本篇介紹使用slick.js輪播套件應用在兩列以上的輪播功能以及介紹slickGoTo()方法
線上輪播套件有很多,自己常用的除了有slick,還有Owl Carousel及swiper,那今天主要介紹一下slick,如何使用兩列以上的輪播圖,以及他的方法可以實作在哪?
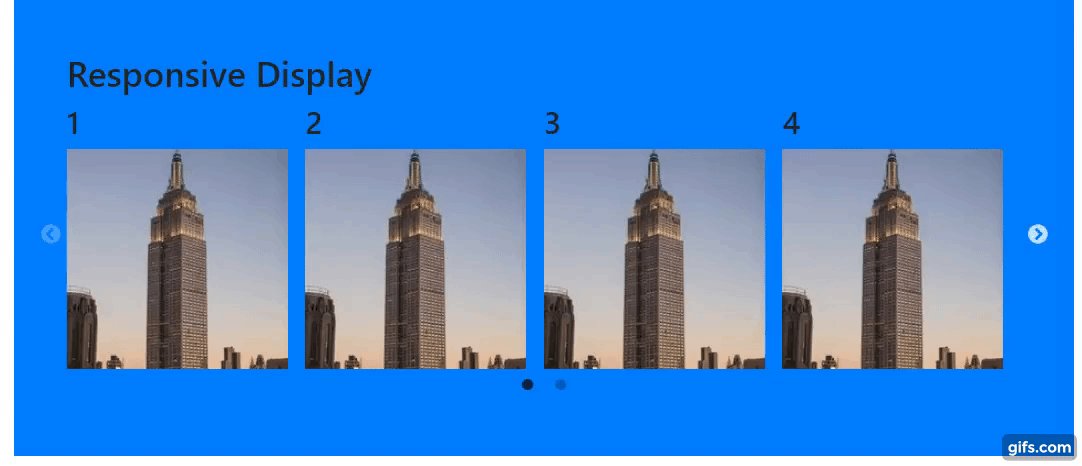
首先我們先來從官網挑選可以響應式的輪播範例
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick-theme.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.js"></script>
<div class="container bg-primary p-5">
<h2>Responsive Display</h2>
<div class="slider responsive">
<div>
<h3>1</h3>
<img src="https://picsum.photos/200/200/?random=1" alt="">
</div>
<div>
<h3>2</h3>
<img src="https://picsum.photos/200/200/?random=1" alt="">
</div>
<div>
<h3>3</h3>
