在前後端分離的專案維護一份完整且及時更新的api文件會極大的提高我們的工作效率,傳統專案中介面文件都是由後端開發手寫的,這種文件很難保證及時性,久而久之便失去了參考意義。swagger給我們提供了一種新的維護文件的方式,在gin中只需要編寫一些註釋即可生成一份可互動的介面文件。
Swagger 是由一間名為SmartBear Software 的公司,開發出來REST API 的工具,主要用來設計、構建、記錄和使用REST API,使其可讀性及可用性更佳,後來貢獻給OpenAPI Initiative,並公開讓所有人使用,它也是目前廣泛使用在Web Backend的一套REST API測試工具。
swagger cmd: 用於生成介面文件的命令列工具。gin-swagger: gin與swagger的中介軟體。template: 幫助建立swagger templatego get -u github.com/swaggo/swag/cmd/swag
go get -u github.com/swaggo/gin-swagger
go get -u github.com/alecthomas/template
使用swag init 來建立swagger初始檔案,他會在你project下產生一個docs的folder,docs內則有docs.go, swagger.json and swagger.yaml三個檔案
swag init
ginSwagger.URL主要是對應到swagger的template file
ginSwagger.WrapHandler則會是綁定swagger的路徑
import (
ginSwagger "github.com/swaggo/gin-swagger"
"github.com/swaggo/gin-swagger/swaggerFiles"
)
url := ginSwagger.URL("http://localhost:8080/swagger/doc.json")
server.GET("/swagger/*any", ginSwagger.WrapHandler(swaggerFiles.Handler, url))
example的url為http://localhost:8080/swagger/index.html#
在main function上的annotation,主要會對應到 Swagger介面的title與description。
// @title Gin swagger
// @version 1.0
// @description Gin swagger
// @contact.name Flynn Sun
// @license.name Apache 2.0
// @license.url http://www.apache.org/licenses/LICENSE-2.0.html
// @host localhost:8080
// schemes http
func main() {
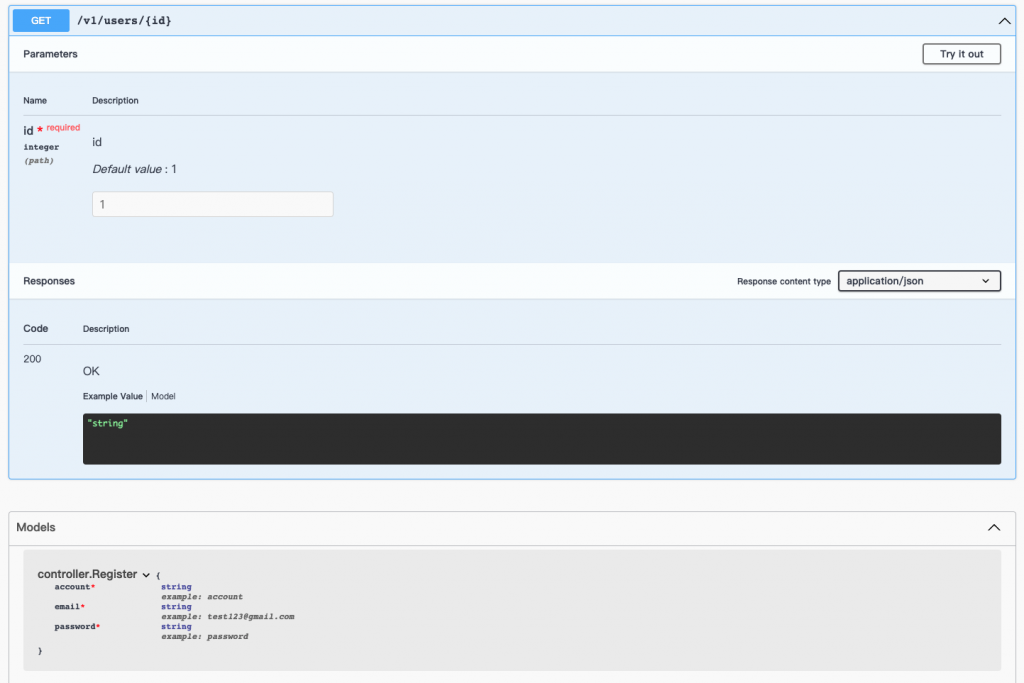
我們可以從annotation對照實際畫面所對應到的field or value

在controller的annotation則是會對應到API
// GetUser GetUser @Summary
// @Tags user
// @version 1.0
// @produce application/json
// @param id path int true "id" default(1)
// @Success 200 string string successful return data
// @Router /v1/users/{id} [get]
func (u UsersController) GetUser(c *gin.Context) {
id := c.Params.ByName("id")
userId, err := strconv.ParseInt(id, 10, 64)
if err != nil {
c.JSON(http.StatusBadRequest, gin.H{
"status": -1,
"msg": "Failed to parse params" + err.Error(),
"data": nil,
})
}
userOne, err := service.SelectOneUsers(userId)
if err != nil {
c.JSON(http.StatusNotFound, gin.H{
"status": -1,
"msg": "User not found" + err.Error(),
"data": nil,
})
} else {
c.JSON(http.StatusOK, gin.H{
"status": 0,
"msg": "Successfully get user data",
"user": &userOne,
})
}
}
我們可以從annotation對照實際畫面所對應到的field or value

import _ "ironman-2021/docs"
記得要import docs進來,swagger indexl頁面才能吃到該文檔,否則會出現internal error
如果對swagger相關設定有做修正的話,務必在執行一次swag init 讓他將修改的annotation給轉移到swag template上,這樣才會生效。
完成swagger之後,以後再開發API就可以產生標準且清晰的文獻,並且以後測試時不需再借用像是POSTMAN的程式來輔助(高並發例外),這次的程式碼也會放在以下連結提供參考
https://github.com/Neskem/Ironman-2021/tree/Day-19
