Grid是磚牆式版面,使用二維的排版方式,與flexbox不同的地方是Grid一次可以控制水平及垂直方向。Grid像是美工軟體,有許多參考線幫助你定位,要將元素設定相同大小、間距的排列都可以使用Grid製作。
Grid是由父元素(Grid Container)和子元素(Grid items)組成。子元素之間的空隙,為格線間距(Grid gap)。
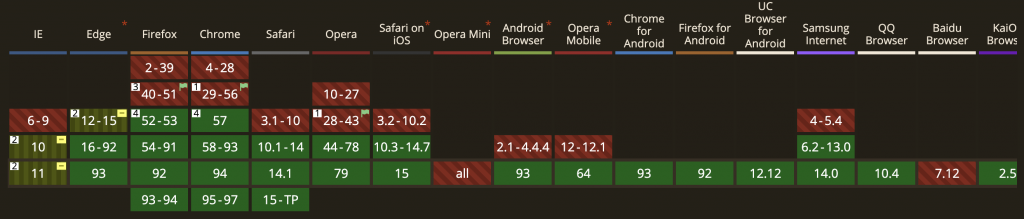
目前瀏覽器支援較新版本的瀏覽器,想看瀏覽器支援可以到 can i use 網站
display: grid/inline-grid
grid-template-columns:定義容器有多少欄;grid-template-rows:定義容器有多少列
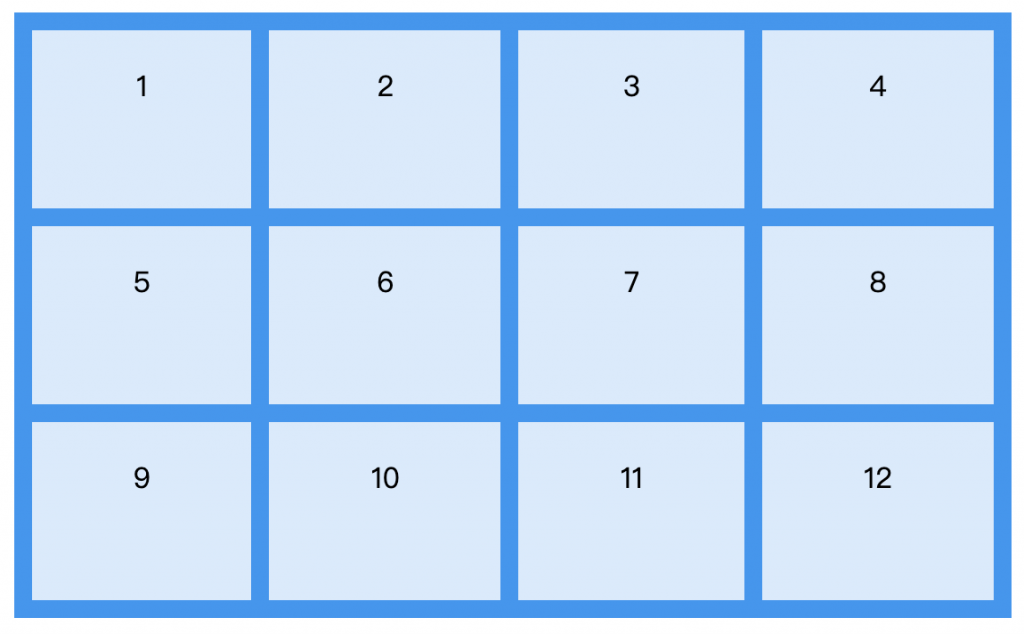
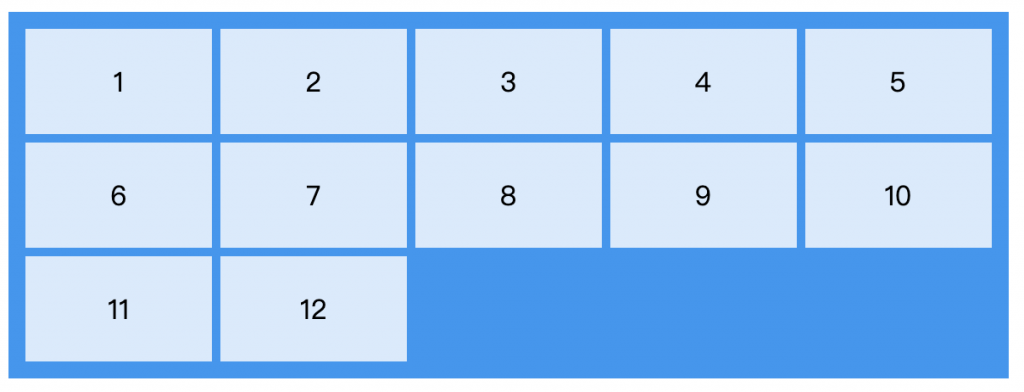
要製作一個 4x3 的容器可以這樣寫,每個區塊的寬度為auto(適螢幕寬度大小來決定),高度為100px
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
<div class="item8">8</div>
<div class="item9">9</div>
<div class="item10">10</div>
<div class="item11">11</div>
<div class="item12">12</div>
</div>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
grid-template-rows: 100px 100px 100px;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: #d7ebfd;
text-align: center;
padding: 20px 0;
}

