以前排版都會使用float、display屬性的block、inline來製作,現在有了Flexbox,幾乎可以解決各種排版需求。
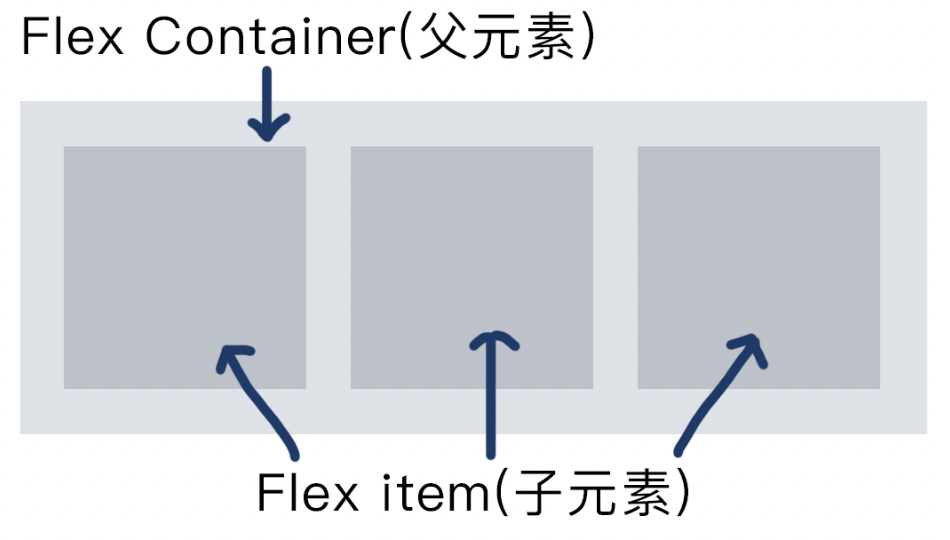
flex 是Flexible Box的縮寫,中文為彈性布局,是由 Flex Containers (父元素)和 Flex Items (子元素)他組成,依據單一 橫向或垂直方向放置內容,可以解決過去複雜的版面配置問題,像是水平垂直置中。
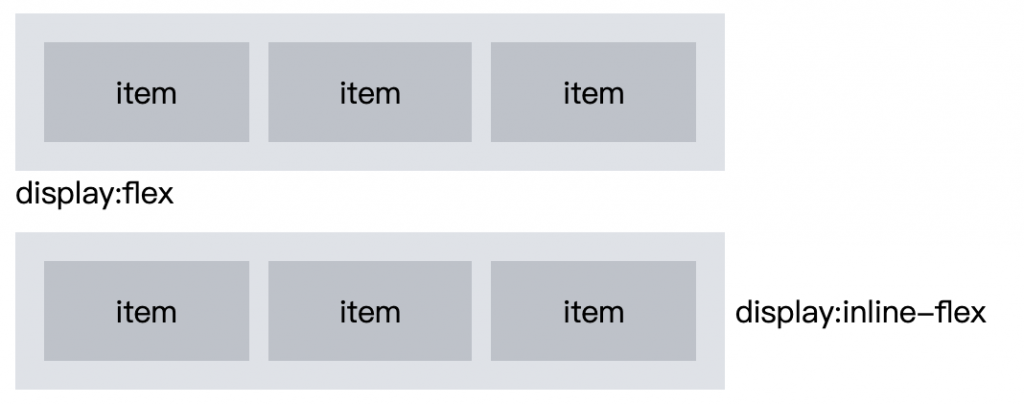
display: flex/inline-flex
<div class="box">
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
</div>
<span>text</span><div class="flex">
<div class="box">
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
</div>
<span>display:flex</span>
</div>
<div class="inline-flex">
<div class="box">
<div class="item">item</div>
<div class="item">item</div>
<div class="item">item</div>
</div>
<span>display:inline-flex</span>
</div>
.box{
width: 350px;
padding: 15px 10px;
background-color: #dee2e8;
}
.item{
width: 100%;
padding: 15px;
text-align: center;
background-color: #bdc2ca;
margin: 0 5px;
}
.flex .box{
display: flex;
}
.inline-flex .box{
display: inline-flex;
}

