本篇介紹固定navBar應用篇—仿IT邦幫忙
每進入iT邦幫忙網站,忍不住都會滑一下卷軸吧?上方header算是常見的網頁效果,
所以今天要來模仿一下,iT邦幫忙是怎麼做的!
▼完成圖如下
結構會與IT邦幫忙的header有點不同,是以比較易懂的HTML去撰寫
HTML
<header>
<h1><a href="/"><img
src="https://ithelp.ithome.com.tw/storage/image/logo.svg"
alt="iT邦幫忙"></a></h1>
</header>
<nav>
<h1><a href="/"><img
src="https://ithelp.ithome.com.tw/storage/image/nav_logo.svg"
alt="iT邦幫忙"></a></h1>
<ul class="menu__left">
<li><a href="###">nav1</a></li>
<li><a href="###">nav2</a></li>
<li><a href="###">nav3</a></li>
<li><a href="###">nav4</a></li>
</ul>
</nav>
<div class="container">
...其他假文字
</div>
CSS
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
a {
text-decoration: none;
}
.container {
padding: 10px;
}
nav {
background-color: #00A0E9;
display: flex;
padding: 0 15px;
align-items: center;
}
nav .menu__left {
display: flex;
background-color: #00a0e9;
transform: translateX(-120px);
transition: 0.2s linear;
}
nav a {
color: #fff;
padding: 10px;
display: block;
}
.menu--fixed {
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 100;
}
.menu--fixed .menu__left {
transform: translateX(0);
}
</style>
當卷軸拉到header的高度一樣高時,就將nav新增class,這個class是做fixed,這時候nav就會固定,但是因為此時nav會是漂浮的狀態,所以要再將nav的高度加回來
JS
<script>
window.addEventListener('scroll', function (e) {
const header = document.querySelector("header");
const nav = document.querySelector("nav");
const scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop;
let topHeader = header.offsetHeight;
console.log(scrollTop, topHeader)
if (scrollTop >= topHeader) {
console.log("比較高")
nav.classList.add('menu--fixed');
document.body.style.paddingTop = nav.offsetHeight + "px";
} else {
nav.classList.remove('menu--fixed');
document.body.style.paddingTop = "0px";
}
}
);
</script>
JQ
<script>
$(window).scroll(function () {
var win_h = $(document).scrollTop();
if (win_h >= $('.header').height()) {
$('nav').addClass('menu--fixed');
$('body').css("padding-top", $('nav').height() + "px")
} else {
$('nav').removeClass('menu--fixed');
$('body').css("padding-top", "0px")
}
}).scroll();
</script>
| JS方法 | 代表 |
|---|---|
| window.scrollY | 卷軸現在高度Y值(高度) |
| offsetWidth | 取得元素的寬度(包含 padding 和 border) |
offsetHeight |
取得元素的高度(包含 padding 和 border) |
| offsetTop | 取得相對於上層的Y座標(相對於父層的位置) |
| JQ方法 | 代表 |
|---|---|
$(window).scrollTop() |
卷軸現在Y值(高度) |
height() |
設置或取得元素的高度 |
| width() | 設置或取得元素的寬度 |
| innerWidth() | 取得元素的寬度(含 padding) |
| innerHeight() | 取得元素的高度(含 padding) |
| outerWidth() | 取得元素的寬度(包含 padding 和 border) |
| outerHeight() | 取得元素的高度(包含 padding 和 border) |
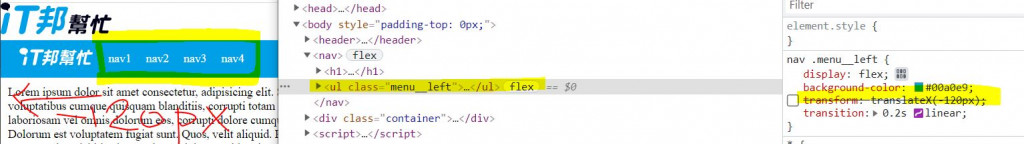
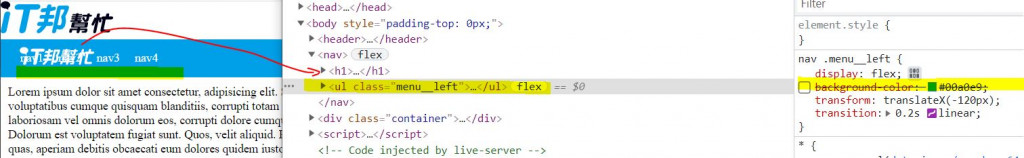
我發現小心機的logo的地方原來是這樣做的
logo一直都在只是透過移動+蓋背景色被隱藏了

等到nav 被新增了('menu--fixed') 就會套用到.menu--fixed .menu__left { transform: translateX(0); }

當然你不透過JS,把整段JS刪了,也可以只靠CSS position: sticky; 就達到同樣滑到nav時固定(撇除固定時還要將Logo出現),但是因為position: sticky; 在IE上是沒有作用的,所以還是只能透過JS達到囉!
▼ 加sticky;版本
CSS
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
a {
text-decoration: none;
}
.container {
padding: 10px;
}
nav {
background-color: #00A0E9;
display: flex;
padding: 0 15px;
align-items: center;
position: sticky; //增加
top: 0;
}
nav .menu__left {
display: flex;
background-color: #00a0e9;
transform: translateX(-120px);
transition: 0.2s linear;
}
nav a {
color: #fff;
padding: 10px;
display: block;
}
</style>
本篇參考:
https://ithelp.ithome.com.tw/articles/10249456
https://icguanyu.github.io/jquery/getsize/
https://codertw.com/%E5%89%8D%E7%AB%AF%E9%96%8B%E7%99%BC/288188/