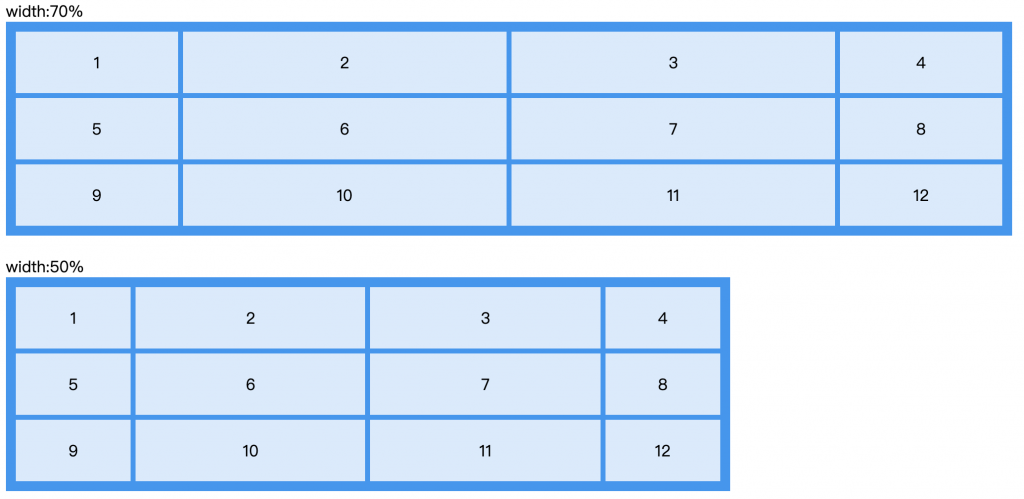
fr為fraction比例的縮寫,會依照畫面寬度比例伸縮。
.grid-container {
display: grid;
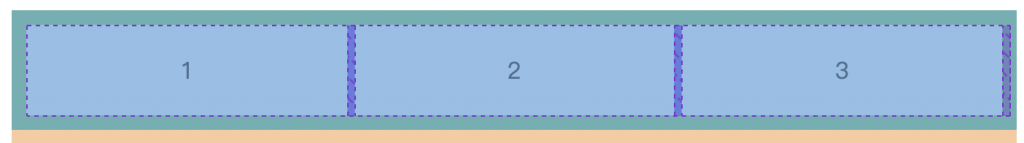
grid-template-columns: 1fr 2fr 2fr 1fr;
}