<img src="https://picsum.photos/200/200/?random=1" alt="">
</div>
<div>
<h3>4</h3>
<img src="https://picsum.photos/200/200/?random=1" alt="">
</div>
.....等
</div>
</div>
$(".responsive").slick({
dots: true,
infinite: false,
speed: 300,
slidesToShow: 4,
slidesToScroll: 4,
responsive: [
{
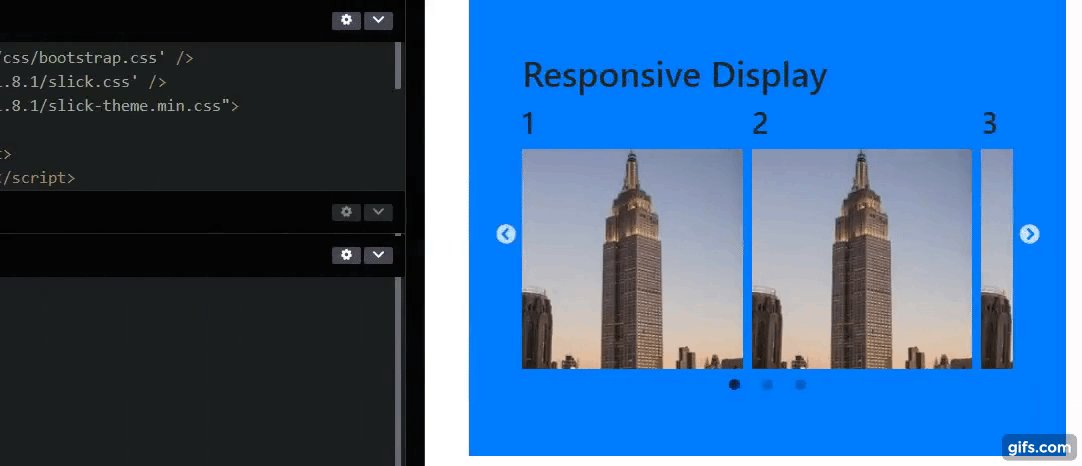
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
infinite: true,
dots: true
}
},
{
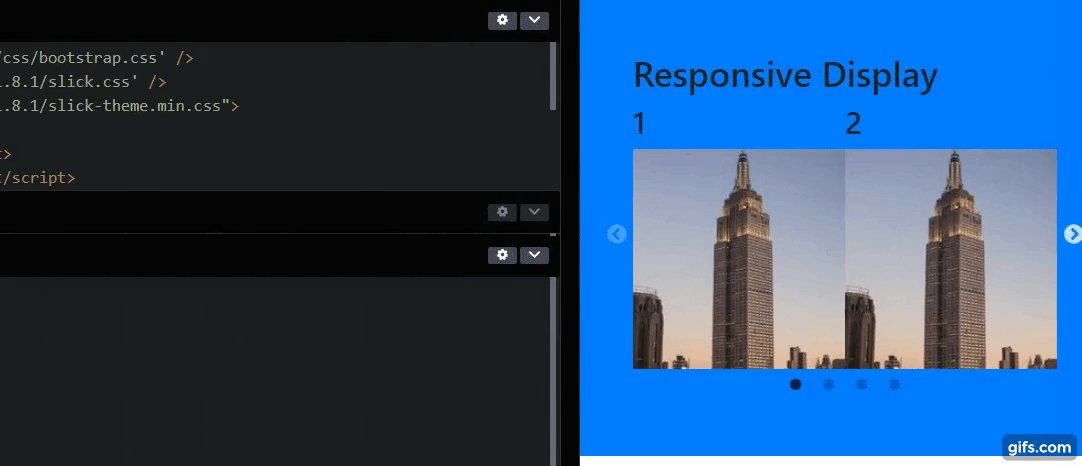
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
},
{
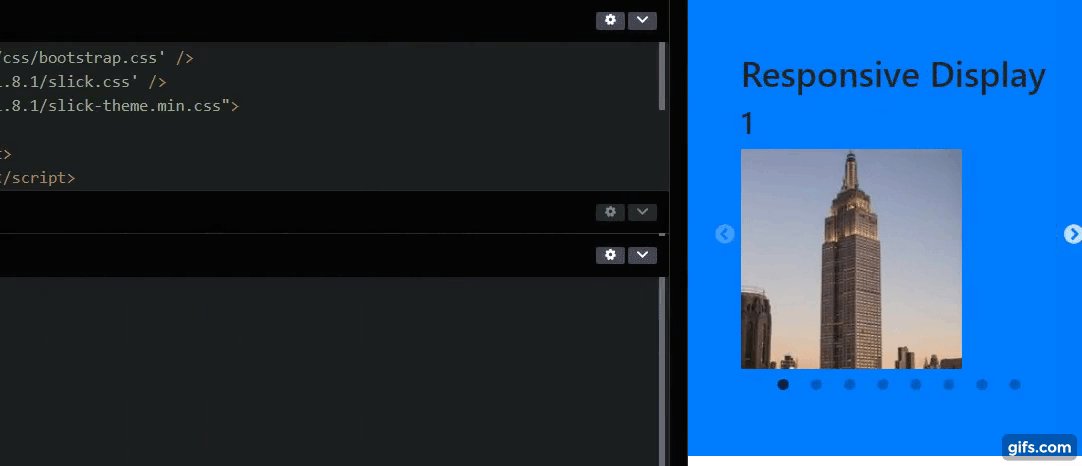
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
]
});
附上程式碼 .
