此系列文章會同步發文到個人部落格,有興趣的讀者可以前往觀看喔。
在瀏覽器上操作網頁時,常常會開啟新分頁,接著在新分頁繼續操作系統。如果你有一些使用 Cypress 的經驗,就會發現瀏覽器無法訪問新分頁的網址,因此需要另開一個腳本來做新分頁的測試。而 Cypress 現在可以用 .invoke() 的方法來訪問新網址,跟著教學一起做做看吧。
語法
.invoke(functionName)
.invoke(options, functionName)
.invoke(functionName, args...)
.invoke(options, functionName, args...)
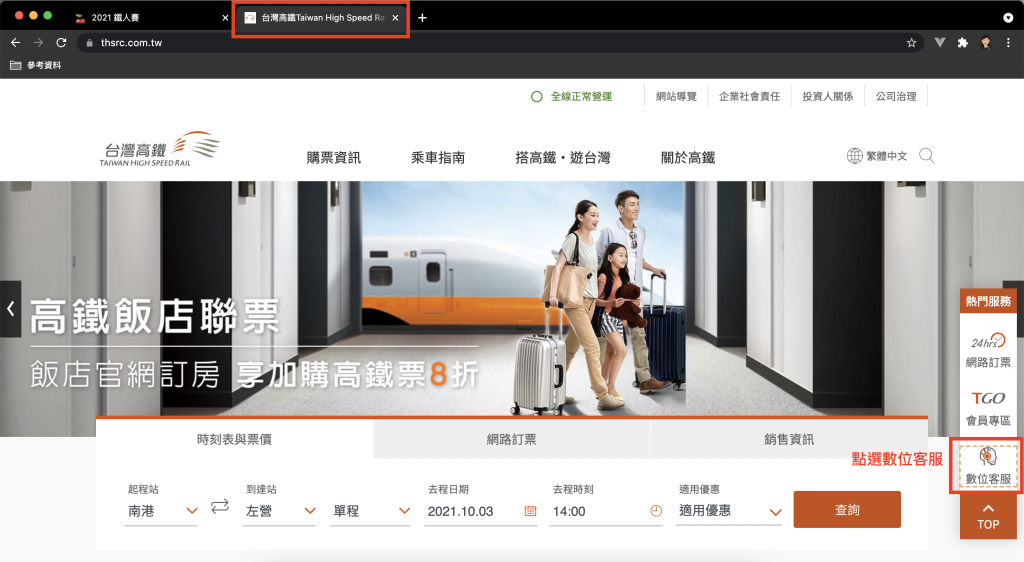
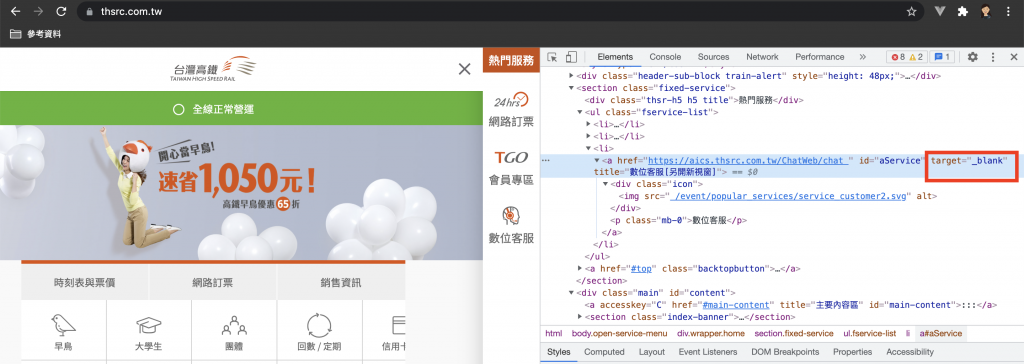
首先進到高鐵訂票系統,當點選數位客服時,會開啟新分頁,我們在網頁上開啟 f12 觀察,發現有 target="_blank" 代表會在新視窗開啟連結。


當我們用 cy.invoke('removeAttr', 'target') 可以繞過新標籤頁
動手寫程式