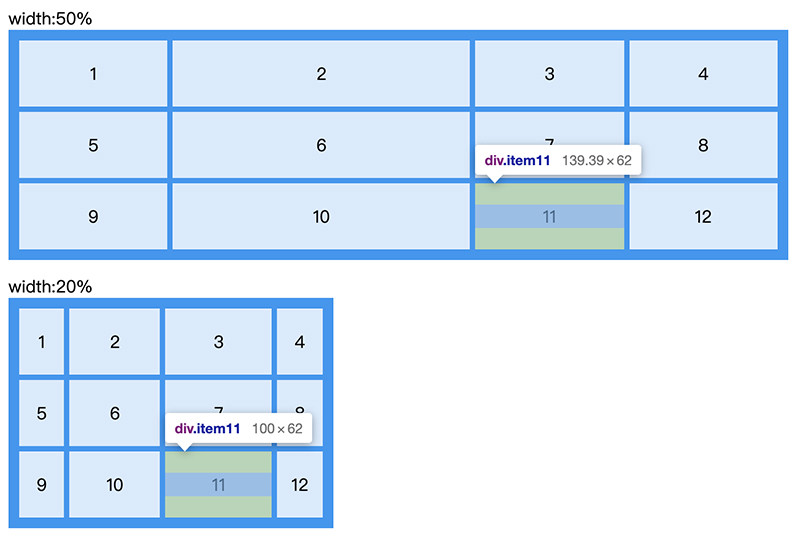
一個長度範圍。minmax(最小值, 最大值)
範例中,minmax(100px, 1fr)表示寬度不小於100px,不大於1fr。
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr minmax(100px, 1fr) 1fr;
}

自動設定項目尺寸
像是px, %...
可以不用重複寫一樣的設定
.grid-container {
display: grid;
grid-template-columns: repeat(5,1fr);
}


.grid-container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
}
auto-fit會將後面表格合併成一個
.grid-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
}
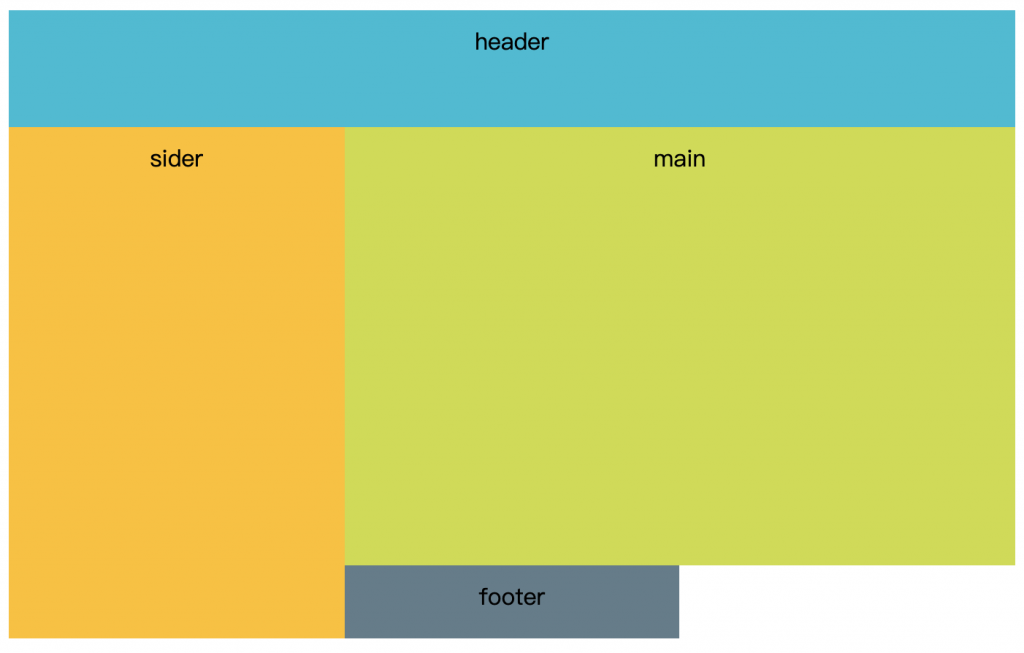
grid-template-areas用來定義每個單元格的名稱,可以使用grid-area指定名稱跟放置位置
<div class="grid-container">
<div class="item1">header</div>
<div class="item2">sider</div>
<div class="item3">main</div>
<div class="item4">footer</div>
</div>
指定區域名稱,當不使用該區域時,可以使用點 . (點)來略過。
.grid-container {
display: grid;
grid-template-columns: repeat(3,1fr);
grid-template-rows: 80px 300px 50px;
grid-template-areas: "header header header"
"sider main main"
"sider footer ."
}
.item1{
background-color: #00bcd4;
grid-area: header;
}
.item2{
background-color: #ffc107;
grid-area: sider;
}
.item3{
background-color: #cddc39;
grid-area: main;
}
.item4{
background-color: #607d8b;
grid-area: footer;
}

