今天來用grid+hover做一個介紹景點的排版~
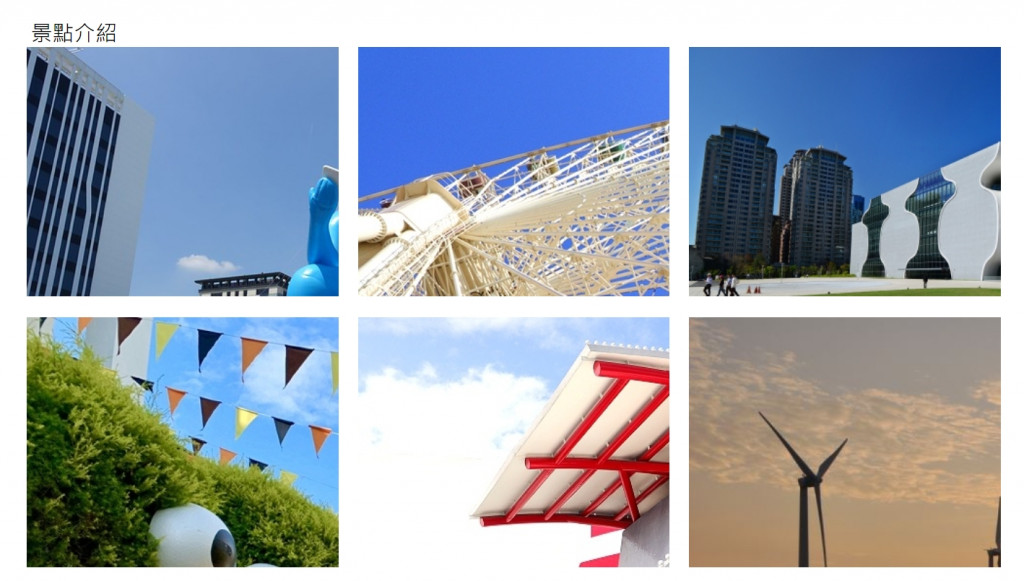
先看成品
首先一樣是先整理一個json檔案
HTML的部分,最外框container,裡面有標題跟內容
<div class="container">
<div class="attraction_content" id="attraction_content">
<div class="site_title">景點介紹</div>
<div class="site_content attraction_site" id="attraction_site">
</div>
</div>
</div>
然後我們先放一些基本的CSS
* {
margin: auto;
padding: 0;
box-sizing: border-box;
position: relative;
}
.container {
width: 100%;
height: auto;
background-color: var(--Back);
padding: 4vw 8vw;
font-family: "微軟正黑體";
}
.site_title {
font-size: 1.55vw;
color: var(--Font);
text-align: left;
margin-left: 6.5vw;
}

然後我要幫內容的部分先切割好各自的位置
利用的是grid
可以很方便的幫各行去設定每個div佔的寬度高度間距之類的
.attraction_site {
width: 85%;
display: grid;
grid-template-columns: 32% 32% 32%;
grid-column-gap: 2%;
grid-row-gap: 1.5vw;
}
我這邊是設橫的切三列,分別佔32%等寬
兩兩中間間距2%寬度,上下間距1.5vw高度
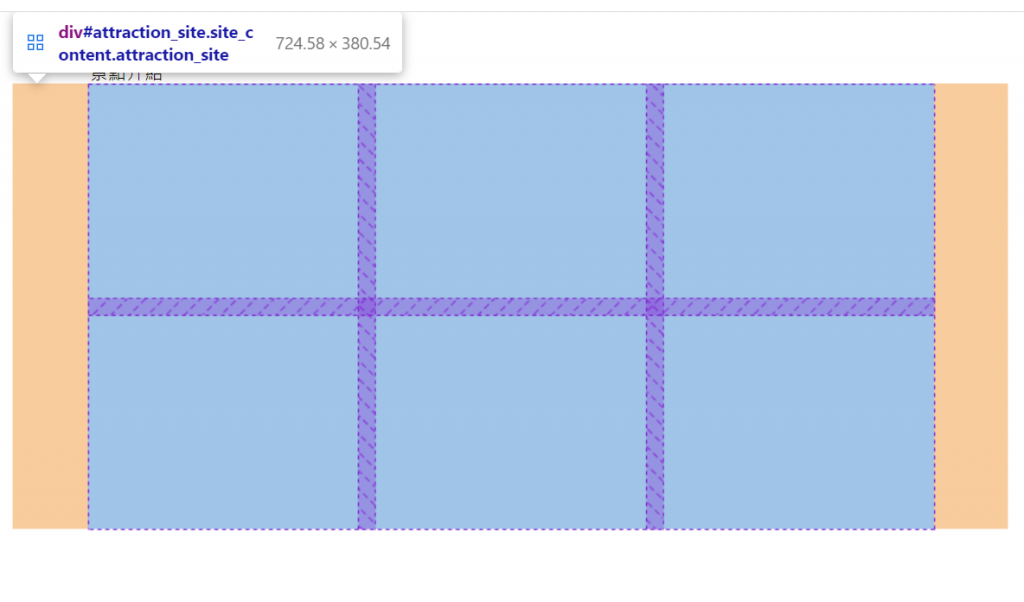
這邊我先放六個div(預設寬100%高度18vw)給大家看看開發者工具的樣子
那個紫色的虛線就是grid幫我們切好的線
接著我們用template跟JS把json抓進來看看
我的template長這樣
<template id="template01">
<div class="attraction_intbox">
<div class="attraction_hover">
<img src="IMG_HERE">
<div class="attraction_text">
<div class="intbox_title">NAME_HERE</div>
<div class="intbox_address">AREA_HERE</div>
</div>
<div class="intbox_mask">
<div class="intbox_mask_text">
地址<br>ADDRESS_HERE<br>
開放時間<br>TIME_HERE<br>
連絡電話<br>PHONE_HERE</div>
</div>
</div>
</div>
</template>
有一個外框要設置我剛剛預設示範的大小
內容物是背景圖片,下方的地點名稱跟地區,hover上去要顯現的詳細內容
進入JS的部分,結合之前的文章說過的json跟template渲染
$(function () {
$.get('attraction.json', function (response) {
$.each(response, function (index, element) {
var a = element.length
for (i = 0; i < a; i++) {
var attraction = element[i];
let tmp = $('#template01');
let div = tmp.html();
div = div.replace("IMG_HERE", attraction.img);
div = div.replace("NAME_HERE", attraction.name);
div = div.replace("AREA_HERE", attraction.area);
div = div.replace("ADDRESS_HERE", attraction.address);
div = div.replace("TIME_HERE", attraction.time);
div = div.replace("PHONE_HERE", attraction.phone);
$("#attraction_site").append(div)
}
});
}, 'json')
})
拉入東西後因為我目前只設了要方便觀看grid狀態的最外框CSS
.attraction_intbox {
width: 100%;
height: 18vw;
overflow: hidden;
}
所以只能看到大大圖片被切掉然後大家已經排好位置的樣子
只要設置好最外框的大小,再利用父層的grid屬性跟其他設定,便能很迅速的排版好很多類似的東西
hover變化的部分明天搞,來不及啦啦啦!!!!
