottom:3px solid #ffc107;
}
.table-box tbody tr:nth-child(2n+2){
background-color: #efefef;
}
.table-box tbody tr:hover,
.table-box tbody tr:nth-child(2n+2):hover{
background-color: #e1eaef;
}

滑入樣式為灰藍色
當顯示大量資料表格欄位多的時候,在手機上看到的表格會出現水平卷軸,但有時真的很難操作,因此在手機版的時候會用一筆資料一個區塊呈現,排版乾淨又容易閱讀。
首先在標籤加上data-th屬性,裡面的值就是的文字,在縮小畫面時,會將隱藏,設定display:block,這樣就會變一個區塊。
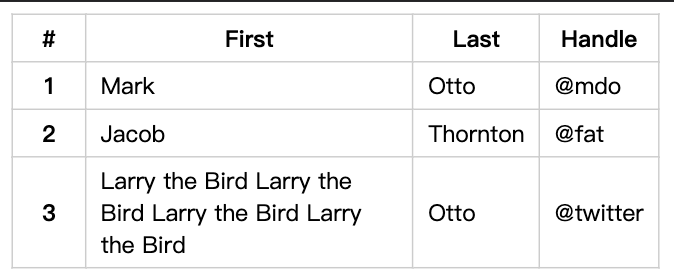
<table class="table rwd-table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th data-th="#">1</th>
<td data-th="first">Mark</td>
<td data-th="Last">Otto</td>
<td data-th="Handle">@mdo</td>
</tr>
<tr>
<th data-th="#">2</th>
<td data-th="first">Jacob</td>
<td data-th="Last">Thornton</td>
<td data-th="Handle">@fat</td>
</tr>
<tr>
<th data-th="#">3</th>
<td data-th="first">Larry the Bird</td>
<td data-th="Last">Otto</td>
<td data-th="Handle">@twitter</td>
</tr>
</tbody>
</table>
.rwd-table {
border: 1px solid #ccc;
border-collapse: collapse;
max-width: 450px;
}
.rwd-table th,
.rwd-table td {
border: 1px solid #ccc;
padding: 5px 10px;
min-width: 30px;
}
@media screen and (max-width: 480px) {
.rwd-table {
width: 100%;
}
.rwd-table tr {
border: 1px solid #ccc;
}
.rwd-table tr:nth-child(2n+2){
background-color: #efefef;
}
.rwd-table th {
display: none;
}
.rwd-table td {