其實只要複製貼上官網的範例,就完成啦!
備註:圖片有點奇怪,是因為沒設width喔!
不過你會不會想這麼簡單,我還需要你分享嘛!(怒![]()

這位客棺您說的好,所以我今天要介紹的是,若你的需求是要兩列的怎麼辦?
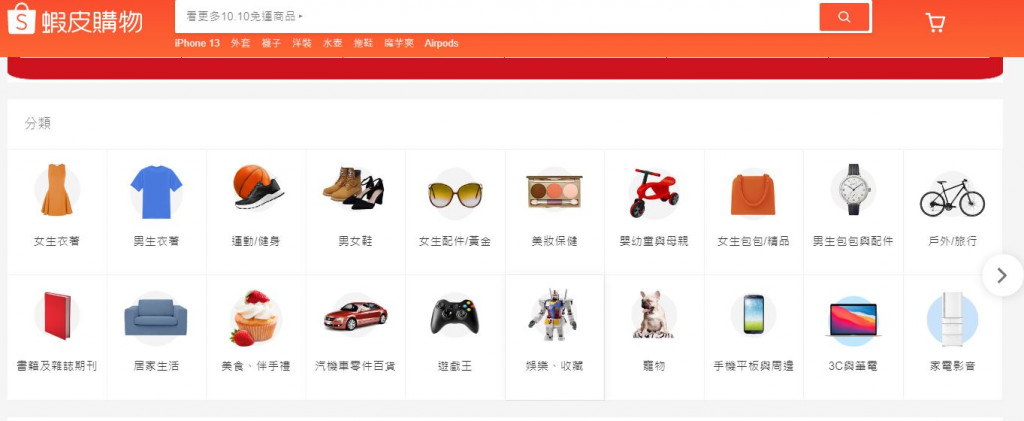
像是我們在蝦皮看到的這種
其實呢,也是很簡單XD (威
另外因為我需要做顏色或間距,我會用到bootstrap@4.6.0的class,所以這不是一定要引用的喔!
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css">
結構同上,class="w-100"只是要做圖片width100%;
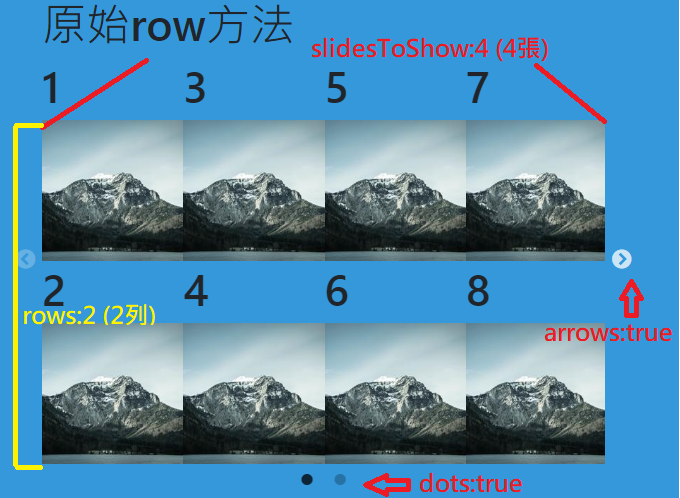
<h1>原始row方法</h1>
<div class="sliderRow">
<!-- This will be considered one slide -->
<div>
<h1>1</h1>
<img src="https://picsum.photos/200/200/?random=1" class="w-100">
</div>
<!-- The second slide -->
<div>
<h1>2</h1>
<img src="https://picsum.photos/200/200/?random=1" class="w-100">
</div>
<!-- The three slide -->
<div>
<h1>3</h1>
<img src="https://picsum.photos/200/200/?random=1" class="w-100">
</div>
...等
</div>

只要加上rows這個參數就可以改變囉
$(".sliderRow").slick({
rows: 2, //列數
infinite: false,
slidesToShow: 4,
slidesToScroll: 1,
dots: true, // 指示点 預設為 false
});
這樣就完成啦!
btn,你可能又想,就只是下一個參數這麼簡單!還要你教?
