此系列文章會同步發文到個人部落格,有興趣的讀者可以前往觀看喔。
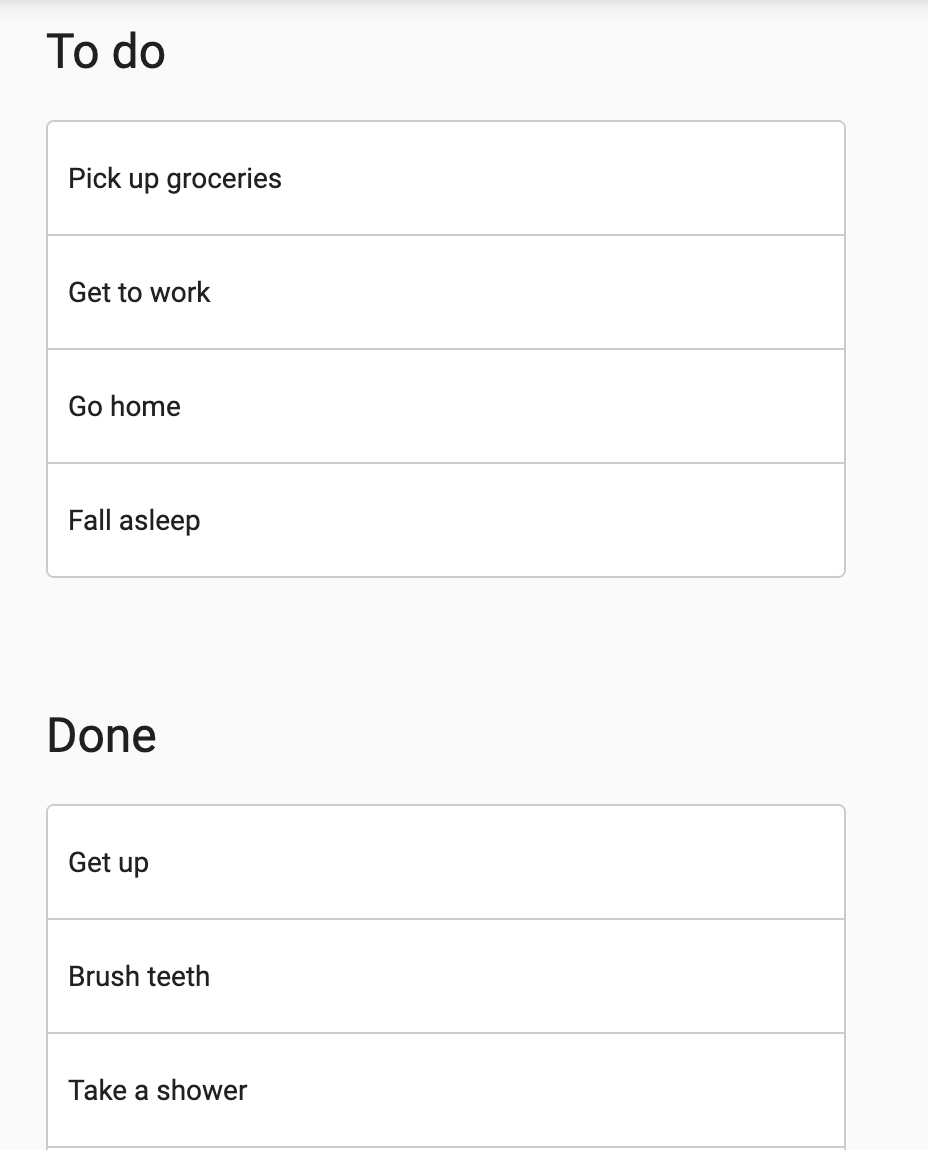
當網站有 to-do list 時,可以用 drag-drop 的方式移動項目。
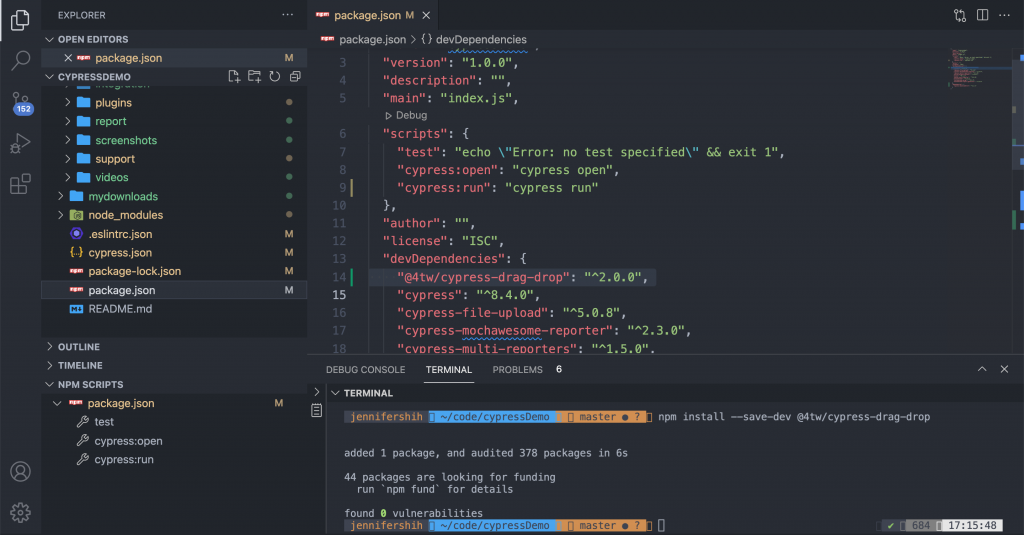
在命令列輸入 npm install --save-dev @4tw/cypress-drag-drop
在 package.json檔 會有 "@4tw/cypress-drag-drop": "^2.0.0",
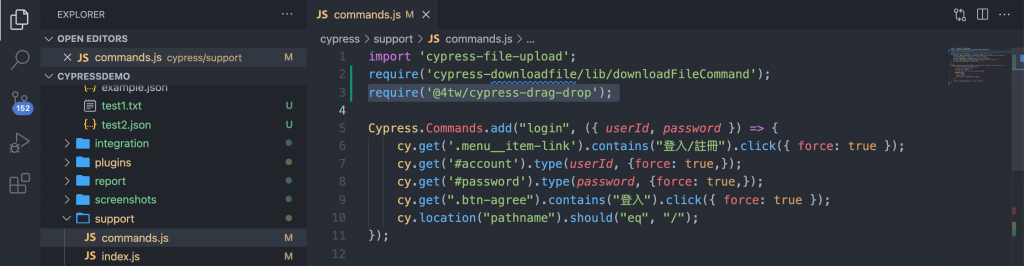
在 command.js 輸入
require('@4tw/cypress-drag-drop')

動手寫程式
describe('測試drag and drop', function() {