.grid-container {
display: grid;
grid-template-columns: repeat(3, auto);
grid-template-rows: repeat(2, auto);
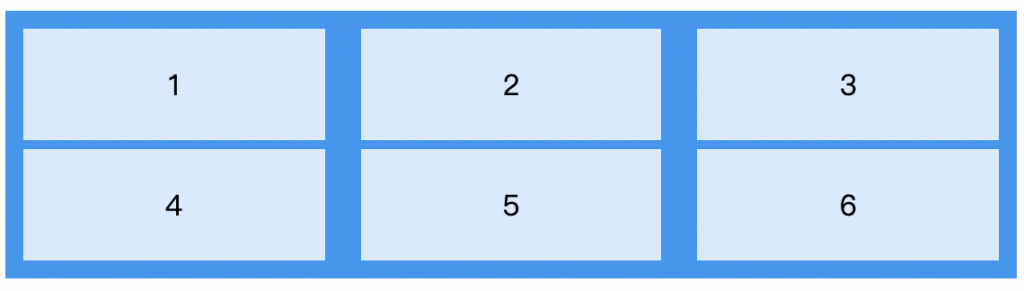
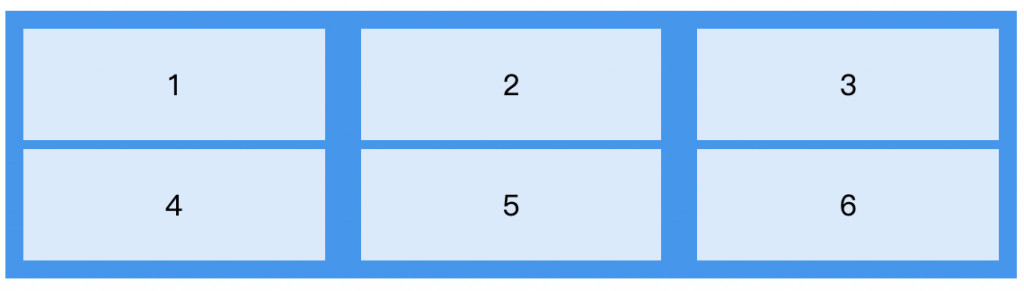
grid-auto-flow: row;
}

.grid-container {
display: grid;
grid-template-columns: repeat(3, auto);
grid-template-rows: repeat(2, auto);
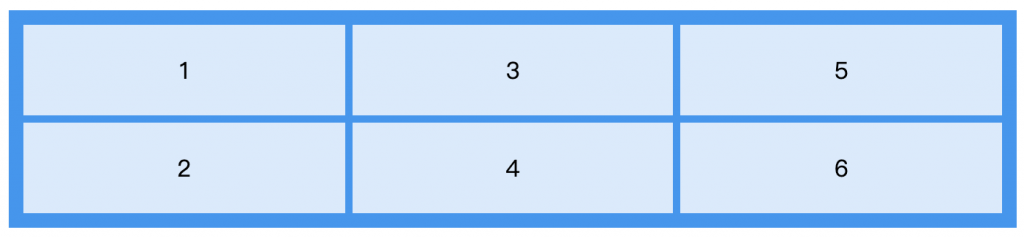
grid-auto-flow: column;
}

