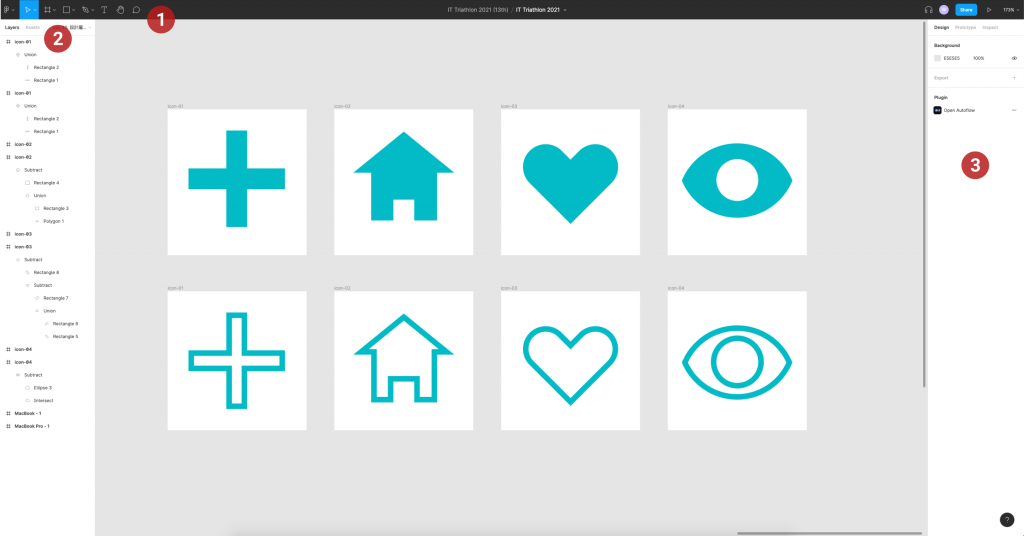
Figma 的介面佈局與一般的設計軟體很類似,上方(1)為工具列,左方(2)可切換 Layer, Page ,右方 (3) 有三個面版,當目前為 Design 面版時,選取物件後能在此調整屬性。今天的練習完成後就學會了形狀工具、布林運算工具,及物件基本屬性(如填色、線段)的調整。
這次要練習有四個 icon, 其實只要會了第一個,基本上後面三個 icon 都沒什麼問題,所以我們來一步步繪製第一個 「加號 icon」 吧。
學習重點:基本形狀工具、屬性面版
復制物件:Ctrl + C -> Ctrl + V
整數規則旋轉:按著shift不放
組合工具可用來組合二種以上的形狀物件(好處是不會破壞掉它們,之後都可再調整編輯)。
其他的組合工具看圖示相當好理解:
事後還是可以透過點開圖層來隨時編輯 (並沒有平面化)
可輸入數值,或直接按著滑鼠左鍵向右拖曳
幾種方式:(1) 輸入值(2) 拉動條 bar(3) 點擊吸管工具之後吸取螢幕上任何顏色
