出牌跟之前的遊戲準備按鈕一樣
幫一個元件加上 phx-clixk 再綁上對應的動作,
唯一的差別是這次要使用 phx-value-card 來幫他辨識這次傳的卡片
更改一下 hand 方法
多加一個 button 元素來包住卡片
並在 button 上面使用 phx-click="play_card" 與 phx-value-card={card}
def hand(assigns) do
~H"""
<div class="flex w-full justify-center">
<div class="grid grid-cols-6">
<%= for card <- @player.hand do %>
<button phx-click="play_card" phx-value-card={card}>
<.card name={card}/>
</button>
<% end %>
</div>
</div>
"""
end
ok 後就是要寫一個對應的 handle_event 來接
收到出牌的 event 後,
我們需要 遊戲的 pid, 出牌的人, 與要出的卡
來用在 Card.Game.play_card/3 上面
def handle_event(
"play_card",
%{"card" => card},
%{assigns: %{current_player: current_player, pid: pid}} = socket
) do
Game.play_card(pid, current_player, transform_card(card))
{:noreply, socket}
end
defp transform_card("reverse"), do: :reverse
defp transform_card(number), do: String.to_integer(number)
這邊另外要注意的是形態的問題,網頁傳過來的都會是字串
但是我們遊戲裡面用的是 integer, 另外 reverse 卡是用 atom
要確定喂給 play_card 的是他要的,在上面我寫一個 transform_card/1 來轉換
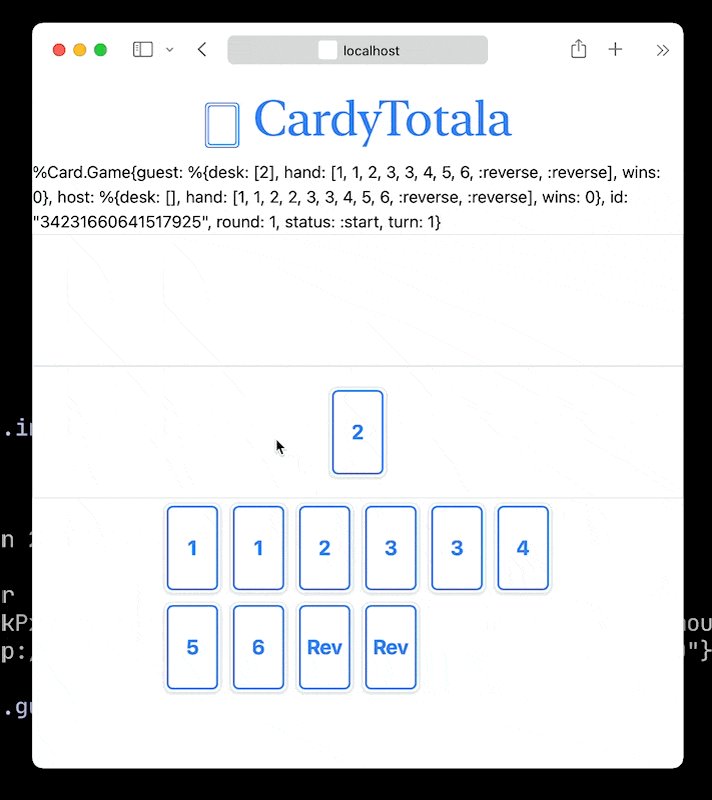
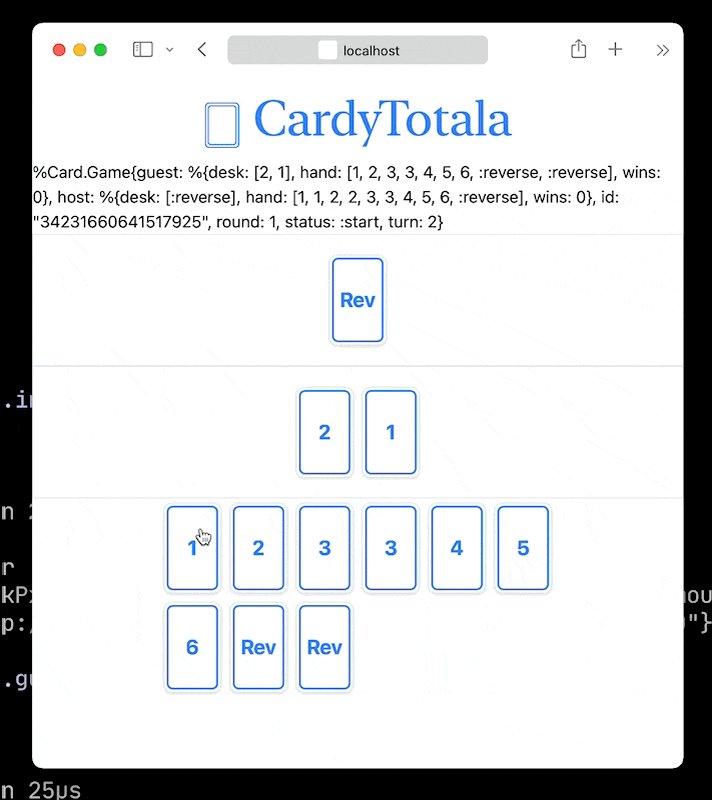
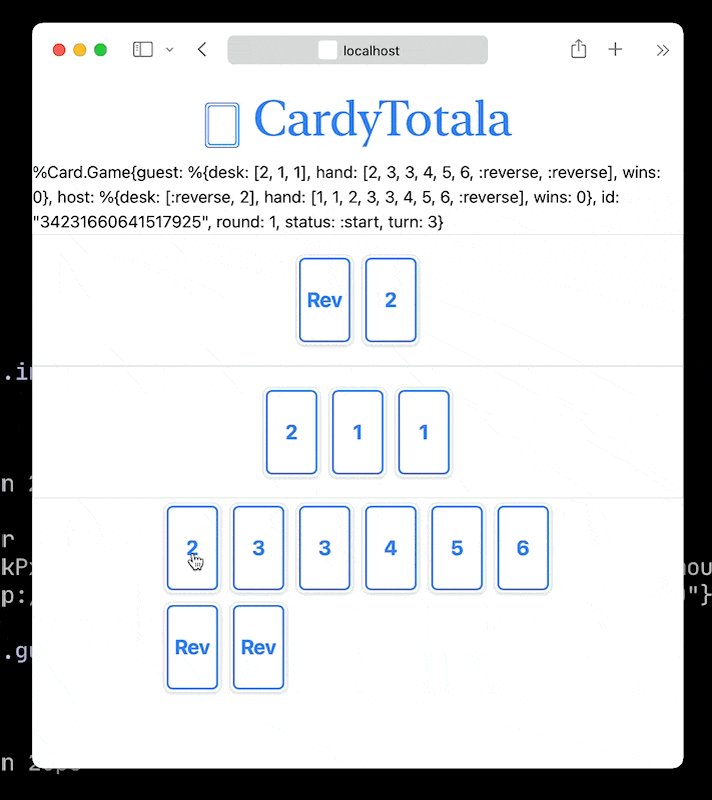
動起來長這樣

在測試出牌的時候我才想到,
同一回合如果只有我出牌,對方應該是要看不到我出什麼牌才對
這個明天來弄吧
剩下還有顯示遊戲狀態
還有獲勝訊息
