第一次壓線發文耶,今天真的有點忙,到現在才發文。Menu就是功能表的表單,通常都會在介面的最上面,是很常見的工具喔~
♠♣今天的文章大綱♥♦
語法:Menu(master,options.…)
| 參數 | 內容 |
|---|---|
| activebackground | 當滑鼠移置此功能表清單時的背景色彩。 |
| activeborderwidth | 當被滑鼠選取時它的外框厚度,預設是1。 |
| bd | 所有功能表清單的外框厚度,預設是1。 |
| bg | 功能表清單未被選取時的背景色彩。 |
| cursor | 當功能表分離時,滑鼠在清單的外觀。 |
| disabledforeground | 功能表清單是 DISABLED 時的顏色。 |
| font | 功能表清單文字的字型。 |
| fg | 功能表清單未被選取時的前景色彩。 |
| image | 功能表的圖示。 |
| tearoff | 功能表上方的分隔線,這是一個虛線線,有分隔線時 tearoff 等於 True或 1,此時功能表清單從1位置開始放置,同時可以讓功能表分離,分離方式是開啟功能表後按一下分隔線。如果將 tearoff 設為False 或 0 時,此時不會顯示分隔線,也就是功能表無法分離,但是功能表清單將從0位置開始存放。 |
| add_cascade() | 建立階層式功能表,同時讓此子功能清單與父功能表建立連結。 |
| add_command() | 增加功能表清單。 |
| add_separator() | 增加功能表清單的分隔線 |
import tkinter as tk
from tkinter import messagebox
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x100')
mb=tk.Menu(root)
mb.add_command(label='Add')
mb.add_command(label='Save')
mb.add_command(label='Run')
mb.add_command(label='Help')
root.config(menu=mb)
root.mainloop()
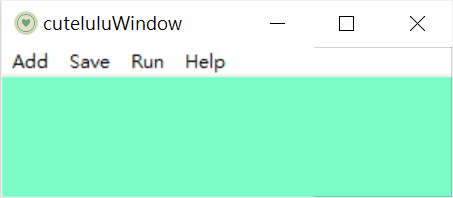
執行結果⬇⬇⬇
import tkinter as tk
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x100')
filemenu=tk.Menu(root)
root.config(menu=filemenu)
mb1=tk.Menu(filemenu)
mb2=tk.Menu(filemenu)
mb1.add_command(label='Add')
mb1.add_command(label='Save')
mb2.add_command(label='Run')
mb2.add_command(label='Help')
filemenu.add_cascade(label='File',menu=mb1)
filemenu.add_cascade(label='Edit',menu=mb2)
root.mainloop()
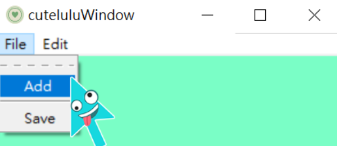
執行結果⬇⬇⬇

mb1.add_command(label='Add')
mb1.add_separator()
mb1.add_command(label='Save')
mb2.add_command(label='Run')
mb2.add_separator()
mb2.add_command(label='Help')
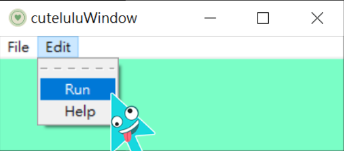
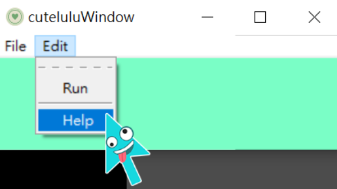
執行結果⬇⬇⬇

import tkinter as tk
from tkinter import messagebox
root = tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
root.geometry('300x300')
def Tool():
root.iconify()
def popupmenu(event):
pm.post(event.x_root,event.y_root)
pm=tk.Menu(root,tearoff=False)
pm.add_command(label='Tool',command=Tool)
pm.add_command(label='Exit',command=root.destroy)
root.bind("<Button-3>",popupmenu)
root.mainloop()
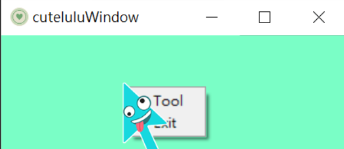
執行結果⬇⬇⬇
其實Menu就是很常見的東西啦,會需要跟其他控見做和才能發揮它最大的功效,所以不只要會這個工具,也要能融合前面所學的才行~![]()
