我覺得Progressbar超可愛,這個就很適合用在要做測驗之類的介面上。
♠♣今天的文章大綱♥♦
語法:Progressbar( master,,options, …)
| 參數 | 內容 |
|---|---|
| length | 進度條的長度,預設是100 像素。 |
| mode | determinate:預設,一個指針(indicator) 會從起點移至終點,通常我們知道所需知道工作所需時間時,可以使用此模式。indeterminate:一個指針 (indicator) 會在起點和終點間來回移動,通常我們 時間時,可以使用此模式。 |
| maximum | 進度條的最大值,預設是 100.0。 |
| name | 進度條的名稱,供程式未來參考引用。 |
| orient | 進度條的方向,可以是預設HORIZONTAL或VERTICAL。 |
| value | 進度條的目前值。 |
| variable | 記錄進度條目前進度值。 |
import tkinter as tk
import tkinter.ttk as ttk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x150')
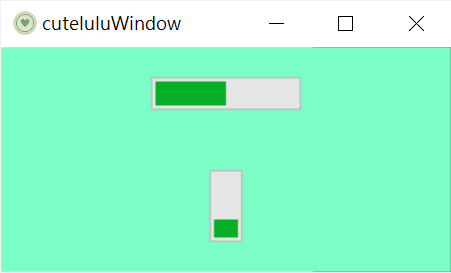
pb1 = ttk.Progressbar(root)
pb1.pack(pady=20)
pb1["maximum"] =100
pb1["value"] = 50
pb2 = ttk.Progressbar(root,orient='vertical',
length=130,mode ="determinate")
pb2.pack(pady=20)
pb2["maximum"]=100
pb2["value"]=30
root.mainloop()
執行結果⬇⬇⬇
用update() 方法就可以做出動畫的Progressbar,視窗會重新依據 value 值重繪,這樣就可以達到動畫效果。
import tkinter as tk
import tkinter.ttk as ttk
import time
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x100')
def running():
for i in range(100):
pb["value"] = i+1
root.update()
time.sleep(0.03)
pb = ttk.Progressbar(root, length=150,
mode="determinate", orient='horizontal')
pb.pack(padx=10,pady=10)
pb["maximum"] = 100
pb["value"] = 0
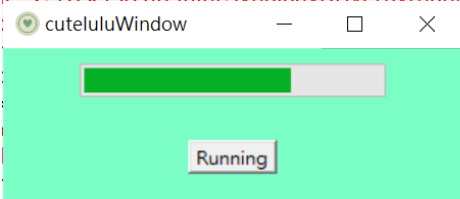
b = tk.Button(root, text="Running",command=running)
b.pack(pady=18)
root.mainloop()
執行結果⬇⬇⬇
import tkinter as tk
import tkinter.ttk as ttk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x100')
def Start():
pb.start()
def Stop():
pb.stop()
pb = ttk.Progressbar (root, length=200, mode="determinate",
orient='horizontal')
pb.pack(padx=5, pady=10)
pb["maximum"] = 100
pb["value"] = 0
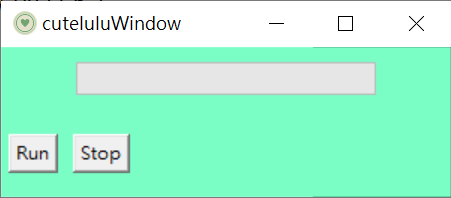
bR=tk.Button (root, text="Run", command=Start)
bR.pack(side='left', padx=5, pady=10)
bS = tk.Button(root, text="Stop", command=Stop)
bS.pack (side='left', padx=5, pady=10)
root.mainloop()
執行結果⬇⬇⬇
按Run就開始跑,按Stop就會重新跑
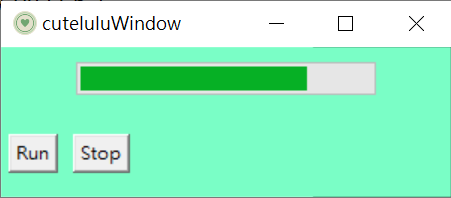
pb = ttk.Progressbar (root, length=200,mode="indeterminate", orient='horizontal')
執行結果⬇⬇⬇
今天的也很簡單,也可以結合其他元件試試看~~![]()
