今天就直接開始介紹 Activity 吧!
每一個應用程式一定都會有一個或是多個 Activity,像是我們前幾天做的生日賀卡練習,裡面就包含用來顯示賀卡的 main activity。跟這次的骰子也是有 main activity 來顯示骰之後的結果。
一個 Activity 至少有一個畫面配置檔( .xml )跟一個控制的程式檔( .kt ),在畫面配置檔中加入 layout 與視窗元件,藉由程式檔設定所要呈現的畫面設定,並對各元件進行監聽或控制,使元件與使用者互動起來。
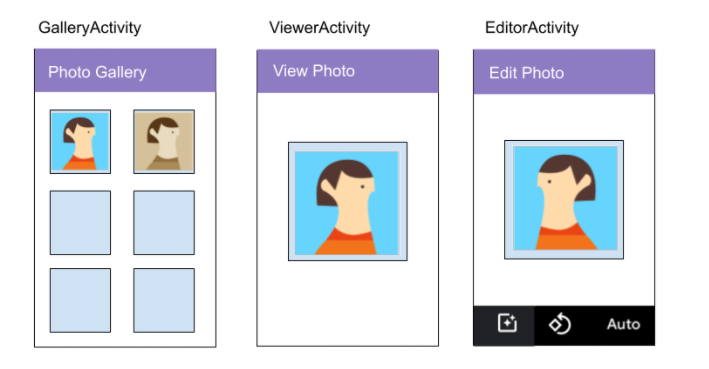
有些比較複雜的 App 就會需要多個 Activity 來協作完成,例如下圖:

一個相簿的 App 可能就會需要一個 GalleryActivity 來放置相片,一個 ViewerActivity 來瀏覽照片,跟一個編輯用的 EditorActivity,每個 Activity 都有它主要的功能。
我們要把按鈕背後程式邏輯放進 Activity 裡,先打開 MainActivity.kt(app > java > com.example.diceroller > MainActivity.kt),打開後你應該會看到下面這樣:
package com.example.diceroller
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
?????這些是甚麼意思?????
我也不太清楚。但是先不需要全部了解程式的用意。
仔細一看發現,MainActicity 至少還有個熟悉的 Class 關鍵字, 然後發現,欸!?不是每個程式都要有 Main 函式?因為 Android 的工作方式比較不一樣,第一次打開 App 時,系統會自動調用 MainActivity 的 onCreate( ) 方法,而不是 main( ) 。
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
onCreate( ) 會從 import 去設置 MainActivity ,setContentView 會設置整個 Layout。
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
Android 提供了許多 class 框架,幫助你更輕鬆的編寫 App ,利用 import 指定要使用的框架。像是 button class 是在 android.widget.Button 中。
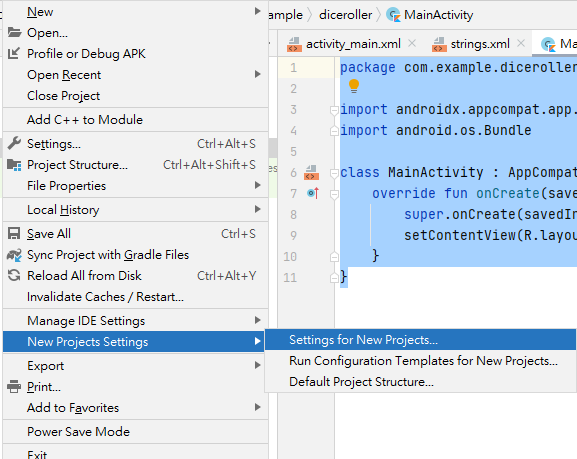
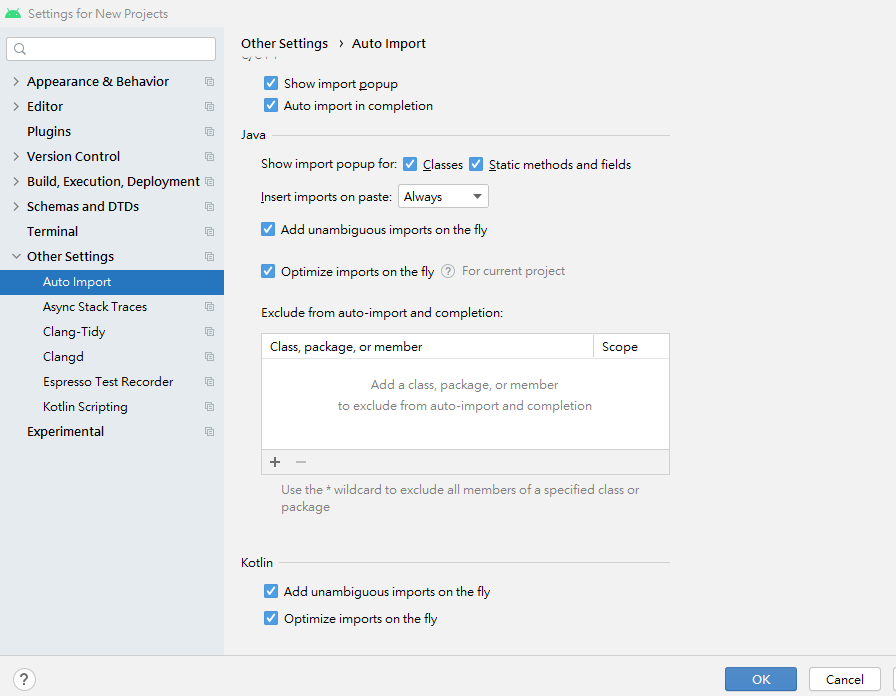
開啟自動導入來讓你更方便的編寫程式:


Activity 的介紹與 Import 的設定就先到這邊,明天應該就是 Button 與程式關聯起來,明明只是個 Button 卻牽扯到這麼多東西。今天先 john 。
下一篇見寫寫打家打家擺掰。
