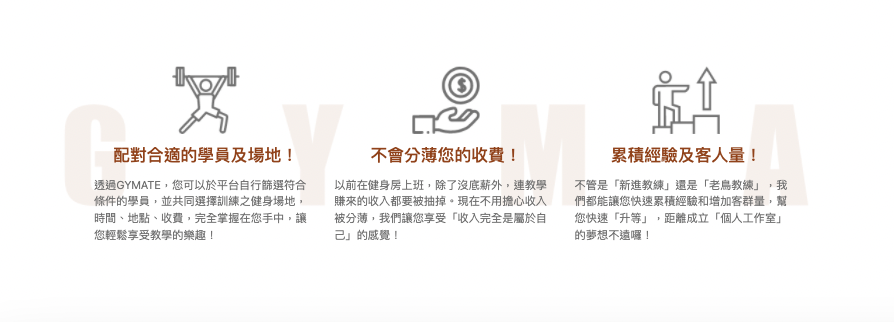
前面完成了小廣告區塊,今天來完成「平台好處 - pros」的區塊。

card標題的樣式

card內文的樣式

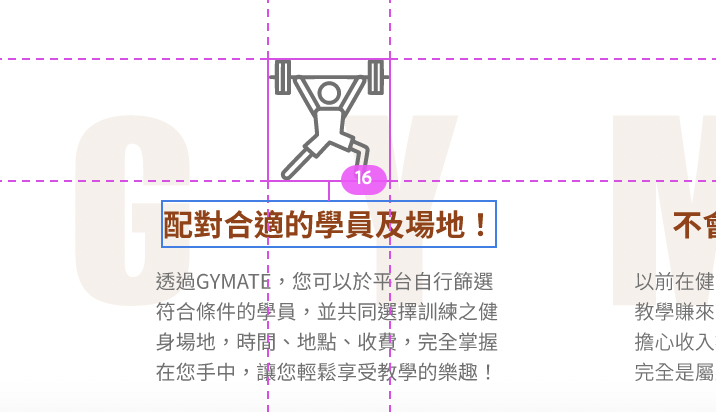
card的margin

card img的margin-bottom:16px

card標題的margin-bottom:16px

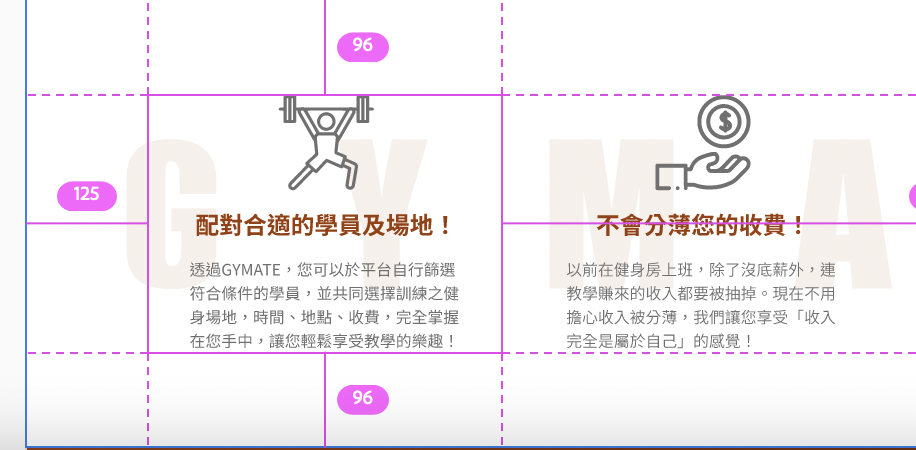
整體分析
在設計的時候,由於要在12欄裡做3個卡片,所以理所當然的,每個卡片則是佔據4欄。而設計時,通常會先用一個border框好框架,待卡片裡所有東西都排好位置後,再把border隱藏掉。因此在切版時,每個卡片就會佔4欄(col-4)唷!
(如下圖,會有一個border來輔助設計 :D)

先開一個新區塊
<section> ,命名為pros
section的class同時加入mt-10
<section class="pros" style="background-image: url(style/PHOTO/bg_pros.png);">
</section>
新增
_pros.scss的客製scss,用於設定背景圖

在style的資料夾裡新增_pros.scss ,並去新增客製化的css
由於中間內容區塊是水平排列的,所以這邊要記得下flex 喔!
.pros{
background-size: cover;
background-repeat: no-repeat;
padding: 96px 125px;
display: flex;
}
去all.scss ,importpros ,不然會讀不到喔!

新增pros的卡片
回到html,新增一個container、row及col
每一個卡片各佔col-4
由於col-4裡面的東西是置中,因此要加入置中的設定 → justift-content-center align-items-center
在col裡面新增pros裡的內容物:img、標題、內容
<div class="container">
<div class="row">
<div class="col-4 d-flex flex-column justift-content-center align-items-center">
<img class="mb-5" src="style/PHOTO/img_pros_weightlifter.png" alt="">
<h4 class="text-primary mb-5">配對合適的學員及場地!</h4>
<p>透過GYMATE,您可以於平台自行篩選符合條件的學員,並共同選擇訓練之健身場地,時間、地點、收費,完全掌握在您手中,讓您輕鬆享受教學的樂趣!</p>
</div>
</div>
</div>
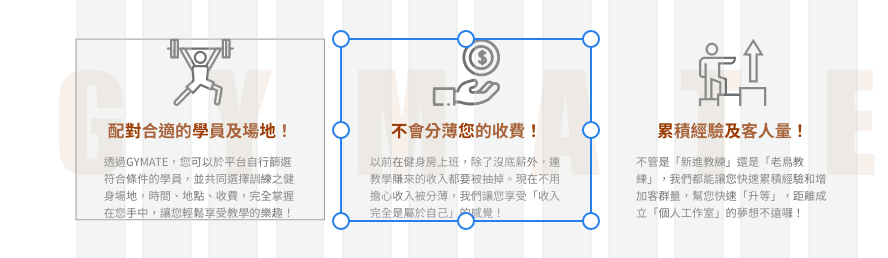
把另外兩個卡片也一同新增就完成了 ?

登登登登,Pros的區塊就完成啦!明天繼續來做下一個區塊吧 (๑´ㅂ`๑)

