本篇分享簡易版的RWD的輪播效果功能
上一篇我們有簡約的使用tab做輪播,但一般想做的輪播應該會是做在Banner的,但偏偏新手的我,想在網路上找要不就是用套件的,不然就是沒有RWD版的,所以決定自己來刻一個,並且趁機會了解其中的奧妙!
就跟我一探究竟吧!
▼完成圖如下
先了解一下我範例的整體架構
<div class="slider">
<ul class="list">
<li>
<a href="javascript:;"><img src="https://picsum.photos/200/200/?random=1" alt="" /></a>
</li>
<li>
<a href="javascript:;"><img src="https://picsum.photos/200/200/?random=2" alt="" /></a>
</li>
<li>
<a href="javascript:;"><img src="https://picsum.photos/200/200/?random=3" alt="" /></a>
</li>
<li>
<a href="javascript:;"><img src="https://picsum.photos/200/200/?random=4" alt="" /></a>
</li>
<li>
<a href="javascript:;"><img src="https://picsum.photos/200/200/?random=5" alt="" /></a>
</li>
<li>
<a href="javascript:;"><img src="https://picsum.photos/200/200/?random=6" alt="" /></a>
</li>
</ul>
<!-- 這下面會產生點點 -->
<div class="status">
<!-- <span class="dot"></span>
<span class="dot"></span>
<span class="dot"></span> -->
</div>
<!-- 左右鍵 -->
<a href="javascript:;"
class="dIcon next"></a>
<a href="javascript:;"
class="dIcon prev"></a>
</div>
SCSS
.slider {
max-width: 960px;
width: 100%;
margin: auto;
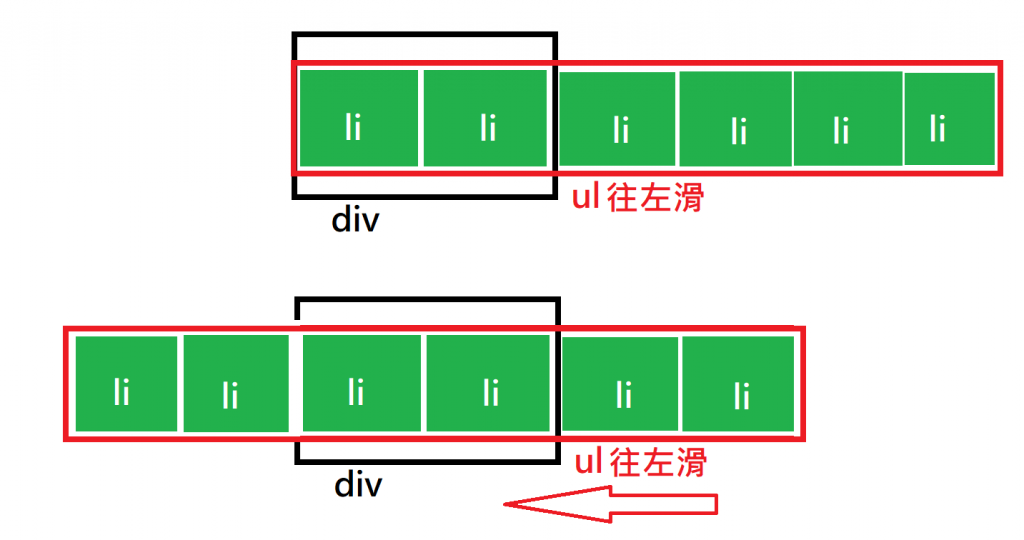
overflow: hidden; // 這邊很重要 一定要加,若想看到底怎麼跑的,可以先槓掉,就可以看出ul向左移動的軌跡
position: relative;
background-color: #999;
ul.list {
position: relative;
width: 100%;
left: 0;
font-size: 0;
li {
display: inline-block;
vertical-align: middle;
text-align: center;
padding: 10px;
box-sizing: border-box;
a {
display: block;
img {
max-width: 100%;
}
}
}
}
.status {
text-align: center;
padding: 10px;
.dot {
cursor: pointer;
height: 15px;
width: 15px;
margin: 0 5px;
background-color: #fff;
border-radius: 50%;
display: inline-block; //這樣寬高才會出來
transition: background-color 0.6s ease;
&.active,
&:hover {
background-color: #000;
}
}
}
}
.dIcon {
position: absolute;
top: 50%;
transform: translate(0%, -50%);
display: block;
width: 38px;
height: 38px;
}
.next {
right: 0;
background: url("https://cdn-icons-png.flaticon.com/512/3753/3753200.png")
no-repeat;
background-size: cover;
}
.prev {
left: 0;
background: url("https://cdn-icons-png.flaticon.com/512/3753/3753205.png")
no-repeat;
background-size: cover;
}
JQ
$(function () {
slider();
});
$(window).resize(function () { //隨著螢幕縮放時
slider();
});
function slider() {
var gNum = 0; //組數的初始值
var dX = 0; //水平座標位置
var divWidth = $(".slider").width(); //外層寬度
var ulNum; //為總組數
var liLength = $(".slider .list li").length;
var ulWidth;
var liWidth;
$(".status").html(""); //要先將點點清空
if ($(window).width() < 768) { //當螢幕<768px時
liWidth = divWidth; //要只秀1張
ulNum = liLength; //組數也會只有1個
} else if ($(window).width() <= 960) {
liWidth = divWidth / 2; // 要只秀2張
ulNum = liLength / 2; // 假如有6個li 每次秀2個 就會有3組
} else {
liWidth = divWidth / 3;//要只秀3張
ulNum = liLength / 3;
}
$(".slider .list li").css("width", liWidth); //隨著上面設定而改變li寬度
ulWidth = liWidth * liLength; // ul的總寬度 是為li幾個所組成的
$(".slider ul").css("width", ulWidth); // 將剛剛 ul的總寬度變數 寫入ulDOM中
if (ulNum <= 1) { //假如組數只有1組 就不用秀左右按鈕
$(".dIcon.next").hide();
$(".dIcon.prev").hide();
} else {
$(".dIcon.next").show();
$(".dIcon.prev").show();
for (var i = 0; i < ulNum; i++) { //隨著有幾個組數 產生點點
$(".status").append("<span class='dot'></span>")
}
$(".dot").eq(0).addClass("active"); // 將第一個點 亮起來
}
leftAnimate();
function leftAnimate() {
$(".slider ul").stop().animate({ "left": dX }, 700); //將ul往左移動多少px
}
function showDot(point) { // 隨著改變 亮點也要改變
$(".dot").removeClass("active");
$(".dot").eq(point).addClass("active");
}
$(".next").click(function () { //當下一個按的時候
if (gNum < ulNum - 1) {
gNum++;
dX = gNum * divWidth * -1; // -1是負值
} else { //超過組數後 就要恢復第1組
gNum = 0;
dX = 0;
}
leftAnimate();
showDot(gNum);
});
$(".prev").click(function () { //當上一個按的時候
if (gNum > 0) {
gNum--;
dX = gNum * divWidth * -1;
}
leftAnimate();
showDot(gNum);
});
$(".dot").click(function () {
var point = $(this).index();
dX = point * divWidth * -1;
showDot(point);
leftAnimate();
});
}
娃!手刻好累!下一篇只好介紹一下如果使用套件怎麼做吧!
![]()
本篇參考資料:
http://www.flycan.com/article/javascript/javascript-jquery-slider-1334.html
