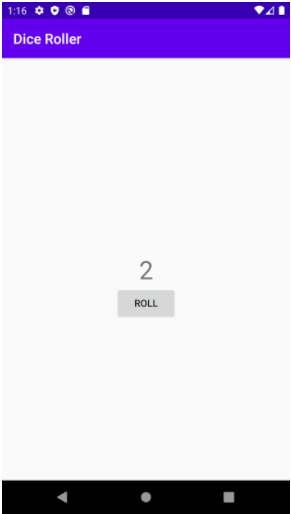
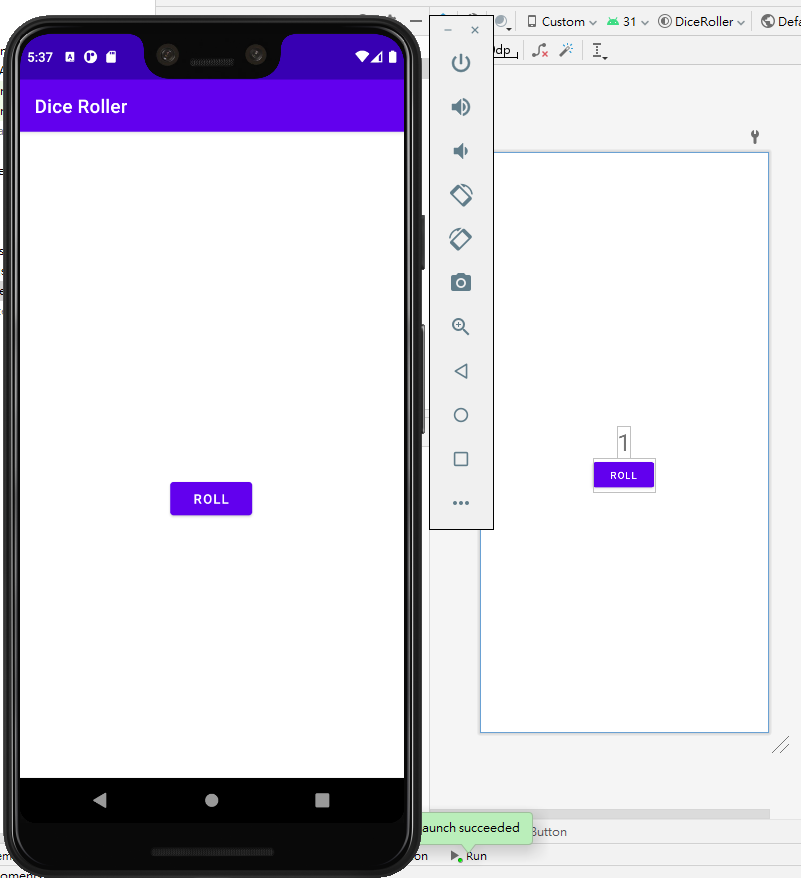
昨天把骰子的程式邏輯都先完成了,這次我們將這個邏輯應用在 Android Studio 裡。但我們今天還沒有要把骰子的動圖丟上去,今天預計是完成這樣的圖:

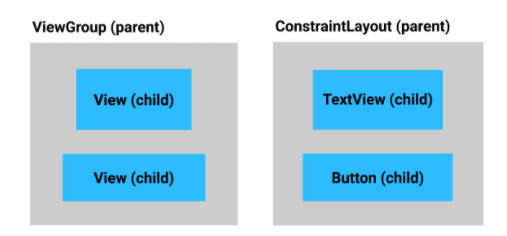
今天的主要畫面會有:一個 TextView 跟一個 Button,我們需要把這兩個東西設定在同一個群組(ViewGroup),也就是放在同一個 ConstraintLayout 裡面。

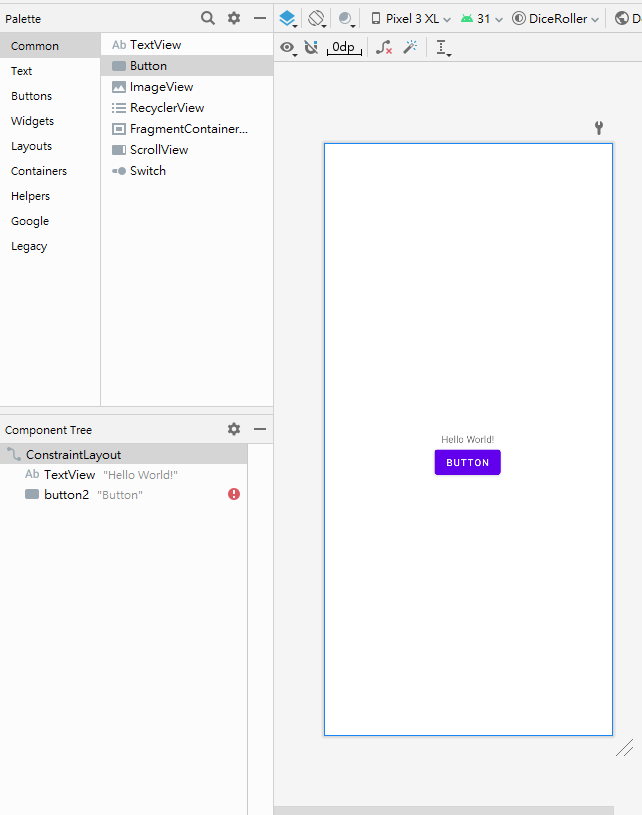
新開一個名為 Dice Roller 的專案,保留一開始的 Hello World 字串,再從旁邊的 Palette 視窗拉一個 Button 進畫面裡。

再確認 TextView 跟 Button 是不是在同一個 ConstraintLayout 裡面,當然該給的限制跟該設定的 string 在這邊也可以先設定好,將 Button 連接到 TextView 的下方,並將左右兩邊拉到外框:

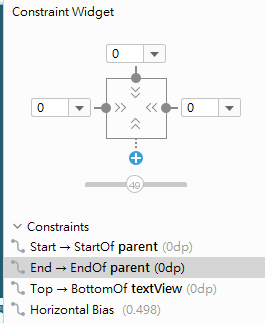
Start → StartOf parent (0dp) 和 End → EndOf parent (0dp),代表 button 在 parent (也就是 ConstraintLayout )的水平居中的位置。
Top → BottomOf textView (0dp),(0dp) 代表上方與 TextView 的底部距離是 0dp。
再來修改一下各個 View 的屬性,我們把字變大一點,因為在我們擲骰子之前不需要顯示文字,所以把文字清空:

下面帶有板手的 text 是指這個文字內容只會顯示在 Android Studio 裡,方便開發者觀察使用,並不會顯示在使用者端(註:因為帶有板手的 text 只有顯示在 Android Studio 裡,所以不需要去定義string resource)。
像是下圖:

左邊為發布之後的使用者端,右邊是在 Android Studio 裡的樣子。
再來會講到 Activity ,所以我把它分到明天再繼續說明,
今天就先這樣,
下一篇見寫寫打家打家擺掰。