先別激動~
我們先一樣看一下上方完成圖,雖然是完成了,可是我想要變成
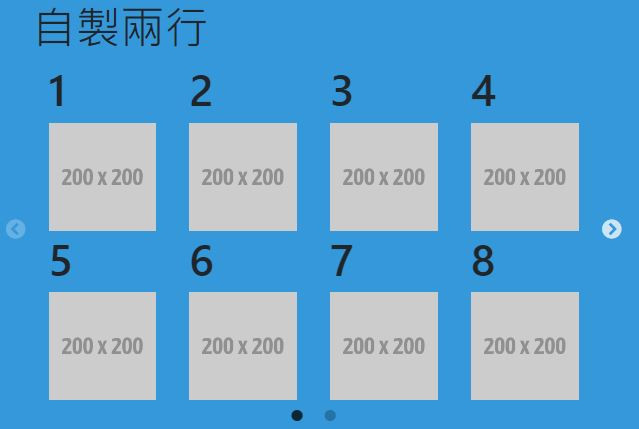
1.2.3.4 之後換行 5.6.7.8可以嗎?,因為官方參數我是看不到要怎麼做,所以後來我的解法是
注意:我這邊結構不同喔!
d-flex將每個col(圖片區域)併排喔! <h1>自製兩行</h1>
<div class="sliderTwo">
<!-- This will be considered one slide -->
<div>
<div class="d-flex">
<div class="col-sm">
<h1>1</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
<div class="col-sm">
<h1>2</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
<div class="col-sm">
<h1>3</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
<div class="col-sm">
<h1>4</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
</div>
</div>
<!-- The second slide -->
<div>
<div class="d-flex">
<div class="col-sm">
<h1>5</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
<div class="col-sm">
<h1>6</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
<div class="col-sm">
<h1>7</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
<div class="col-sm">
<h1>8</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
</div>
</div>
<!-- The three slide -->
<div>
<div class="d-flex">
<div class="col-sm">
<h1>9</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
<div class="col-sm">
<h1>10</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
<div class="col-sm">
<h1>11</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
<div class="col-sm">
<h1>12</h1>
<img src="https://fakeimg.pl/200x200/#ccc" class="w-100">
</div>
</div>
</div>
</div>
注意:我這邊跟上面不同 slidesToShow: 1, //改為秀1張喔,只是1張包了4張照片
$('.sliderTwo').slick({
rows: 2,
infinite: false,
slidesToShow: 1, //改為秀一張喔
slidesToScroll: 1,
dots: true, // 預設 false 指示点
});
這樣就完成啦!
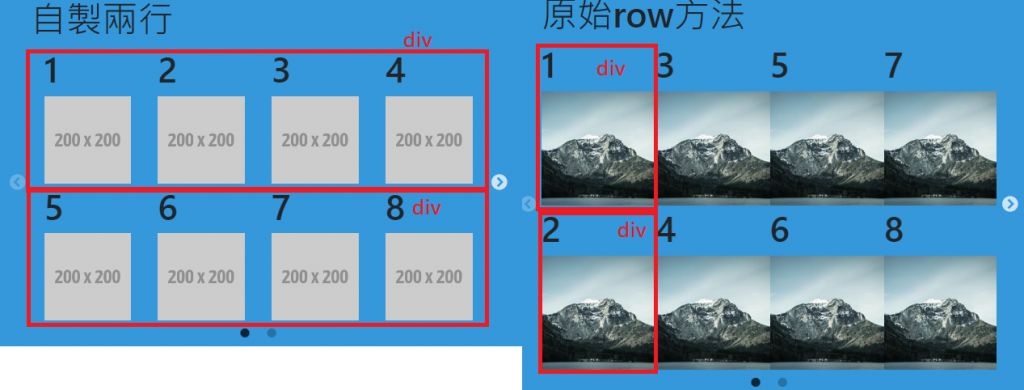
最後再補一張HTML結構不同處
好的!那這樣就完成啦!
