
我們可以在一般的靜態URL網址上加上動態路由參數,在 URL 中設置動態參數允許路由在將 URL 的動態參數傳遞給該組件時呈現相同的參數內容,以便它可以根據參數更改其數據。
< Route path ="/ user /:id" component = = {User} />
:id是動態設置的路由參數。
我在user組件頁面加入動態參數,所以在App.js的User路由path上要加上:id路由參數(可自由命名)
<Route path="/user/:name/:Jeff" component = {User} />
然後在User.js中導入
import { useParams } from 'react-router-dom';
*確保:id參數和User組件中的{ 參數 }要一樣。
User.jsx
import React from 'react';
import { useParams } from 'react-router-dom';
const User = () => {
const {name , Jeff} = useParams();
return (
<div>
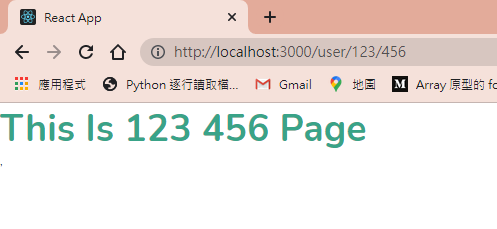
<h1>This is {name} {Jeff} Page</h1>
</div>
)
};
export default User;
在 URL 中設置動態參數後,依照參數的內容可輸入相對應的文字或數值。
