此系列文章會同步發文到個人部落格,有興趣的讀者可以前往觀看喔。
今天要跟大家分享當網站有用到Javascript Alert, Javascript Confirm, Javascript prompt時,要如何測試。
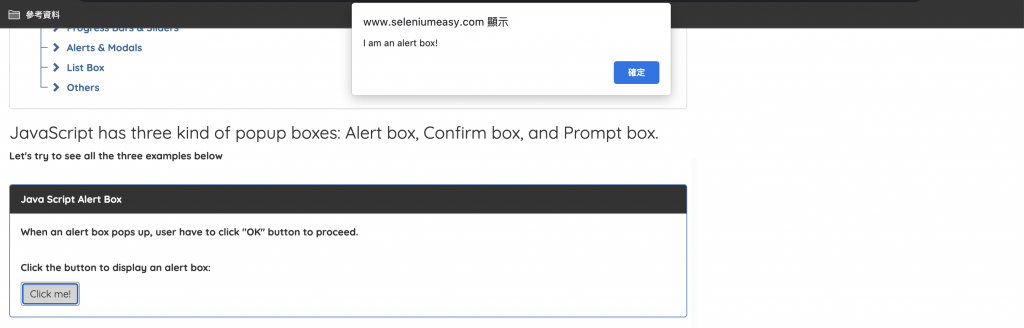
Javascript Alert: 警告用,會有一些文字和確認按鈕
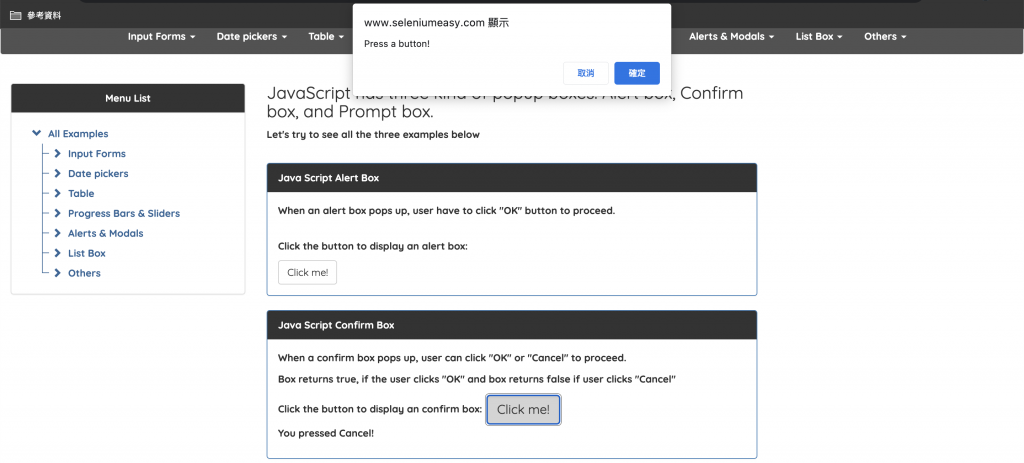
Javascript Confirm: 確認用,會有一些文字和確認/取消按鈕
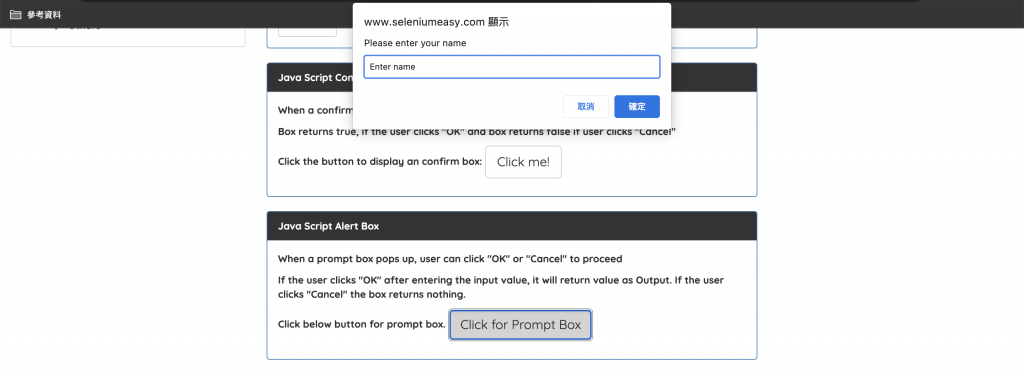
Javascript prompt: 輸入文字用,會有一個輸入框和確認/取消按鈕
動手寫程式
describe('JavaScript Alerts, Confirm, Prompt in Cypress', () => {
beforeEach(() => {
cy.visit('https://www.seleniumeasy.com/test/javascript-alert-box-demo.html')
})
it('JS Alert - 點選OK', () => {
cy.get('.row > .col-md-6 > .panel:nth-child(4) > .panel-body > .btn').click() //點選按鈕
cy.on('window:alert', (str) => {
expect(str).to.equal('I am an alert box!')
}) //確認彈跳視窗的文字
cy.on('window:confirm', () => true); //彈跳視窗點選確定
})
it('JS Confirm - 點選確定', () => {
cy.get('.row > .col-md-6 > .panel:nth-child(5) > .panel-body > .btn').click() //點選按鈕
cy.on('window:confirm', (str) => {
expect(str).to.equal(`Press a button!`) //確認彈跳視窗的文字
})
cy.on('window:confirm', () => true); //彈跳視窗點選確定
cy.get('#confirm-demo').contains('You pressed OK!') //應該要有You pressed OK!
})
it('JS Confirm - 點選取消', () => {
cy.get('.row > .col-md-6 > .panel:nth-child(5) > .panel-body > .btn').click() //點選按鈕
cy.on('window:confirm', () => false); //彈跳視窗點選取消
cy.get('#confirm-demo').contains('You pressed Cancel!') //應該要有You pressed Cancel!
})
})
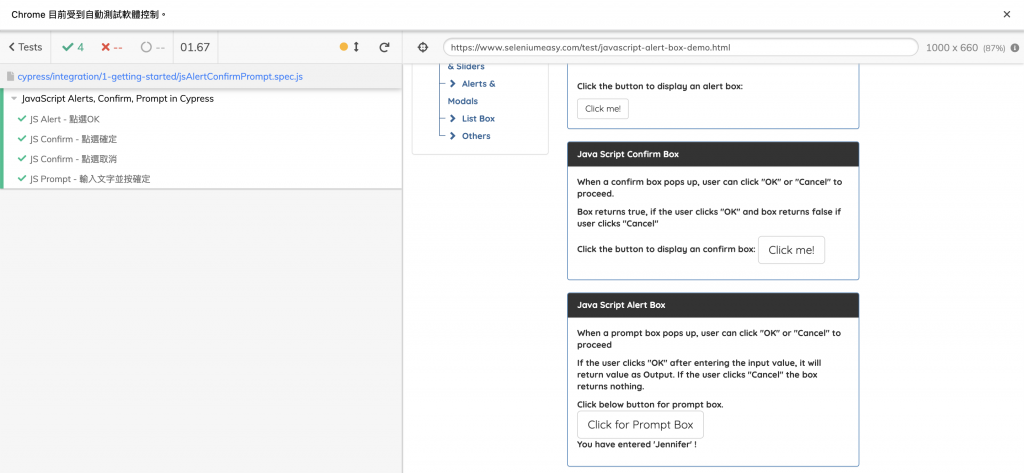
結果