前二篇解釋了 GUI Design 階段的重點,也提到此時花費設計師的工時相當可觀。功欲善其事,必先利其器,挑選一個稱手、效率高的設計軟體就很重要。目前 GUI 設計界目的主流有三套: Sketch, Adobe XD, 以及此系列的主角,Figma。
它的特色許多網上的分享文都有了,官網也寫的很清楚,故這邊不再贅述。
在 Rson 實際使用且深入學習 Figma 之後,明顯感受到的許多優點如下:
Web-based 跨平台
早期 Sketch 幾乎是唯一主流的時期,若設計師沒有一台 Mac ,基本上就只能使用 Adobe XD,但 Adobe XD 其實還是有點陽春,在許多模組化的設計上還有很大的進步空間,尤其在做 B 端設計的時候很常捉襟見肘。橫空出世的 Figma 則是在 Mac 或 Windows 上都可安裝,若不想安裝也沒問題,可直接透過瀏覽器連到網站就能直接使用,速度也是相當地快。
不需存檔
不再有當機時沒存檔的懊悔。且能夠透過歷史紀錄,回溯到任何時間點或分支。 (免費版最多 30 天)
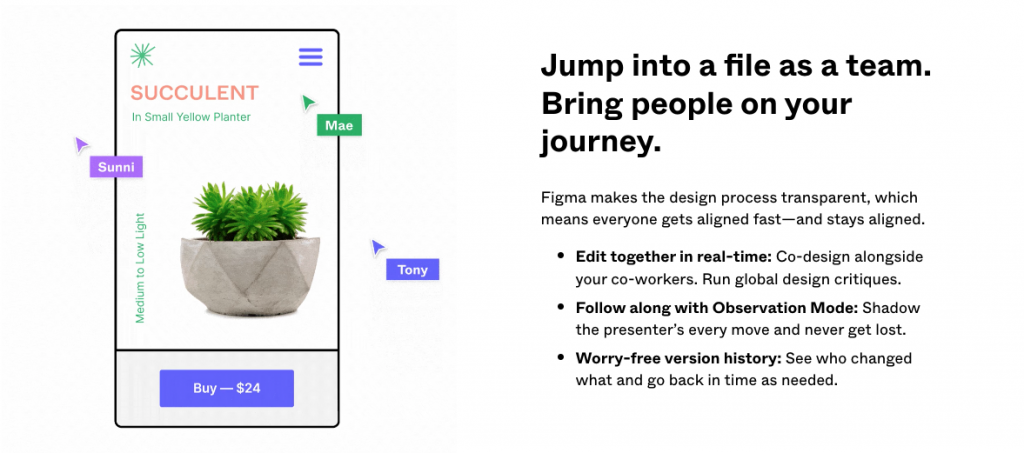
協作功能強大