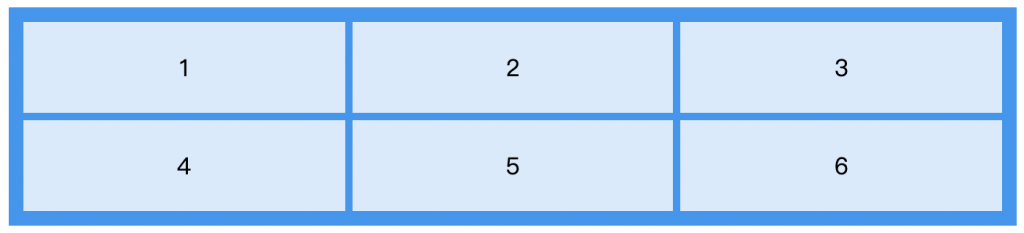
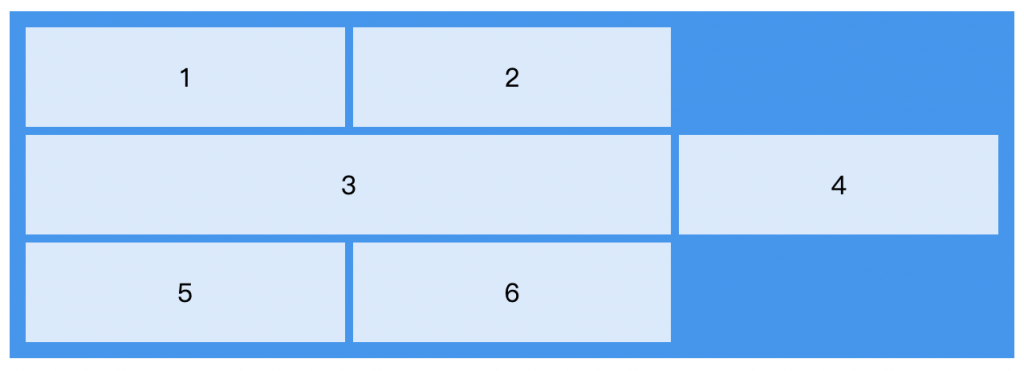
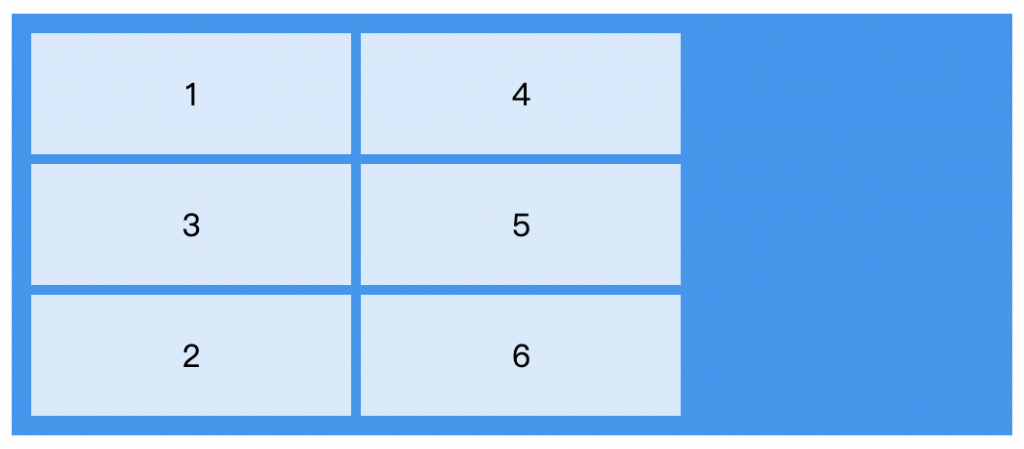
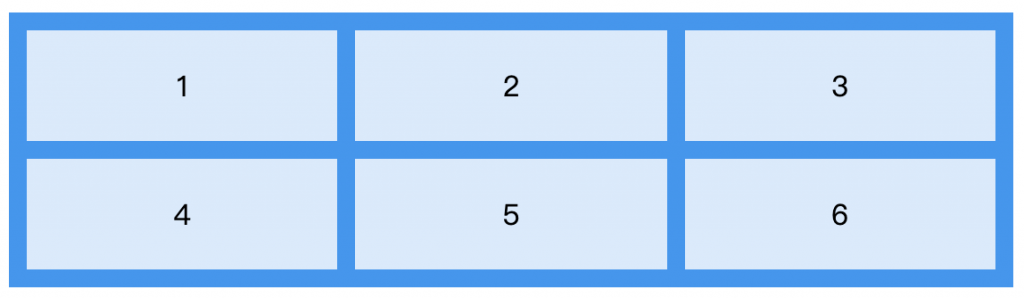
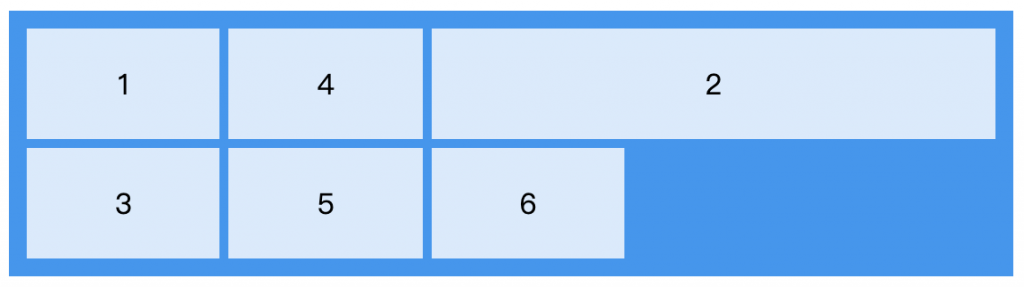
第三區塊比較大,如果止血grid-auto-flow:row,就會有空缺
將grid-auto-flow改為row dense,第四區塊就會去填補空缺
.grid-container {
display: grid;
grid-template-columns: repeat(3, auto);
grid-template-rows: repeat(2, auto);
grid-gap: 5px;
background-color: #2196F3;
padding: 10px;
grid-auto-flow:row dense;
}
.item3 {
grid-column: auto / span 2;
}