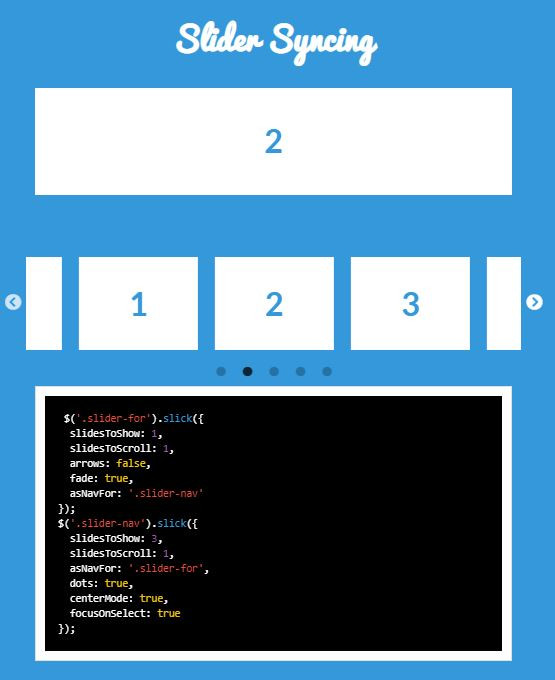
那最後,在介紹slick有一個方法叫slickGoTo(),我覺得很好用!至於怎麼用呢?可以看我以下範例
方法 | 參數 | 說明
------------- | -------------|
slickGoTo | number(slide數),boolean(是否動畫) | 按索引導航到幻燈片
