延續昨日今天來把功能測試完成吧!!
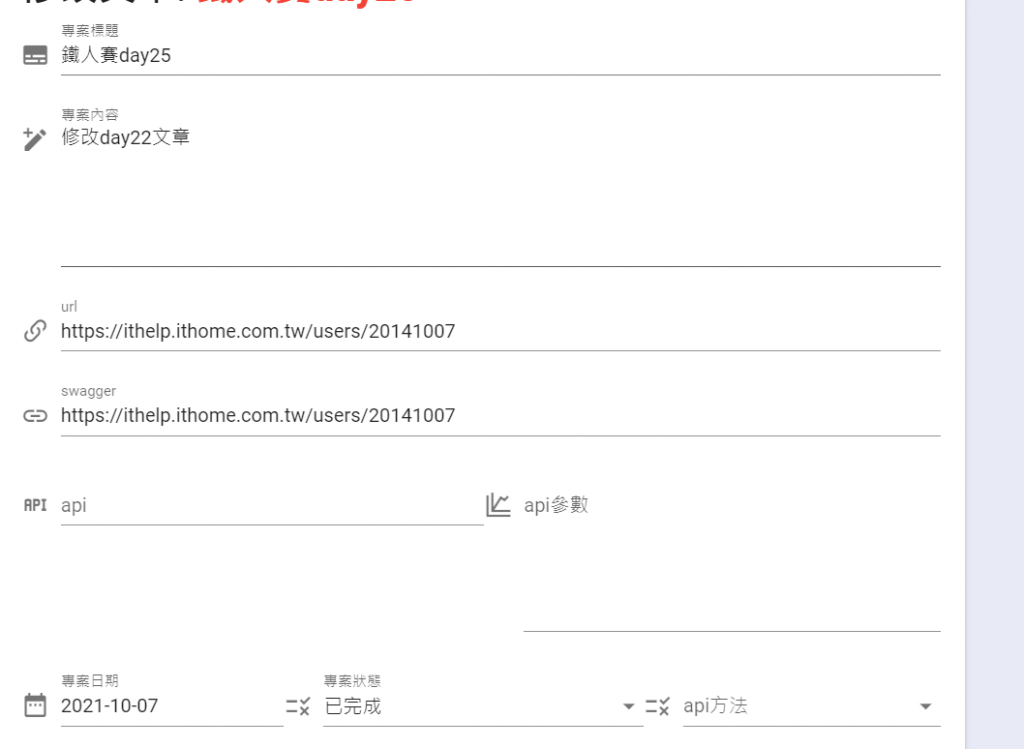
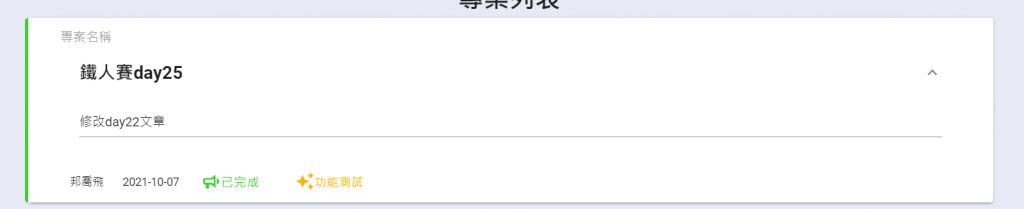
經過一番修整之後這就是我們目前的頁面
因為我鐵人賽day22的文章只有內容
其他都沒有所以就不會顯示出來
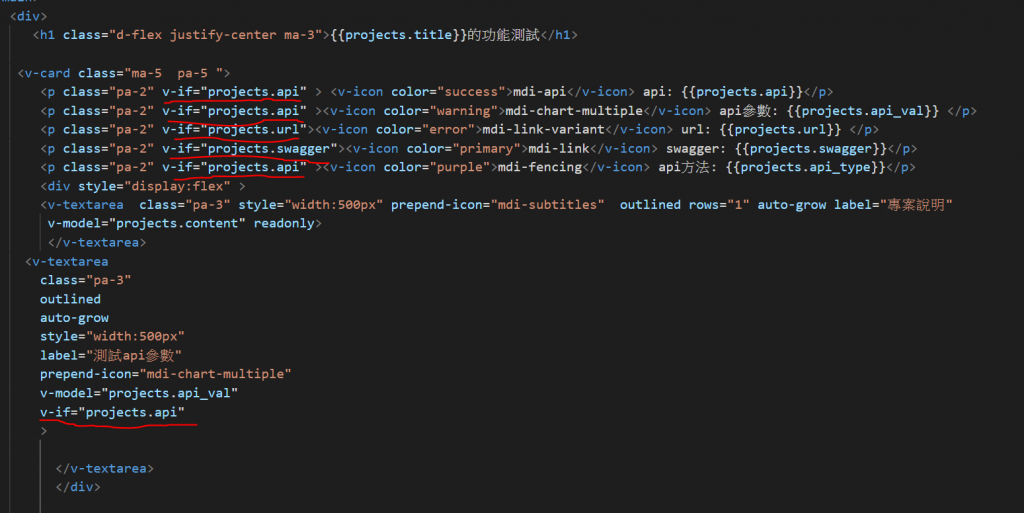
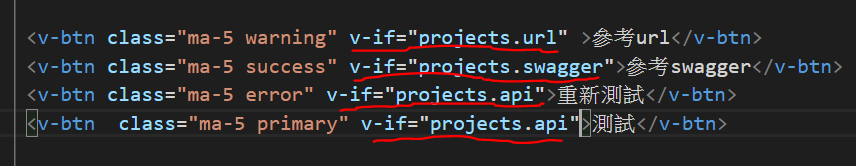
以下是程式碼

再來就是新增幾個function讓這些按鈕可以開始運作
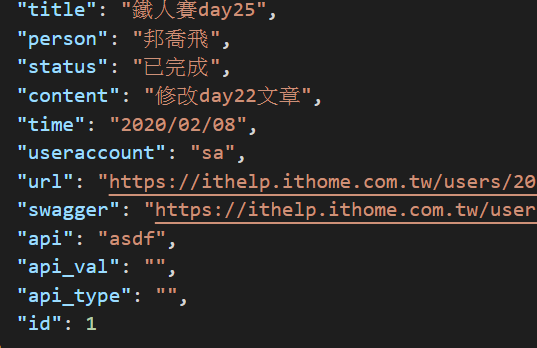
為此我們先修改這篇day22的文章
(在我修改文章的時候發現
我的日期一直改不了
後來發現是日期格式的問題
這是在我db.json中的日期格式)
應該是2020-02-08才對 所以修改db.json後再試一次看看

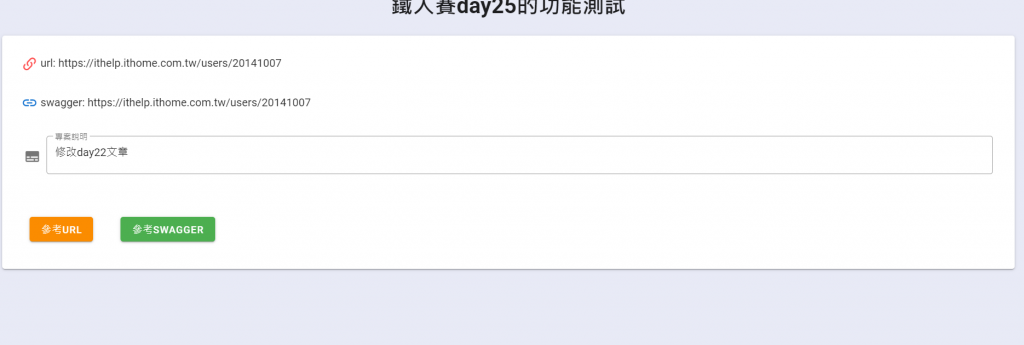
把文章修改好之後點開功能測試
因為沒有打api跟api參數 所以只跑出兩個欄位跟2個相對應的按鈕
我有把網址打進去url跟swagger裡面 所以projects.url是可以接到網址的值的
這個欄位的意義就相當於一般網站的超連結
不過大部分的超連結連過去是會蓋掉原本的網站的
所以這相當於滑鼠右鍵新增新分頁
再來就是設定function
methods:{
async GetSession(){
const result =await axios.get(`${this.db_api}`+"articles/"+this.$route.params.id)
this.projects=result.data
},
openurl(){
window.open(`${this.projects.url}`)
},
openswagger(){
window.open(`${this.projects.swagger}`)
},
用這種寫法就可以直接再開一個網頁囉!