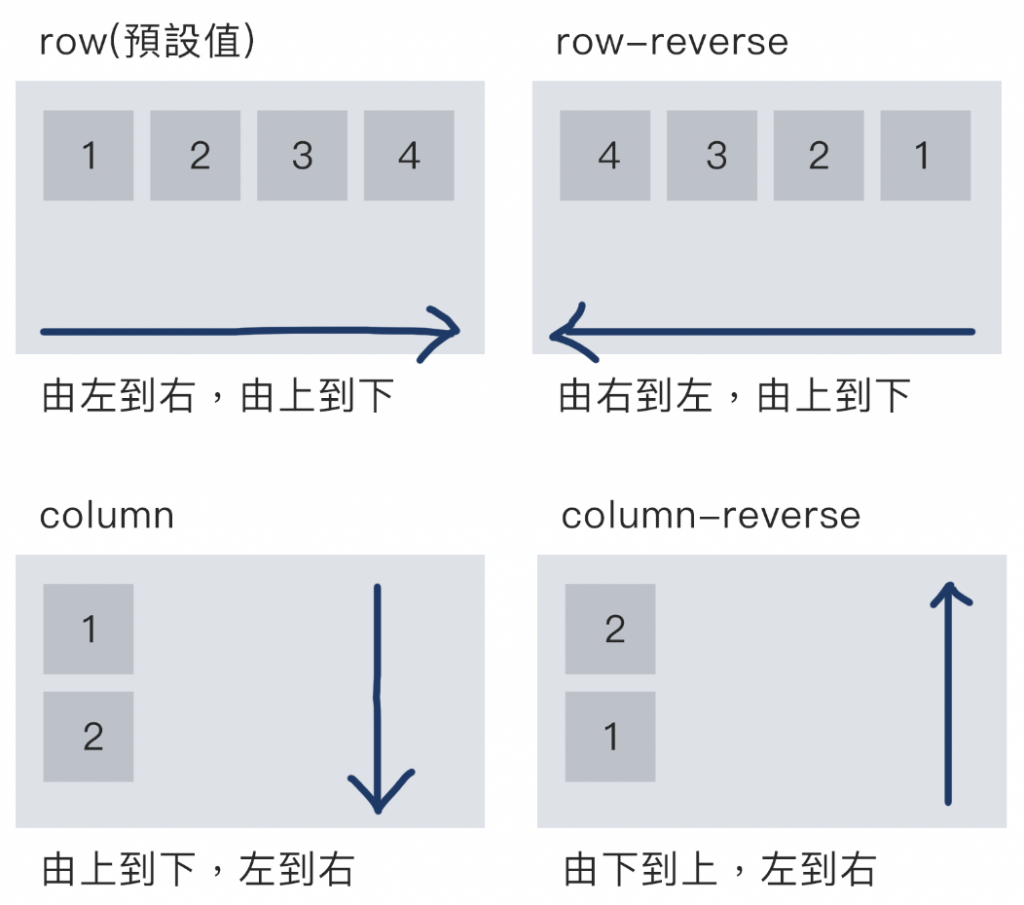
設定子元素排列方向,水平或是垂直

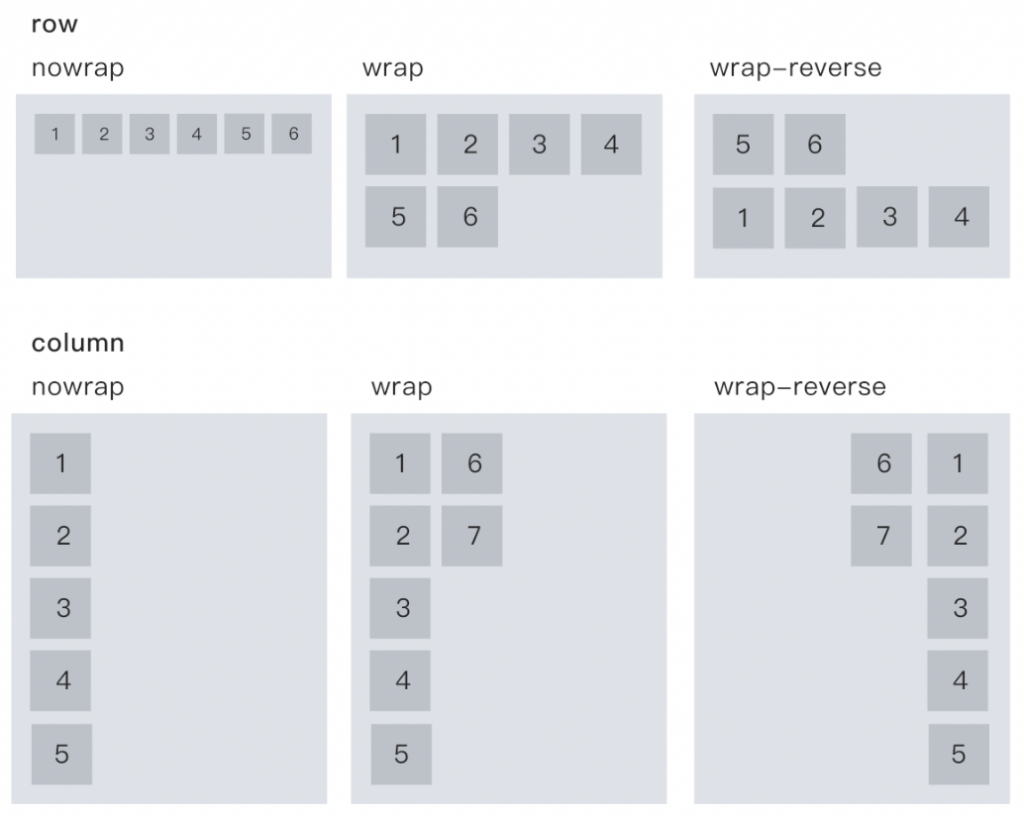