多人在 Figma 上協作,就像在 Google Doc 上協作般容易,且能即時地與團隊成員直接在頁面上做溝通討論,付費版甚至還可以直接 Conversation。
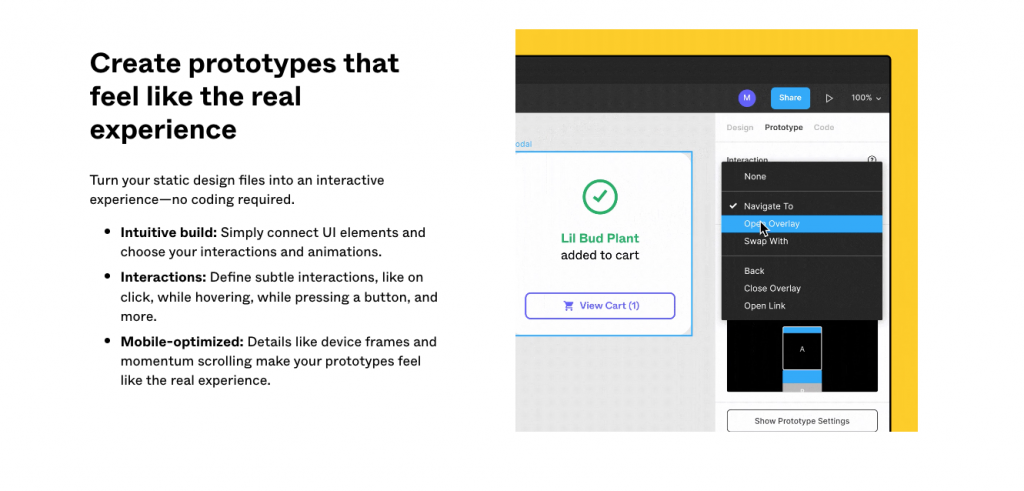
內建基本原型製作功能
不需要再轉檔到第三方原型工具(例如 Overflow.io , Protopie等) 就能直接製作出高精度原型,常見的畫面動態漸變及事件都有內建,製作完的原型,也只需要一個網址就能讓收到的人直接打開操作。
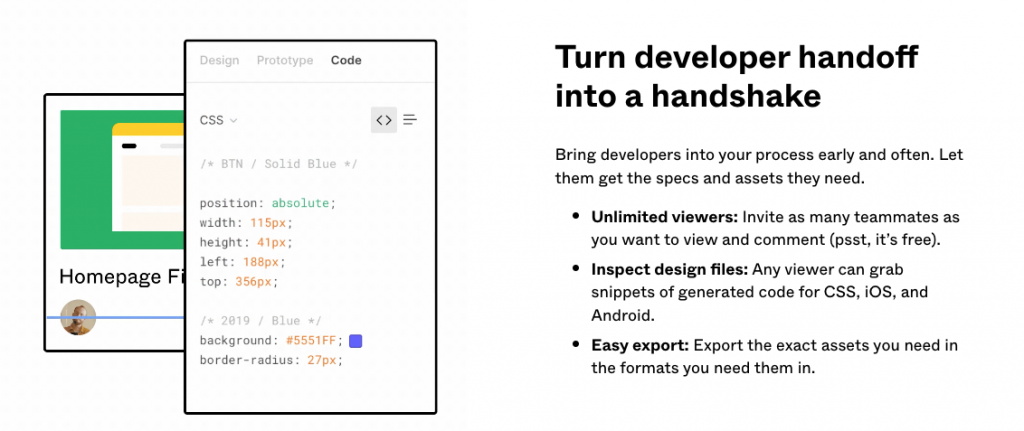
內建基本 Hand-off 功能
不需要再轉檔到第三方交付工具 (例如 Zeplin 等) 就能直接編輯好匯出 GUI Spec 以及 GUI Assets
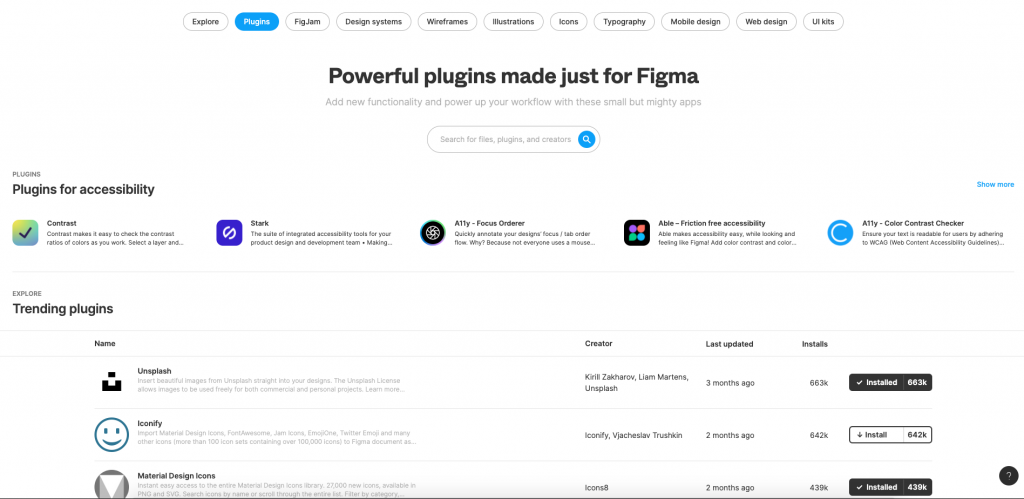
Plug-in 多元及生態圈持續強勢成長中
基本上能夠增加設計生產力的 Plug-in 幾乎都找的到 (例如假資料產生器、圖產生器),而且是集中在 Figma 平台中直接安裝就好,不用一個個自己去網路上費時地尋找。Figma的社群目前相當熱鬧,許多設計師都在裡面提出了許多貢獻。而其他第三方的付費服務 / 工具 (例如 Zeplin, Protopie, ),幾乎都能支援 Figma。