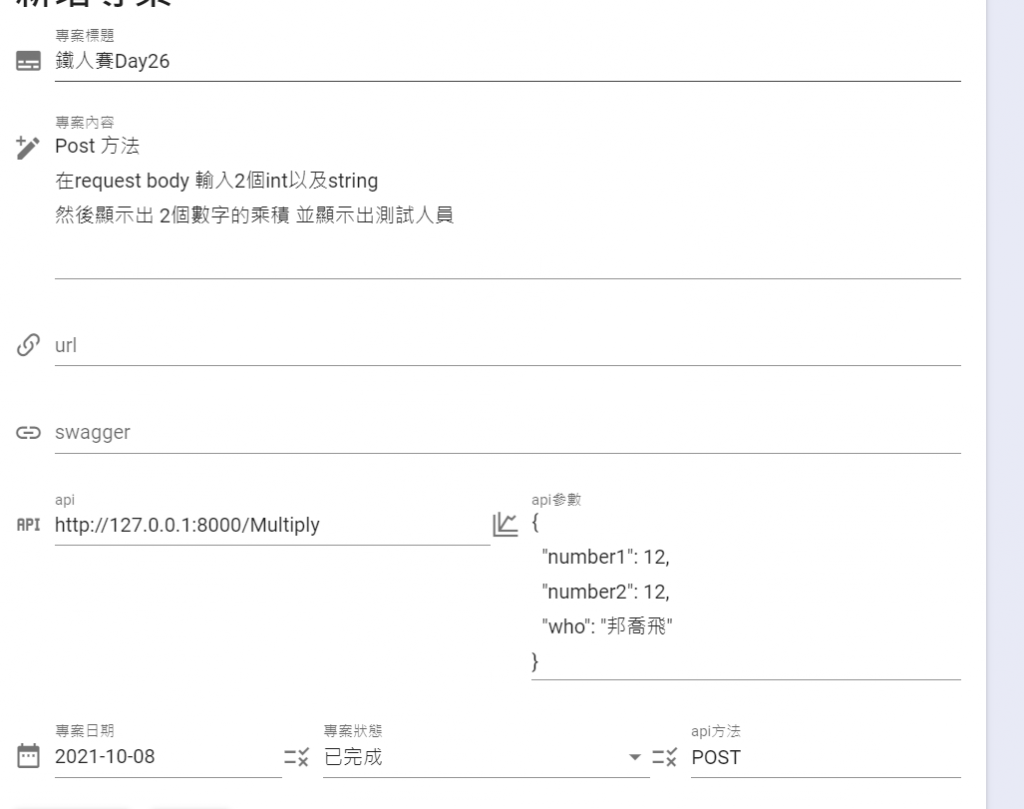
今天我們就新增3個專案
分別是day23創造的3個api
開啟終端機進入創api的資料夾後下這個指令uvicorn 檔案名稱:app --reload..
然後開始寫文章
我已經把相對應的api 跟api參數都輸入好了 明天就來看看要怎麼跑吧!!
我們明天見!