describe('測試開新分頁', () => {
it('處理新分頁', function () {
cy.visit('https://www.thsrc.com.tw/') //到高鐵首頁
cy.get(".swal2-confirm").click({force: true,}); //點選同意
cy.get(".kyicon-icon_4grid").click() //點選menu
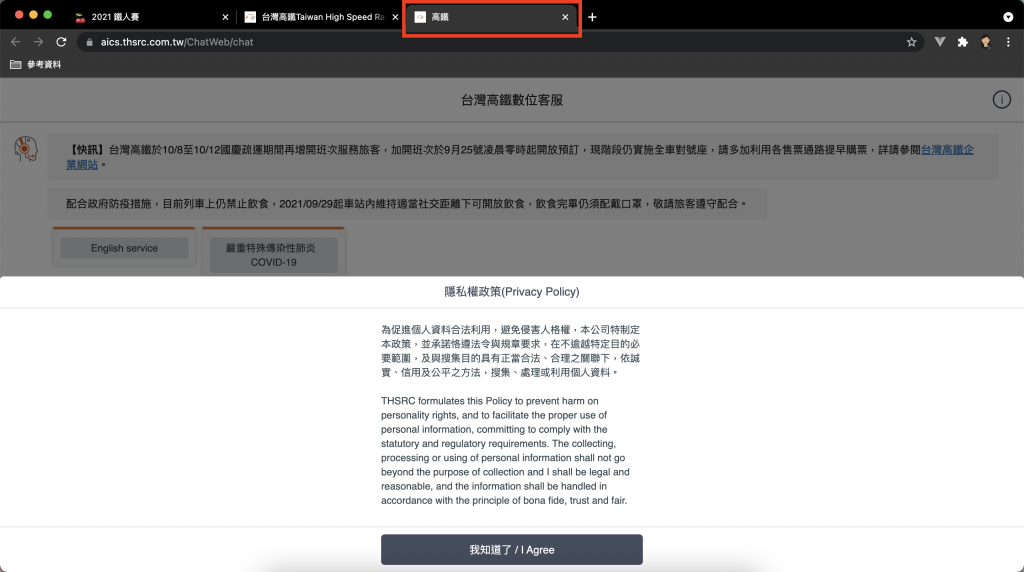
cy.get('#aService').invoke('removeAttr', 'target').click() //點選數位客服
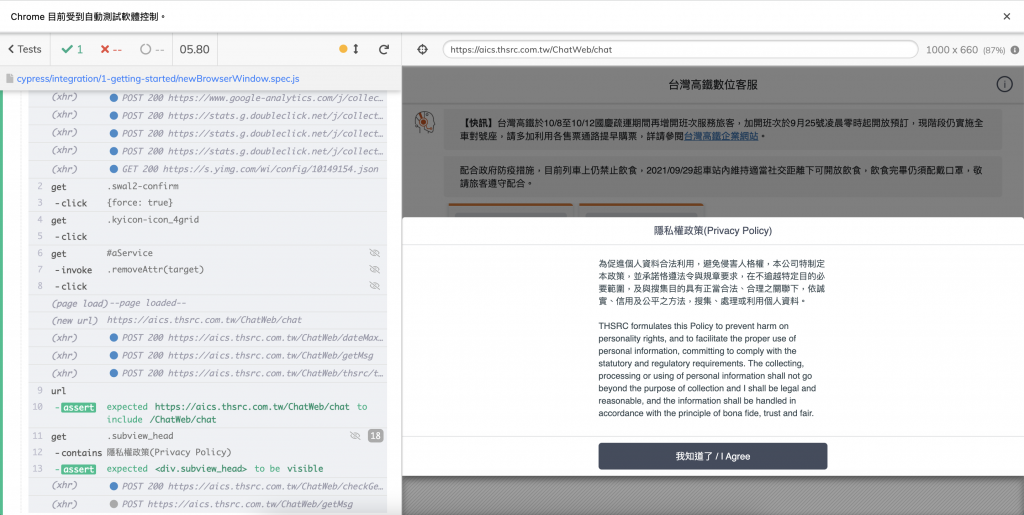
cy.url()
.should('include', '/ChatWeb/chat') //新分頁的網址應該要是/ChatWeb/chat
cy.get('.subview_head').contains("隱私權政策(Privacy Policy)").should('be.visible')
})
})
結果