讓子元素排成一行或多行,當子元素超過父元素寬度時是否要換行。

是flex-direction及flex-wrap的簡寫
flex-flow: flex-direction flex-wrap
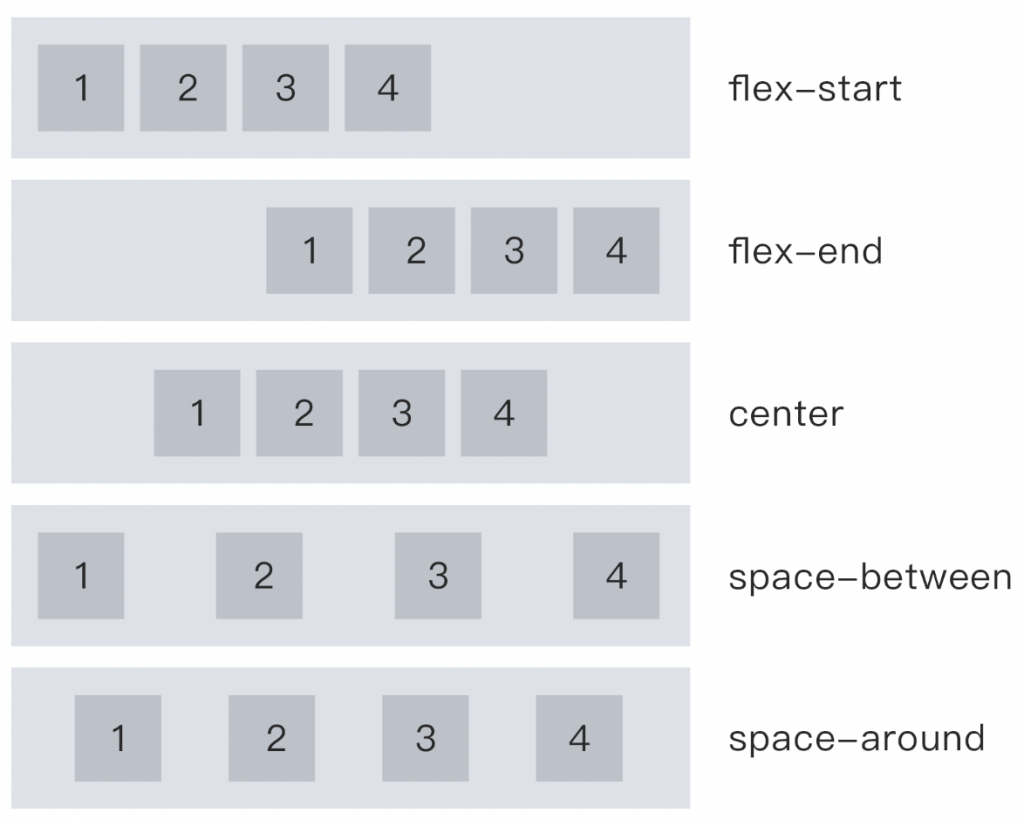
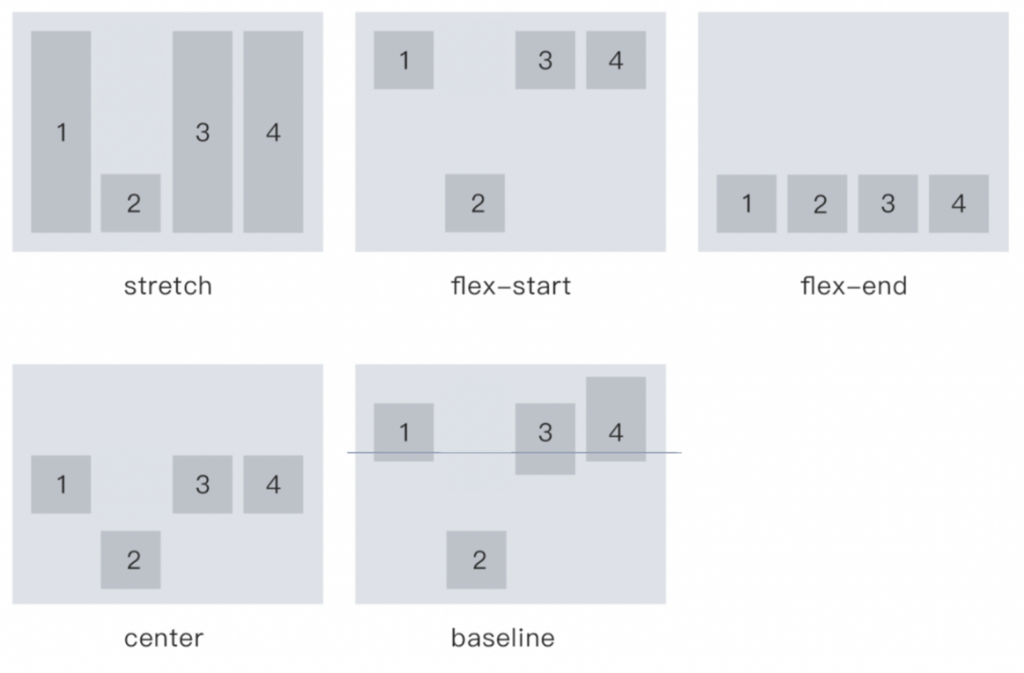
水平對齊方式

