本篇介紹常用的全選/取消全選功能---jquery應用篇
在input的世界裡,最常做的就是抓值/取值,不然就是做全選/取消全選功能吧?
在一般文章介紹裡 不意外就是分享這樣下面的寫法
HTML
<div class="checkAllWrap">
<div class="formGroup">
<input type="checkbox" class="checkAll" />
<label>全選</label>
</div>
<div lass="formGroup">
<input type="checkbox" name="sort" value="小鮮肉">
<label>小鮮肉</label>
</div>
<div lass="formGroup">
<input type="checkbox" name="sort" value="歐巴">
<label>歐巴</label>
</div>
<div lass="formGroup">
<input type="checkbox" name="sort" value="大叔">
<label>大叔</label>
</div>
<div lass="formGroup">
<input type="checkbox" name="sort" value="宅男">
<label>宅男</label>
</div>
<div lass="formGroup">
<input type="checkbox" name="sort" value="肌肉男">
<label>肌肉男</label>
</div>
</div>
JQ
$(".checkAll").click(function(){
if($(".checkAll").prop("checked")){//如果全選按鈕有被選擇的話(被選擇是true)
$("input[name='sort']").prop("checked",true);//把所有的核取方框的變成勾選
}else{
$("input[name='sort']").prop("checked",false);//把所有的核取方框都取消勾選
}
})
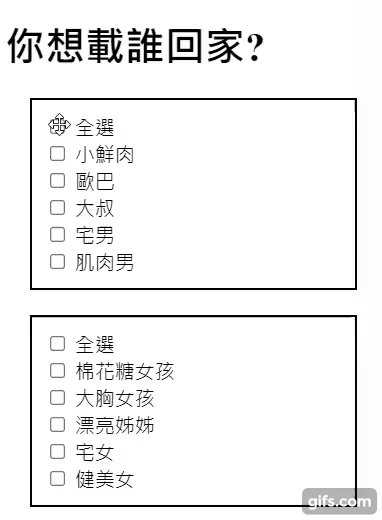
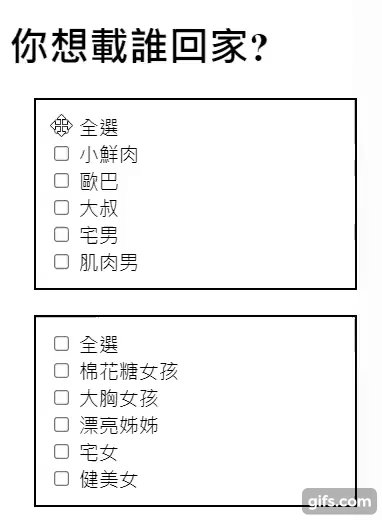
這樣的寫法,如果你整個網頁只有一個區域要做全選/取消全選功能 當然沒問題!,但如果我們一個網頁中有很多區塊都需要用到呢?這個寫法就會有問題了吧!
那~~~要怎麼做到共用?
那麼你就需要改寫成這樣
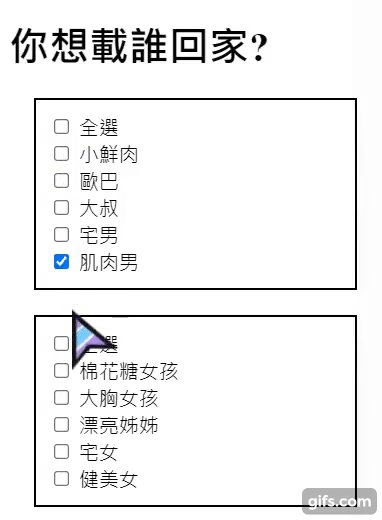
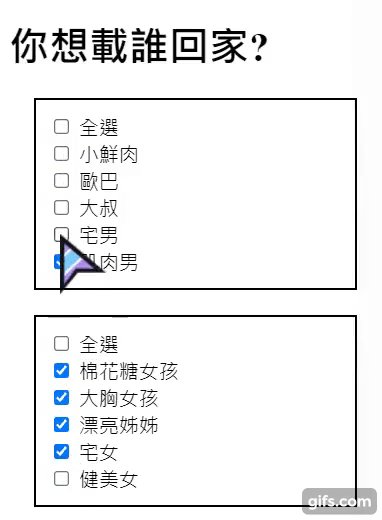
需判定你input框是在哪一個區域點的
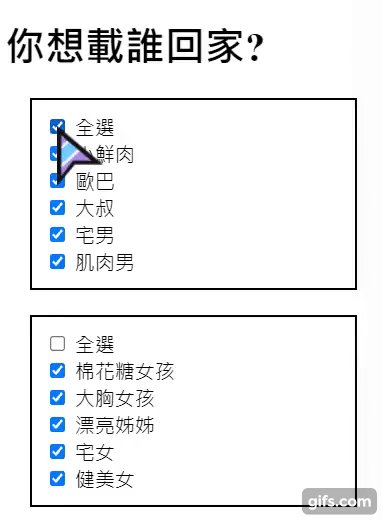