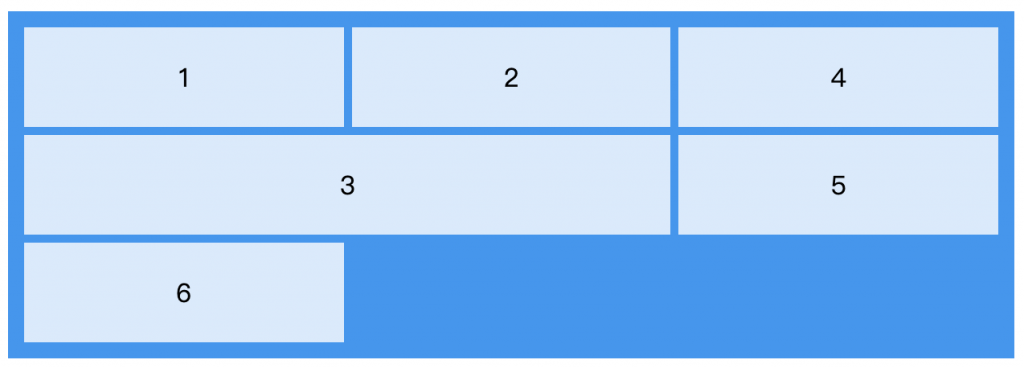
第二區塊起始位置從第三區塊開始,他前面就有一個空缺
.grid-container {
display: grid;
grid-template-columns: repeat(3, auto);
grid-template-rows: repeat(2, auto);
grid-gap: 5px;
background-color: #2196F3;
padding: 10px;
grid-auto-flow:column;
}
.item2{
grid-row-start:3;
}