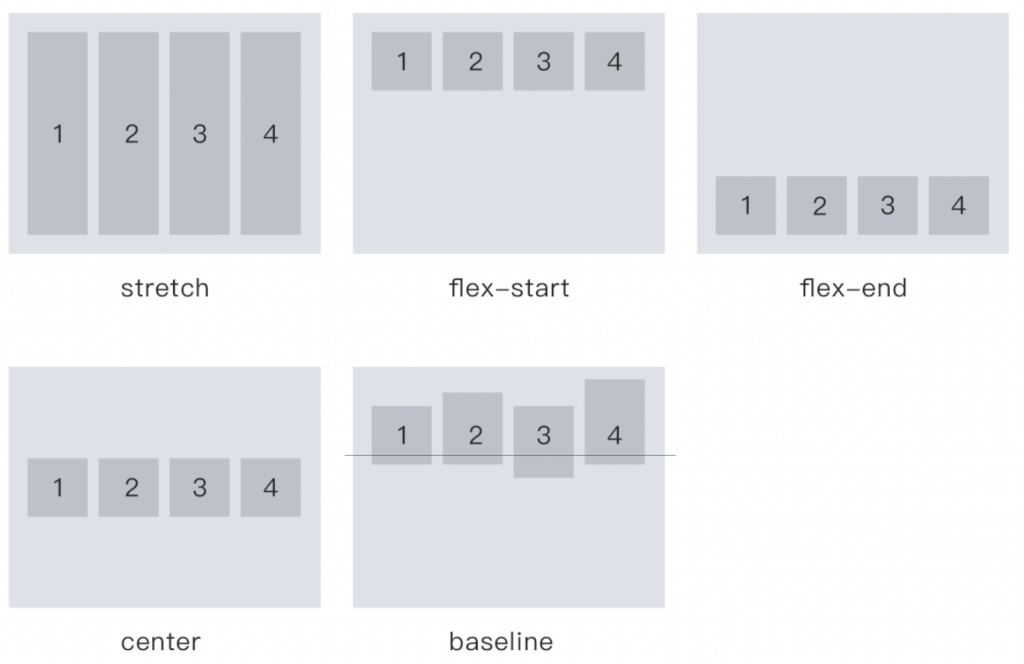
垂直對齊方式

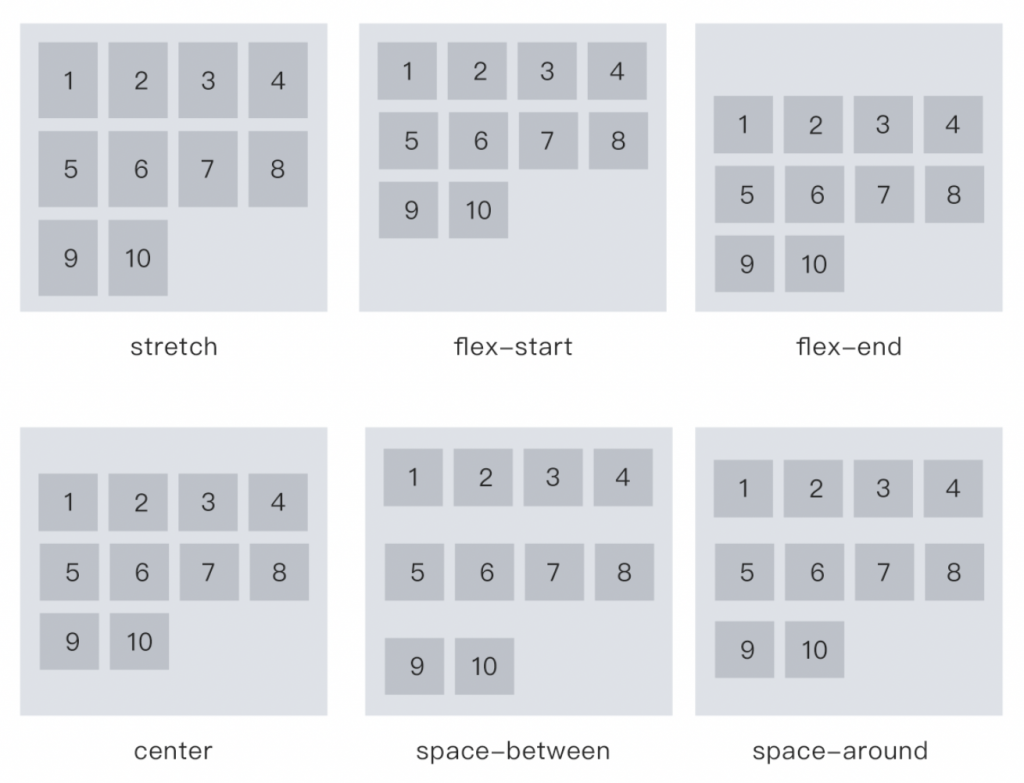
與align-items相似,只是align-content是處理多行,但父元素設定flex-wrap:nowrap,變成一行時會無效

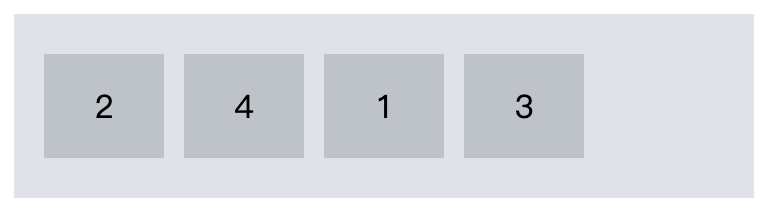
可依照自己的規劃,由小到大排出區塊的順序
<div class="box">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
</div>
.box{
display: flex;
flex-wrap: wrap;
width: 350px;
padding: 15px 10px;
background-color: #dee2e8;
align-items: flex-start;
}
.item{
width: 30px;
padding: 15px;
text-align: center;
background-color: #bdc2ca;
margin: 5px;
}
.item1{
order:3;
}
.item2{
order:1;
}
.item3{
order:4;
}
.item4{
order:2;
}