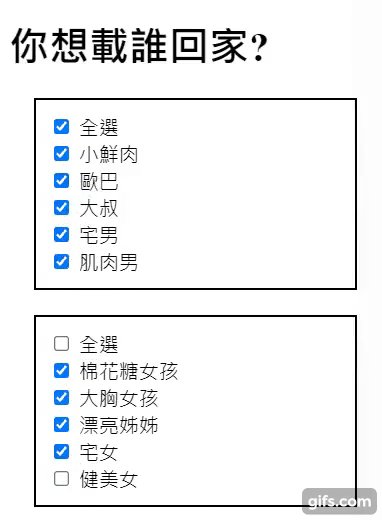
1.當全選被按時,如果他是被check的就是為ture 將下面的input[name='sort']也都改為ture;反之
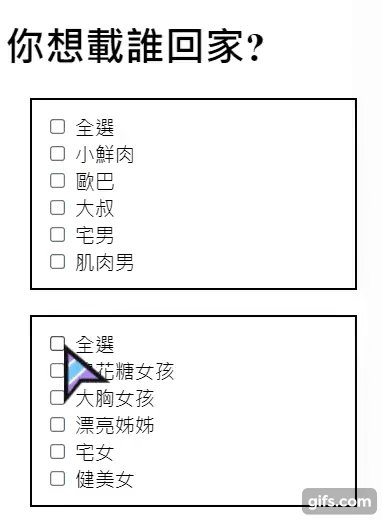
2.當下面input[name='sort']被按時,如果有一個是取消勾選 就要把全選的V拿掉,如果下面的input[name='sort']都打V時(也就是剛好等於有幾個input[name='sort']時),就要把全選也打V
$(function () {
//全選被按
$(".checkAll").click(function () {
var isCheck = $(this).prop("checked");
$(this).closest(".checkAllWrap").find("input[name='sort']").prop("checked", isCheck);
});
$(".checkAllWrap input[name='sort']").click(function () {
var el_checkAll = $(this).closest(".checkAllWrap").find(".checkAll");
var checkLength = $(this).closest(".checkAllWrap").find("input[name='sort']:checked").length;// 每區塊目前被V的有幾個
var inputLength =
$(this).closest(".checkAllWrap").find("input[name='sort']").length; // 每區塊的核取框有多少
if (!$(this).prop("checked")) {
el_checkAll.prop("checked", false);
} else {
if (checkLength == inputLength) {
el_checkAll.prop("checked", true);
}
}
});
});

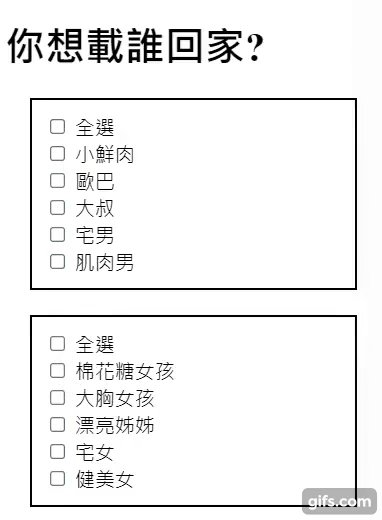
這樣就完成了!
附上程式碼
![]()
本篇參考:
https://medium.com/@white1027/js-jquery-%E5%8F%96%E5%80%BC-%E8%A8%AD%E5%AE%9A%E5%80%BC-%E7%94%A8%E6%B3%95-a1a4d31da6a8
https://www.itread01.com/content/1542339557.html
https://pjchender.blogspot.com/2015/04/jquery_29.html