效能好、省資源、速度快
Rson 測試過開相同的檔案,Figma 硬是比 Adobe XD 、 Sketch 快上好幾十秒。
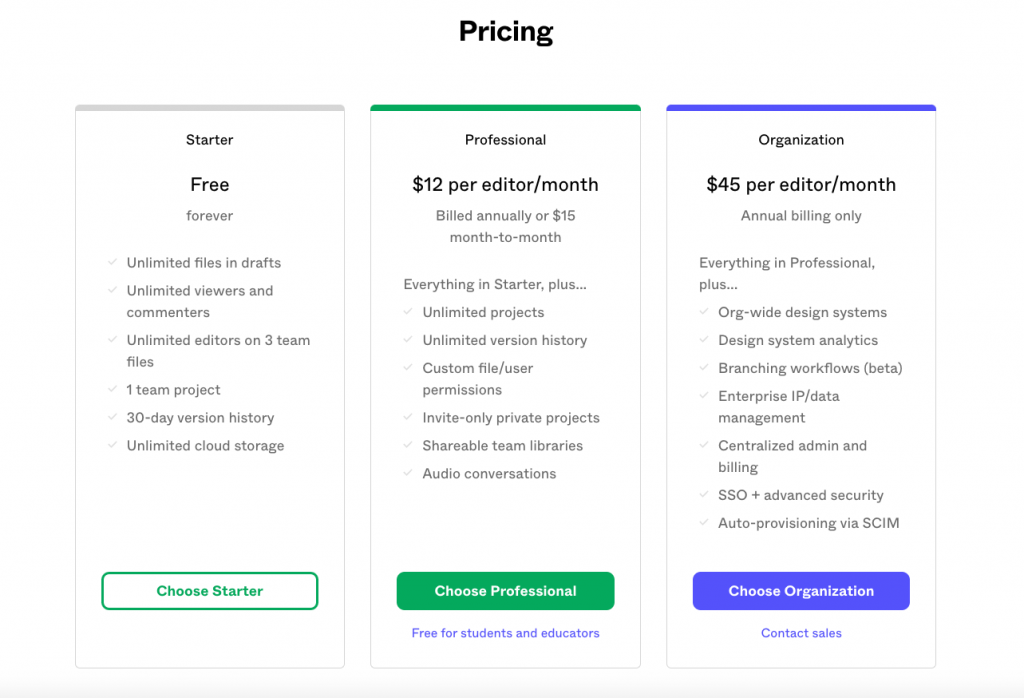
最後看一下 Figma 免費的 Starter 方案有哪些限制:
主要限制是只能有一個團隊專案、30天的歷史存檔紀錄;未解鎖的功能重點主要也都是在協作部份。一般目的的使用,免費版的 Starter 方案已經相當夠用了。若你有以 edu.tw 結尾的 email 帳號,也可向 Figma 申請免費的教育版 (教育方案等同於 Professinal 方案)。
總的來說,Figma 是一個相當好上手、架構優良、又對使用者友善,且不斷在迭代新的好用功能的 UI 設計軟體,很值得我們花點時間好好學習它。
Rson 的前二間公司都是使用老牌 Sketch, 現在所待的公司則是使用 Adobe XD,而自己在學習了解了 Figma 的架構及設計上的巧思之後,開始漸漸喜歡上 Figma ,目前也計劃導入於新的大型專案中使用了。
歡迎大家在留言區聊聊,貴司使用的設計工具是哪套,你又比較喜歡哪一套以及原因是什麼呢?