it('Using the cyess-drag-drop plugin on a HTML site', function () {
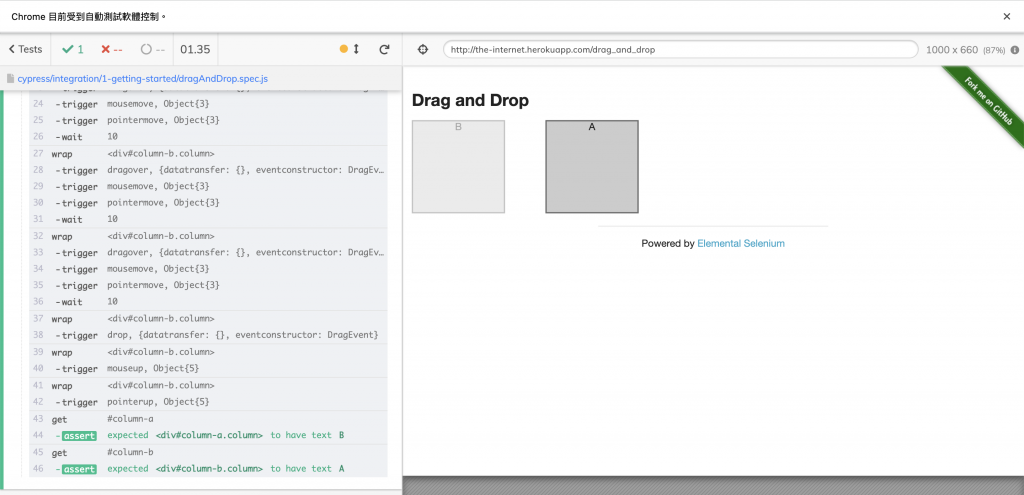
cy.visit('http://the-internet.herokuapp.com/drag_and_drop')
cy.get('#column-a').should('have.text', 'A') //點選欄位A
cy.get('#column-b').should('have.text', 'B') //點選欄位B
cy.get('#column-a').drag('#column-b')
cy.get('#column-a').should('have.text', 'B') //欄位A的值是B
cy.get('#column-b').should('have.text', 'A') //欄位B的值是A
})
})