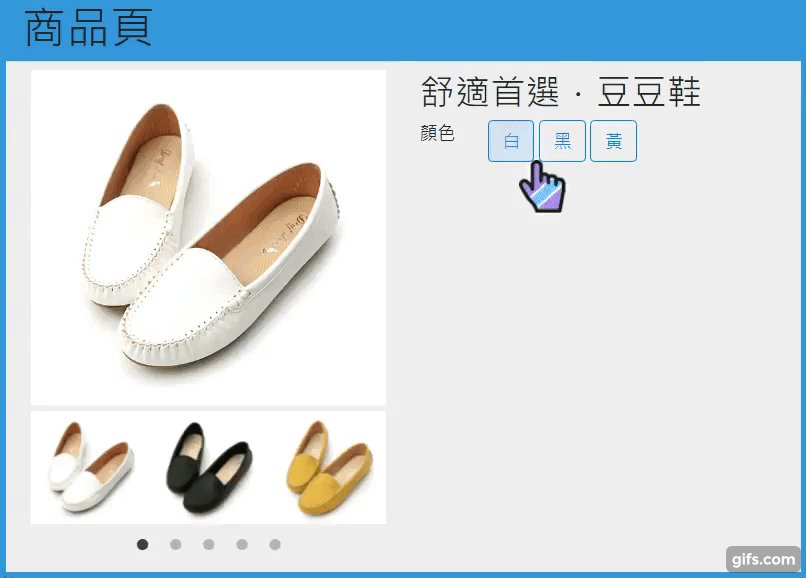
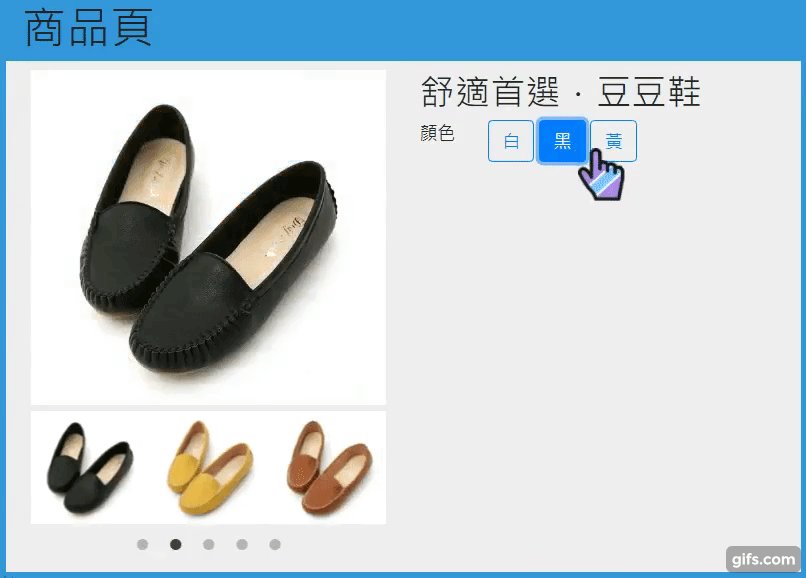
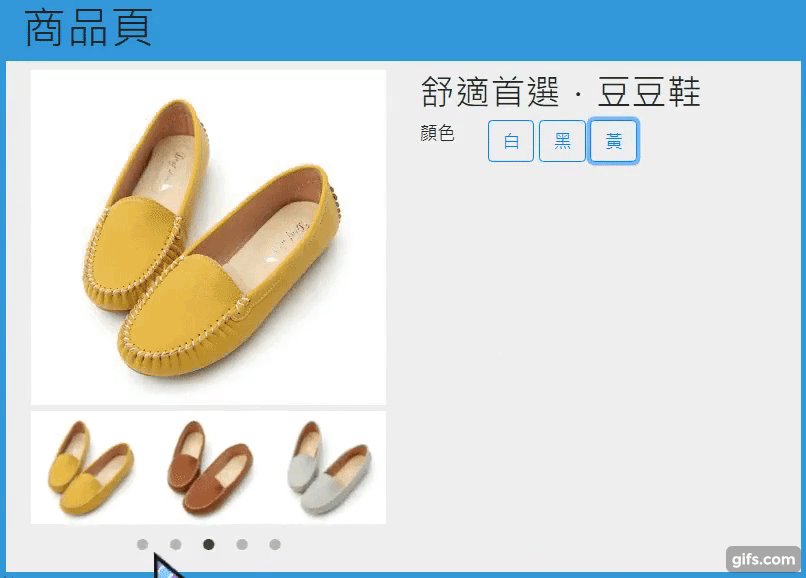
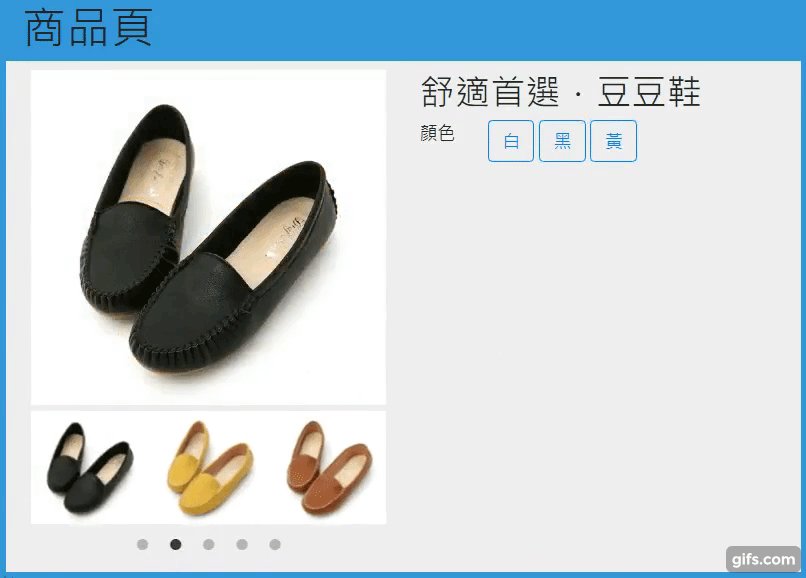
你有沒有看過這種商品頁,點了某個顏色,就可以跳到那個顏色的商品?這是怎麼做的?