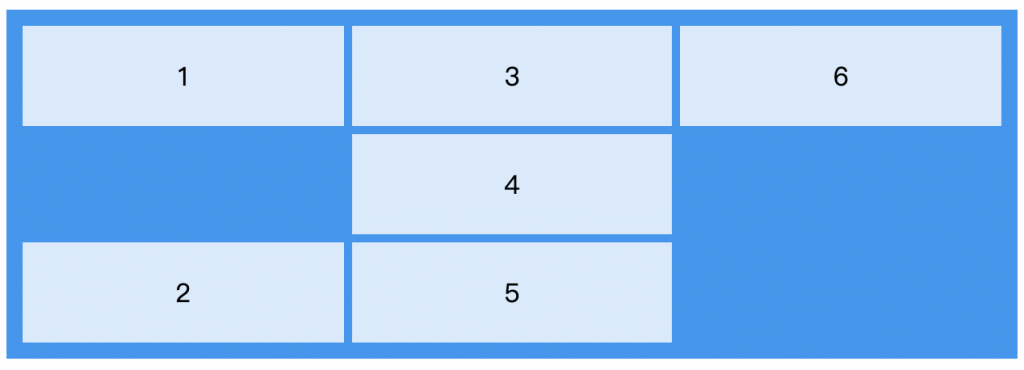
所以,在grid-auto-flow改為column dense;第三區塊就去補空缺位置

.grid-container {
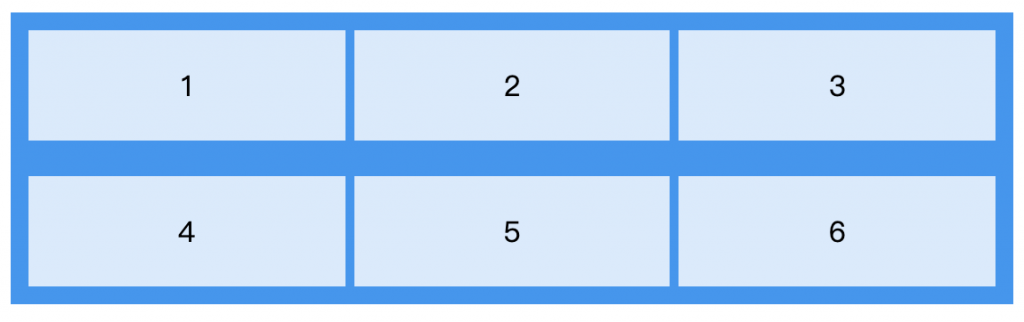
grid-row-gap:20px;
}

gap: row-gap column-gap
垂直間距:20px 水平間距:10px
.grid-container {
gap: 20px 10px;
}

垂直水平間距相同gap:10px;
.grid-container {
gap: 10px;
}

.item2{
grid-column-start: 3; /* 起始位置從3開始 */
grid-column-end: span 3; /* 跨三區塊 */
}
grid-column及grid-row,可以使用斜線 (/) 將起始位置/結束位置隔開,上面的code可以簡寫成:
.item2{
grid-column: 3 / span 3;
}

方式與flexbox相同
space-around 空白比space-around多介紹完grid的每個樣式功能,讓我們用一個完整個切版來做整理
步驟一:建立一個並將圖片插入html裡
<div class="box">
<div class="item">
<img src="img/img2.jpg" alt="">
</div>
<div class="item">
<img src="img/img.jpg" alt="">
</div>
<div class="item">
<img src="img/img3.jpg" alt="">
</div>
<div class="item">
<img src="img/img4.jpg" alt="">
</div>
<div class="item">
<img src="img/img5.jpg" alt="">
</div>
<div class="item">
<img src="img/img6.jpg" alt="">
</div>
<div class="item">
<img src="img/img7.jpg" alt="">
</div>
<div class="item">
<img src="img/img.jpg" alt="">
</div>
<div class="item">
<img src="img/img2.jpg" alt="">
</div>
<div class="item">
<img src="img/img3.jpg" alt="">
</div>
<div class="item">
<img src="img/img4.jpg" alt="">
</div>
<div class="item">
<img src="img/img5.jpg" alt="">
</div>
<div class="item">
<img src="img/img6.jpg" alt="">
</div>
</div>
.box{
max-width: 1000px;
margin: 0 auto;
display: grid;
gap: 10px;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
}
gap設定留白距離
grid-template-columns設定repeat(重複次數),因為圖片寬度都一樣
auto-fit:讓元素依畫面寬度自動換行
mixmax(300px, 1fr),表示元素的寬度不會小於300px,並會符合畫面縮放
步驟二:圖片尺寸不同,用object-fit屬性裁切圖片
.box img{
height: 100%;
width: 100%;
object-fit: cover;
object-position: center center;
}

