PanedWindow有點像frame,但裡面可以放很多子控建,Notebook就是有很多分頁的感覺,可以切換頁面。
♠♣今天的文章大綱♥♦
PanedWindow是一種容器控建,裡面可以放很多子控件,可以有水平跟垂直方向的排法。
| 參數 | 說明 |
|---|---|
| bg或 background | 當滑鼠游標不在此控件時,若是有捲軸或箭頭盒時,捲軸或箭頭盒的背景色彩。 |
| bd | 3D 顯示時的寬度,預設是2。 |
| borderwidth | 預設是2。 |
| cursor | 當滑鼠游標在標籤上方時的外形。 |
| handlepad | 預設是8。 |
| handlesize | 預設是8。 |
| height | 沒有預設高度。 |
| orient | HORIZONTAL |
| relief | 預設是relief=FLAT,可由此控制文字外框。 |
| sashcursor | 沒有預設值。 |
| sashrelief | RAISED |
| showhandle | 沒有預設值。 |
| width | 沒有預設值。 |
語法:PanedWindow( master, option, ... )
在PanedWindow插入子控件
import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x100')
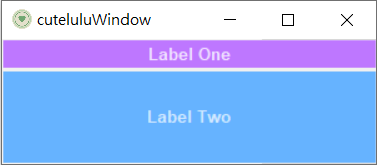
pw=tk.PanedWindow(orient='vertical')
pw.pack(expand=True,fill='both')
L1=tk.Label(pw,text='Label One',bg="#BE77FF",fg="#F1E1FF",font=("Bradley Hand",10,"bold"))
pw.add(L1)
L2=tk.Label(pw,text='Label Two',bg="#66B3FF",fg="#D2E9FF",font=("Bradley Hand",10,"bold"))
pw.add(L2)
pw.mainloop()
執行結果⬇⬇⬇
import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('350x200')
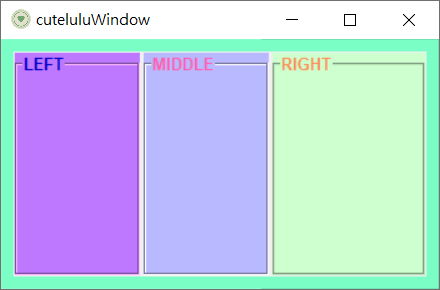
pw=tk.PanedWindow(orient='horizontal')
lF=tk.LabelFrame(pw,text="LEFT",bg="#BE77FF",fg="#0000C6",font=("Bradley Hand",10,"bold"),
width=100,height=150)
pw.add(lF)
mF=tk.LabelFrame(pw,text="MIDDLE",bg="#B9B9FF",fg="#FF60AF",font=("Bradley Hand",10,"bold"),
width=100,height=150)
pw.add(mF)
rF=tk.LabelFrame(pw,text="RIGHT",bg="#CEFFCE",fg="#FF8F59",font=("Bradley Hand",10,"bold"),
width=100,height=150)
pw.add(rF)
pw.pack(fill='both',expand=True,padx=10,pady=10)
pw.mainloop()
執行結果⬇⬇⬇
| 參數 | 內容 |
|---|---|
| height | 預設是用最大可能高度。 |
| padding | 設定 Notebook 外圍的額外空間,可以設定4個數值代表left、top、right、bottom 等4的空間。 |
| width | 預設是使用最大可能寬度。整個建立 Notebook 的框架步驟有:1.使用 Notebook( )建立 Notebook 物件,假設物件名稱是 notebook。2.使用 notebook 物件呼叫 add()方法。3.上述可以將子物件插入 notebook,同時產生"xxx" 頁次名稱。如果用正規語法表達add()方法,它的語法如下:add(master, options) |
| options參數義務如下 | |
| 參數 | 內容 |
| --- | --- |
| compound | 可以設定頁次內含圖像和文字時,彼此位置關係。 |
| image | 頁次以影像方式呈現。 |
| compound | 可以設定頁次內含圖像和文字時,彼此位置關係。 |
| image | 頁次以影像方式呈現。 |
| padding | 可以設定 Notebook 和面板 Pane 的額外空間。 |
| state | 可能值是"normal"、"disabled"、"hidden",如果是disabled 表示無法被取使用,如果是 hidden 表示被隱藏。 |
| sticky | 指出子視窗面板的配置方式,n/s/e/w分別代表North、South、East、West。 |
| text | 頁次的字串內容。 |
| underline | 從0開始計算起的索引,指出第幾個字母含底線。 |
import tkinter as tk
from tkinter import messagebox
import tkinter.ttk as ttk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x100')
def msg():
messagebox.showinfo("Go", "gogogo")
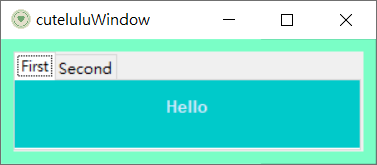
notebook=ttk.Notebook (root)
f1= tk.Frame()
f2= tk.Frame()
l=tk.Label(f1, text="Hello")
l.pack(padx=10, pady=10)
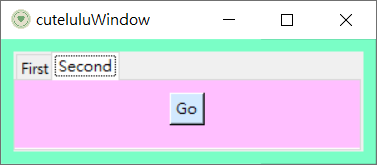
b=tk.Button (f2, text="Go", command=msg)
b.pack(padx=10, pady=10)
notebook.add(f1, text="First")
notebook.add(f2, text="Second")
notebook.pack (padx=10, pady=10, fill='both', expand=True)
root.mainloop()
執行結果⬇⬇⬇


今天的內容有些有結合前面的部分,像是messagebox,如果想更深入瞭解可以去看其他天的喔~![]()
