習以為常
在外讀書或工作幾年後才發現 以前習以為常的那些小事 都是幸福
比如說回到家就有飯吃 以前都是那麼的理所當然
比如說畢業後跟朋友們的每一次相聚都是多麽的珍貴
平常工作時都稱呼這個元件為Popup 因為要寫這篇才發現他有這麼多的名稱跟變化
Modal 可以想成是畫面上多另一個視窗
目的可能是提醒用戶一些資訊、確認重要的行為、搜集一些碎片的用戶資料、也可能是行銷考量的蓋版廣告
在顯示資訊時,也要將資訊層級分類好,比如說:主標題、副標題、內文,也要考慮文字內容是否可讓用戶理解他接下來要做什麼事,排版上也要考量跟操作元件、圖片或 Icon 等等一起搭配使用的情況
最重要的是,絕對不能讓用戶卡住,所以必須要有明顯清楚的退出 Modal 機制,可能是右上方的X、取消按鈕等等
在 [Check List](https://www.designsystemchecklist.com/category/core-components) 有提到在鍵盤使用上,要讓用戶點擊 Esc 即可退出
當用戶在一開始進到 Modal 時,要 Focus 在主要操作行為元件上,切換(ex:點擊Tab)時,讓元件有一個固定的循環並在退出 Modal 時,回到原本頁面 Focus 的元件上
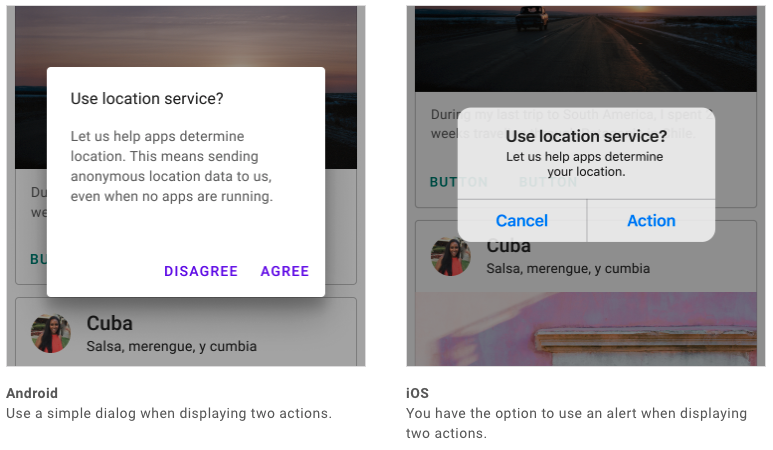
不同裝置的 Dialog
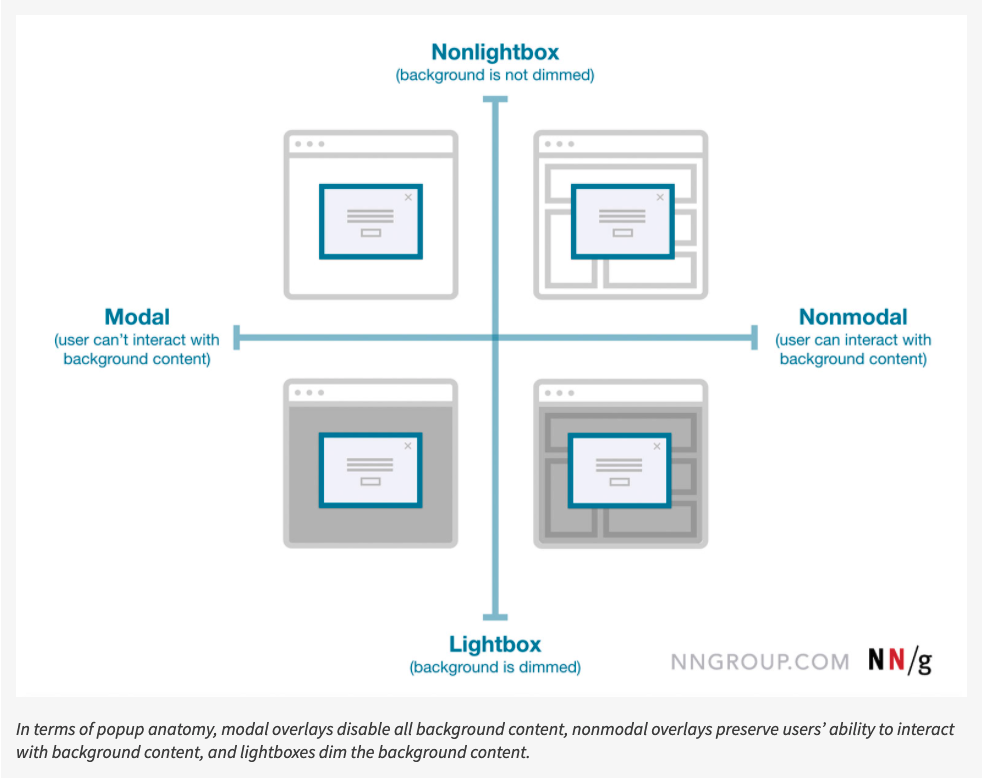
N/Ng有針對 Modal 的變體稍微定義
其實這部分的UX文章還蠻有趣的,N/Ng有影片提到幾個不建議使用的情境
https://www.nngroup.com/videos/popup-problems/
也有提到幾個很適合使用的情境去優化使用體驗,ex:避免用戶離開網頁或當下的流程
https://www.nngroup.com/articles/exit-intent-good-ux/
有個有趣的經驗是某次在跟設計朋友討論一些工作上遇到客戶提出的需求或問題,有時候會讓身為設計師的我們會靈光一現覺得驚訝「原來會有這樣的問題啊!」,而很剛好那次就是在討論客戶詢問 Modal 視窗上退出的流程不是已經有「取消」按鈕,為什麼右上方還要有「X」呢?
其實我之前也觀察到同事這樣做,當下只是覺得應該是要確保用戶絕對不會卡住,所以有更多「退出」的入口,不過那次聽比較資深的朋友說明後才知道,用戶點擊這兩個地方退出 Modal 的心理可能是不一樣的。
而就在隔天,我經手的專案客戶馬上提出相同的問題^^
突然覺得同業的交流也是很重要的!
Day 23 End
