所有的安排都不一定會照著計畫走
比如說以前的旅行可能會像是踩點一樣 安排好很多個景點 在有限時間底下去跑行程一遍
但現在反而能比較專注在跟人的相處上 把計畫中的所有意外都當作是必然
而這個變化可能會讓我有更不一樣的體驗
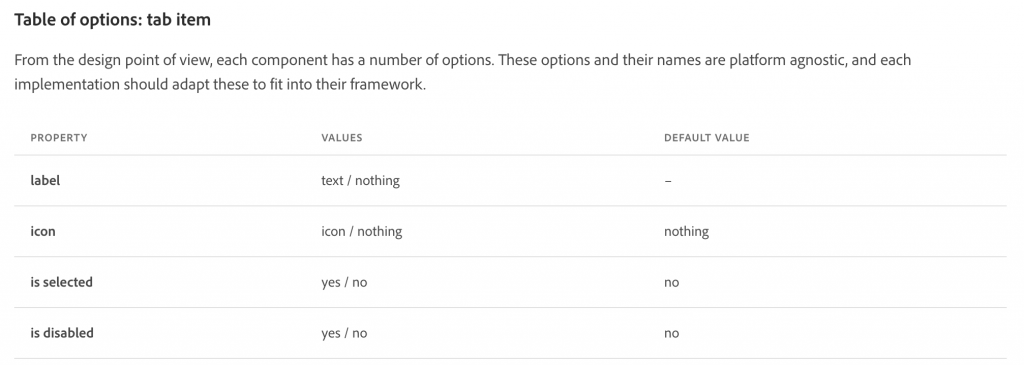
Tab 在設計上有幾個排列組合,在 Adobe Spectrum有列出一個表格可以作為參考
包含:有沒有Icon、有沒有文字、狀態上有無被選擇 or Disable
若是有文字,在設計上 Tab 的 Width 也會跟著內容文字而有變化
文中也提到可以注意的幾個事項
1.是直向排列?還是橫向排列?如果項目超出畫面,應該要怎麼呈現?或如何讓用戶知道需要 scroll 才能看到所有項目
2.常見的 Tab 底下會有輔助線顯示該項目是否已選,那文字與輔助線的 spacing 要多少才不會看起來太多密集
3.Tab 文字的 Width, height 可以設定為變動的,可以隨著螢幕的尺寸變動而有相應的變化
4.有些 Tab 雖然處於未選中狀態,但仍可以設置輔助線讓用戶將 Tab 視為同一類物件
5.Tab 除了輔助線外,也可以用色做 Highlight 讓用戶更容易注意到被選中的項目
6.Tab 中 Icon 或文字在該區塊內的對齊方式也要統一,避免畫面上看起來不整齊
7.Tab 選擇方式跟 radiobox 規則相同,只能單選
最後補充 Tab 的應用在手機上最常見的就是 Tab Bar/Navigation,但 iOS/Android 有一些細節不太相同
可以參考 Adobe Spectrm 整理的這兩篇
https://spectrum.adobe.com/page/tab-bar-ios/
https://spectrum.adobe.com/page/bottom-navigation-android/
比較容易被忽略的應該就是 Landscape mode & 鍵盤支援模式(當用戶只能用鍵盤操作時,要如何切換或選中項目)
連假在外玩耍 實務經驗分享就暫停
Day 24 End