我發現使用slickGoTo()方法,就可以輕鬆達到囉!
▼完成圖如下
<h1>商品頁</h1>
<div class="row p-2" style="background-color:#EEEEEE">
<div class="col-md-6">
<div class="slider slider-for">
<div>
<img class="w-100" src="https://static.daf-shoes.com/01/b6/01b611fd23e88105b6db3a2523e5b4c7.webp" alt="" >
</div>
<div>
<img class="w-100" src="https://static.daf-shoes.com/54/1f/541f8d6099ee5635219d0ddd58ea86ec.webp" alt="">
</div>
<div>
<img class="w-100" src="https://static.daf-shoes.com/14/78/1478540b856e320b9aaddbfd3329daf9.webp" alt="">
</div>
<div>
<img class="w-100" src="https://static.daf-shoes.com/38/80/38804e42a00788032df5f087e2ae223e.webp" alt="">
</div>
<div>
<img class="w-100" src="https://static.daf-shoes.com/92/19/921996f0014c683ff911ce7f8bcdbd7d.webp" alt="">
</div>
</div>
<div class="slider slider-nav" >
<div>
<img class="w-100" src="https://static.daf-shoes.com/01/b6/01b611fd23e88105b6db3a2523e5b4c7.webp" alt="">
</div>
<div>
<img class="w-100" src="https://static.daf-shoes.com/54/1f/541f8d6099ee5635219d0ddd58ea86ec.webp" alt="">
</div>
<div>
<img class="w-100" src="https://static.daf-shoes.com/14/78/1478540b856e320b9aaddbfd3329daf9.webp" alt="">
</div>
<div>
<img class="w-100" src="https://static.daf-shoes.com/38/80/38804e42a00788032df5f087e2ae223e.webp" alt="">
</div>
<div>
<img class="w-100" src="https://static.daf-shoes.com/92/19/921996f0014c683ff911ce7f8bcdbd7d.webp" alt="">
</div>
</div>
</div>
<div class="col-md-6">
<h2>舒適首選.豆豆鞋</h2>
<div class="row">
<div class="col-auto">
<p>顏色</p>
</div>
<div class="col">
<button type="button" class="btn btn-outline-primary" onclick="slickGoTo(0)">白</button>
<button type="button" class="btn btn-outline-primary" onclick="slickGoTo(1)">黑</button>
<button type="button" class="btn btn-outline-primary" onclick="slickGoTo(2)">黃</button>
</div>
</div>
</div>
</div>
$('.slider-for').slick({
slidesToShow: 1, //預設 1 幻燈片顯示幾張
slidesToScroll: 1,//預設 1 幻灯片每次滑動幾張
arrows: false, // 預設 true 左右箭頭是否顯示
fade: true, // 預設 false 淡入淡出
asNavFor: '.slider-nav'//將滑塊設置為其他滑塊的導航(類或ID名稱),適用於多個輪播圖共用一個導航
});
$('.slider-nav').slick({
slidesToShow: 3,
slidesToScroll: 1,
asNavFor: '.slider-for',
dots: true, // 預設 false 指示点
arrows: false, // 預設 true 左右箭頭是否顯示
focusOnSelect: true // 預設 false
});
});
function slickGoTo(key){
$('.slider-nav').slick('slickGoTo', key);
}
是參考官網的這組喔!
附上程式碼
可參考這篇
https://xiechengyu.github.io/2019/05/29/sclick%E7%9A%84%E9%85%8D%E7%BD%AE/
那今天就先到這拉!![]()
