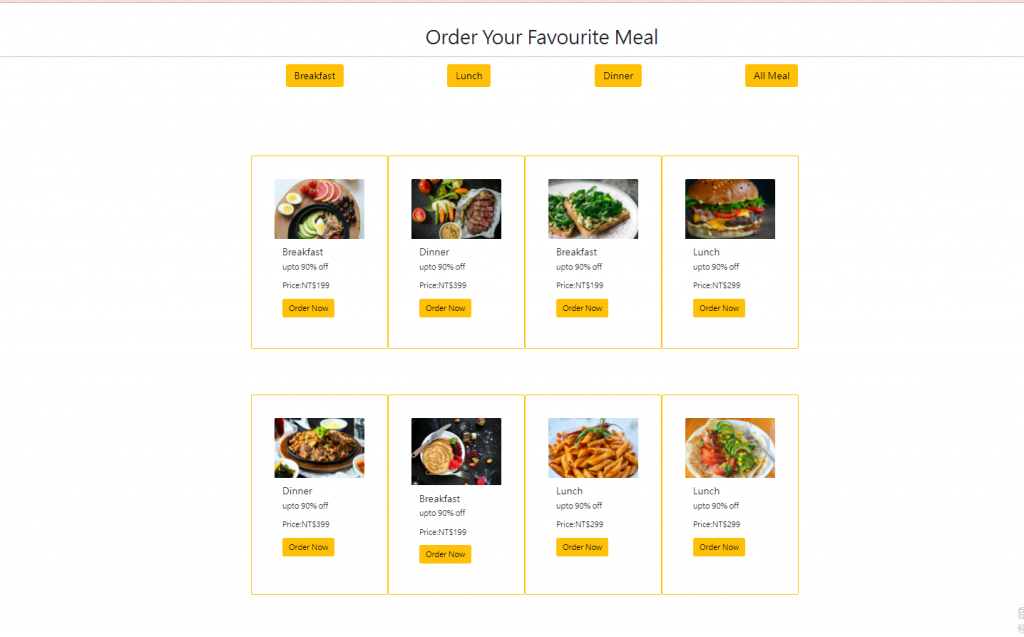
在React中用bootstrap card建立圖片庫,並用Array.filter功能,點選上面的分類Button可選出不同類型的餐點。將Menu.js中資料透過useState()和Array.map()將資料一筆筆render出來。

記得要在App.js 中導入
import "../node_modules/bootstrap/dist/css/bootstrap.min.css"
App.js
import React from 'react';
import Fullcard from './Components/TabMenu/Fullcard';
import "../node_modules/bootstrap/dist/css/bootstrap.min.css"
const App = () => {
return (
<div>
<Fullcard />
</div>
)
}
export default App
Fullcard.js
import React, { useState } from 'react';
import Menu from "./Menu";
const Fullcard = () => {
const[items,setItems] = useState( Menu);
const filterItem =(categItem) =>{
const updatedItems = Menu.filter((curElem)=>{
return curElem.category === categItem ;
});
setItems(updatedItems);
}
return (
<div>
<h1 className="mt-5 text-center main-heading">Order Your Favourite Meal</h1>
<hr />
<div className="menu-tabs container">
<div className="menu-tab d-flex justify-content-around">
<button className="btn btn-warning btn-lg" onClick={()=>filterItem('breakfast')}>Breakfast</button>
<button className="btn btn-warning btn-lg" onClick={()=>filterItem('lunch')}>Lunch</button>
<button className="btn btn-warning btn-lg" onClick={()=>filterItem('dinner')}>Dinner</button>
<button className="btn btn-warning btn-lg" onClick={()=>setItems(Menu)}>All Meal</button>
</div>
</div>
<div className="container ">
<div className="row ">
<div className="col ">
<div className="row my-5 p-5 ">
{
items.map((elem) => {
const {id,name,image,description,price} = elem;
return(
<div className="card my-5 p-5 border border-warning rounded " style={{width: '18rem'}}>
<img src={image} class="card-img-top " ale={name} />
<div className="card-body">
<h5 className="card-title">{name}</h5>
<p className="card-text">{description}</p>
<p>Price:{price}</p>
<a href="#" class="btn btn-warning">Order Now</a>
</div>
</div>
)
})
}
</div>
</div>
</div>
</div>
</div>
)
}
export default Fullcard
Menu.js
const Menu = [
{
id : 1,
image : "image/break01.jpg",
name : "Breakfast",
category:"breakfast",
price:"NT$199",
description:"upto 90% off",
} ,
{
id : 2,
image : "image/dinner01.jpg",
name : "Dinner",
category:"dinner",
price:"NT$399",
description:"upto 90% off",
} ,
{
id : 3,
image : "image/break02.jpg",
name : "Breakfast",
category:"breakfast",
price:"NT$199",
description:"upto 90% off",
} ,
{
id : 4,
image : "image/lunch01.jpg",
name : "Lunch",
category:"lunch",
price:"NT$299",
description:"upto 90% off",
} ,
{
id : 5,
image : "image/dinner02.jpg",
name : "Dinner",
category:"dinner",
price:"NT$399",
description:"upto 90% off",
} ,
{
id : 6,
image : "image/break03.jpg",
name : "Breakfast",
category:"breakfast",
price:"NT$199",
description:"upto 90% off",
} ,
{
id : 7,
image : "image/lunch02.jpg",
name : "Lunch",
category:"lunch",
price:"NT$299",
description:"upto 90% off",
} ,
{
id : 8,
image : "image/lunch03.jpg",
name : "Lunch",
category:"lunch",
price:"NT$299",
description:"upto 90% off",
} ,
]
export default Menu;