display: block;
border: none;
position: relative;
padding-left: 80px;
}
.rwd-table td:before {
content: attr(data-th) " ";
position: absolute;
left: 10px;
top: 5px;
font-weight: bold;
}
}
結果顯示
電腦畫面:
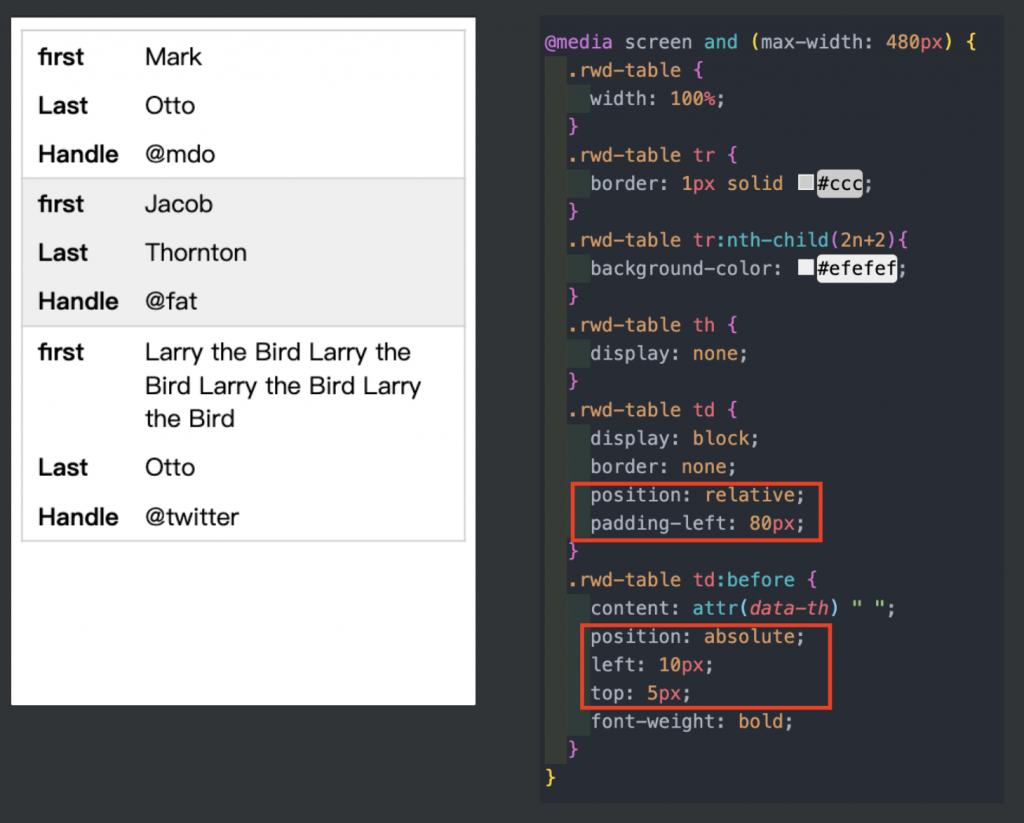
手機畫面(這邊設定在寬度小於480px)
在樣式.rwd-table td:before這地方會用position: absolute;的原因是文字多時換行,讓內容對齊好看。顯示結果如下圖:
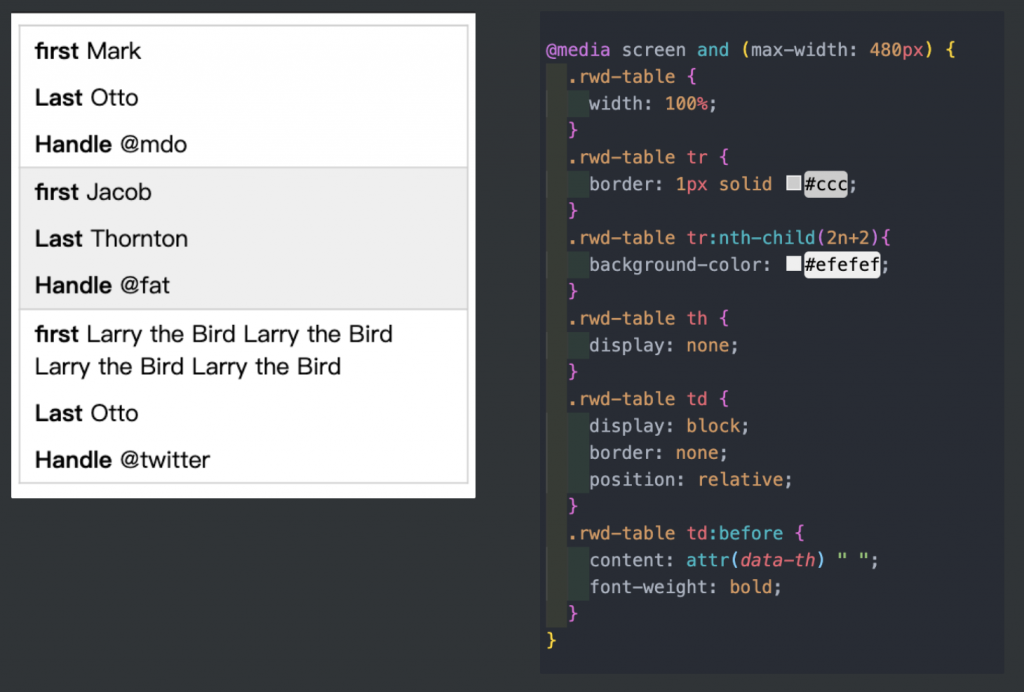
如果用沒有使用的話,標題與內容就會混在一起
table ⇒ display:table
tr ⇒ display:table-row
th, td ⇒ display:table-cell
<div class="css-table">
<div class="thead">
<div class="tr">
<div class="th">標題1</div>
<div class="th">標題2</div>
</div>
</div>
<div class="tbody">
<div class="tr">
<div class="td">內容1-1</div>
<div class="td">內容1-2</div>
</div>
<div class="tr">
<div class="td">內容2-1</div>
<div class="td">內容2-2</div>
</div>
<div class="tr">
<div class="td">內容3-1</div>
<div class="td">內容3-2</div>
</div>
</div>
</div>
.css-table{
display: table;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.css-table .thead{
display:table-header-group;
}
.css-table .tbody{
display:table-row-group;
}
.css-table .tr{
display:table-row;
}
.css-table .th, .css-table .td{
display:table-cell;
border: 1px solid #ccc;
border-width: 1px 0 0 1px;
padding: 5px 15px;
height: 40px;
vertical-align:middle;
}

以上是表格的介紹與應用,相信你對表格有一定的了解,那我們明天見~