步驟三:將第一張圖item設定big-box
設定grid-column水平範圍的寬度(黃色數字)及grid-row垂直範圍的高度(紫色數字),1/3 為開始線/終止線
<div class="box">
<div class="item big-box">
<img src="img/img2.jpg" alt="">
</div>
...
</div>
.big-box{
grid-column: 1/3;
grid-row: 1/3;
}

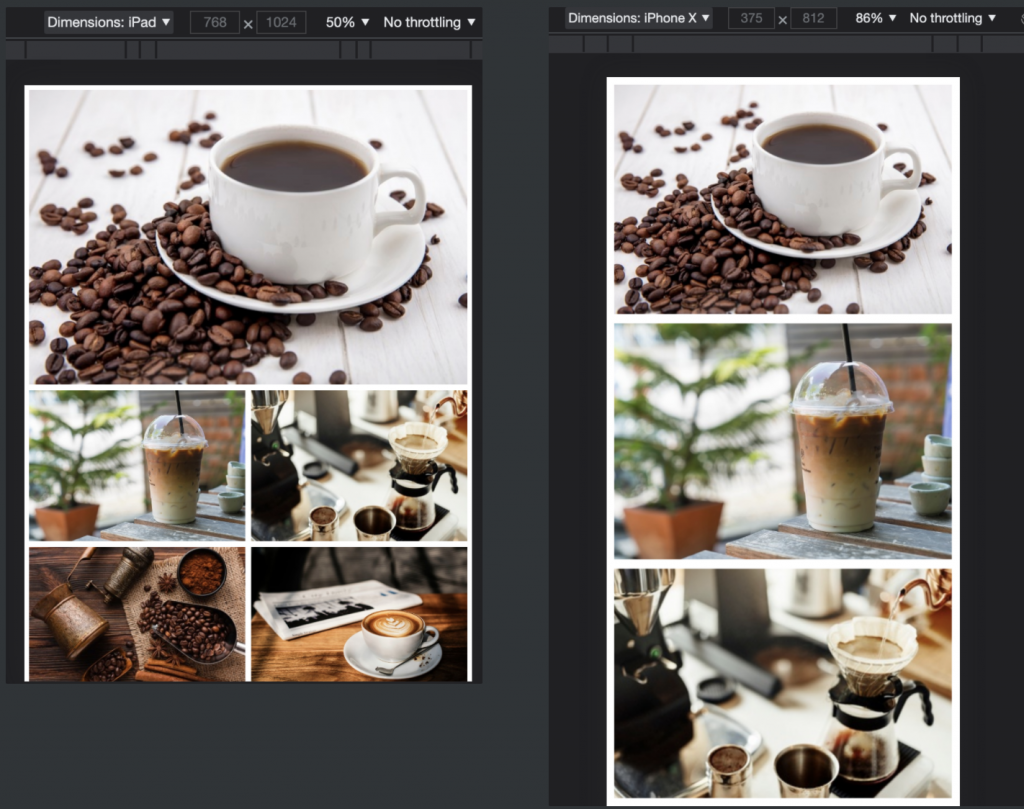
步驟四:隨螢幕裝置縮放將big-box grid-column屬性及row-column屬性設定auto
@media(max-width:414px){
.big-box{
grid-column: auto;
grid-row: auto;
}
}


這樣就完成啦~
完整的css樣式整理
.box{
max-width: 1000px;
margin: 0 auto;
display: grid;
gap: 10px;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
}
.big-box{
grid-column: 1/3;
grid-row: 1/3;
}
.box img{
height: 100%;
width: 100%;
object-fit: cover;
object-position: center center;
}
@media(max-width:414px){
.big-box{
grid-column: auto;
grid-row: auto;
}
}
資料來源:
https://medium.com/enjoy-life-enjoy-coding/css-所以我說那個版能不能好切一點-grid-基本用法-cd763091cf70
https://developer.mozilla.org/zh-TW/docs/Web/CSS/CSS_Grid_Layout/Basic_Concepts_of_Grid_Layout