與align-items相同,用於覆寫已經套用 align-items 的屬性
範例:將2區塊個別設定align-self:flex-end
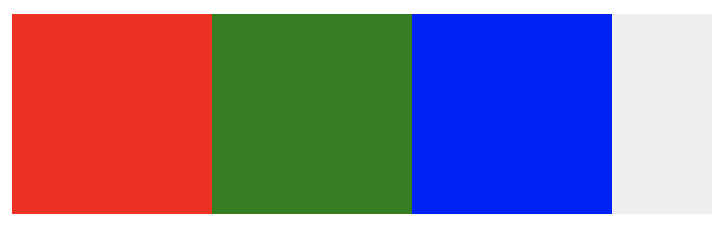
依照比例分配剩餘空間。
當區塊物件小於容器寬度時會留白,為了不要留白個別讓區塊放大,預設為0,不會有彈性變化,不可為負值。
flex-grow:數值
<div class="box">
<div class="item" style="background-color:red;"></div>
<div class="item" style="background-color:green;"></div>
<div class="item" style="background-color:blue;"></div>
</div>
寬度為350px,item寬度為100px,就會有多餘的空間50px
.box .item{
width: 100px;
}

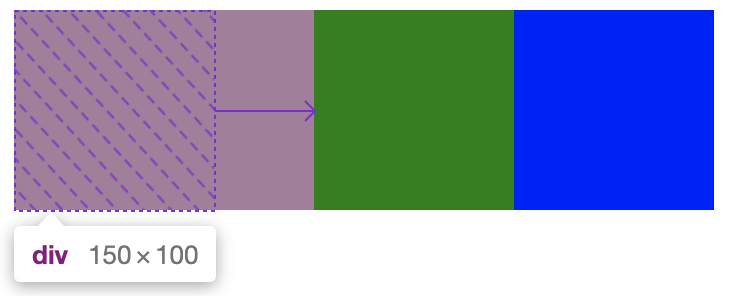
將紅色區塊改為flex-grow: 1,就會將剩餘空間的50px給紅色區塊
.box div:nth-of-type(1) {flex-grow: 1;}
.box div:nth-of-type(2) {flex-grow: 3;}
.box div:nth-of-type(3) {flex-grow: 2;}

當區塊物件大於容器寬度會超出範圍,會個別區塊做縮小,預設值為1,不可為負數,數值0不會有彈性變化。
flex-shrink:數值
<div class="box">
<div class="item siderbar" style="background-color:red;"></div>
<div class="item content" style="background-color:green;"></div>
</div>
.box寬度為100%,當容器寬度不夠寬時,會縮小.content區塊的寬度,.siderbar寬度都會是100px,直到寬度不足時,才會按比例縮放
.siderbar{
flex-basis: 100px;
}
.content{
flex-grow: 1;
flex-shrink: 0;
flex-basis: 500px;
}

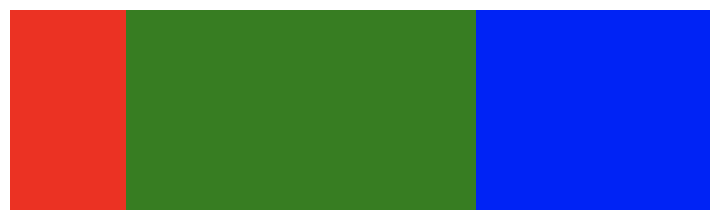
設定區塊的大小,預設為auto,依據內容設置寬度,與width類似,但優先程度較高
flex-basis:數值/auto
<div class="box">
<div style="background-color:red;"></div>
<div style="background-color:green;"></div>
<div style="background-color:blue;"></div>
</div>
.box {
width: 350px;
height: 100px;
display: flex;
}
.box div{
flex-grow: 0;
flex-shrink: 0;
flex-basis: 50px;
}
.box div:nth-of-type(2) {
flex-basis: 100px;
}

flex: none flex-grow flex-shrink flex-basis
參考資料:
https://www.oxxostudio.tw/articles/201501/css-flexbox.html
https://blog.camel2243.com/2019/11/14/css-搞懂-flex-grow-flex-shirk-及-flex-basis-三種屬性/
