大家應該都有這樣的經驗:辛辛苦苦做了一、二個小時的進度,因為沒有養成隨時存檔的好習慣,當突然遇到軟體或作業系統當機而欲哭無淚。Figma 考量到了這點,預設大約每30分鐘就會自動為我們存檔一次。
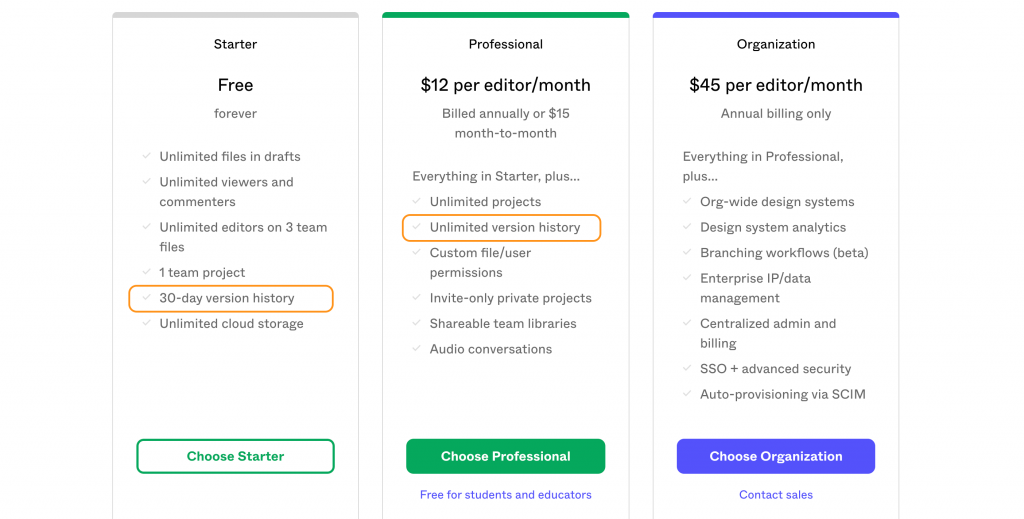
那麼會紀錄多長的時間呢?Starter (Free) 版的用戶能夠擁有30天的檔案歷史紀錄;Professional 以上的版本則無上限。
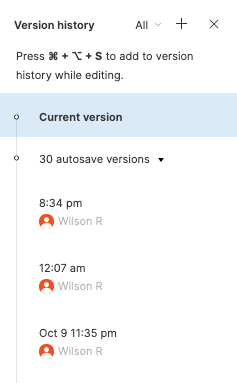
這些所儲存的歷史版本,用戶可以隨時回到任何一個時間點的進度。那麼你可能會問,存了這麼多歷史紀錄,我會不會很難辨識?
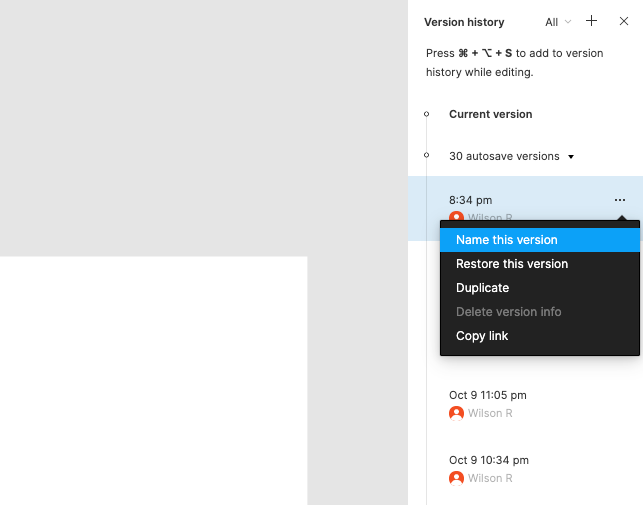
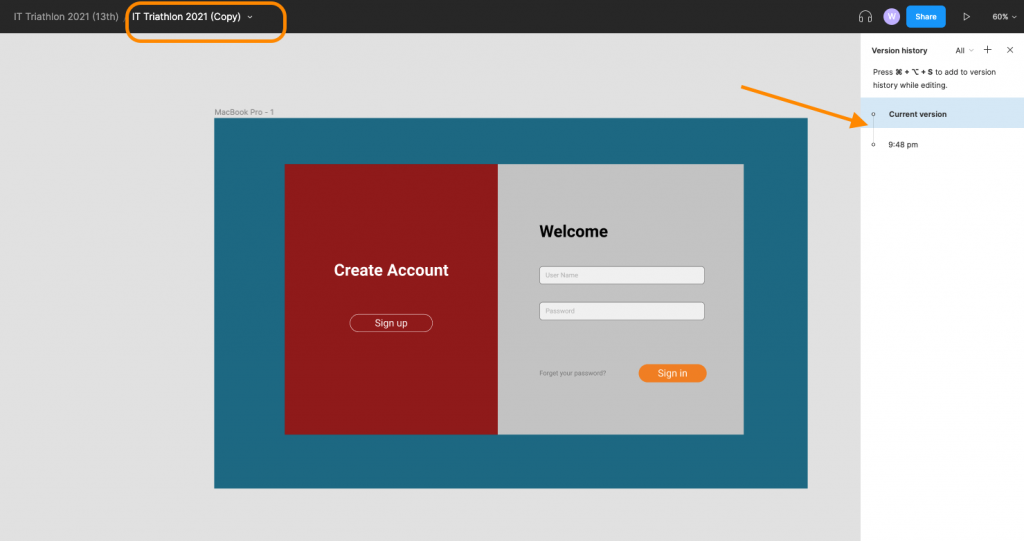
別擔心,我們可以針對這些歷史紀錄做命名:
除此之外,當我們做到一定的進度的時候,也可以有意識地直接儲存當下的歷史紀錄。
Tip: 快速鍵為 Cmd + alt + S
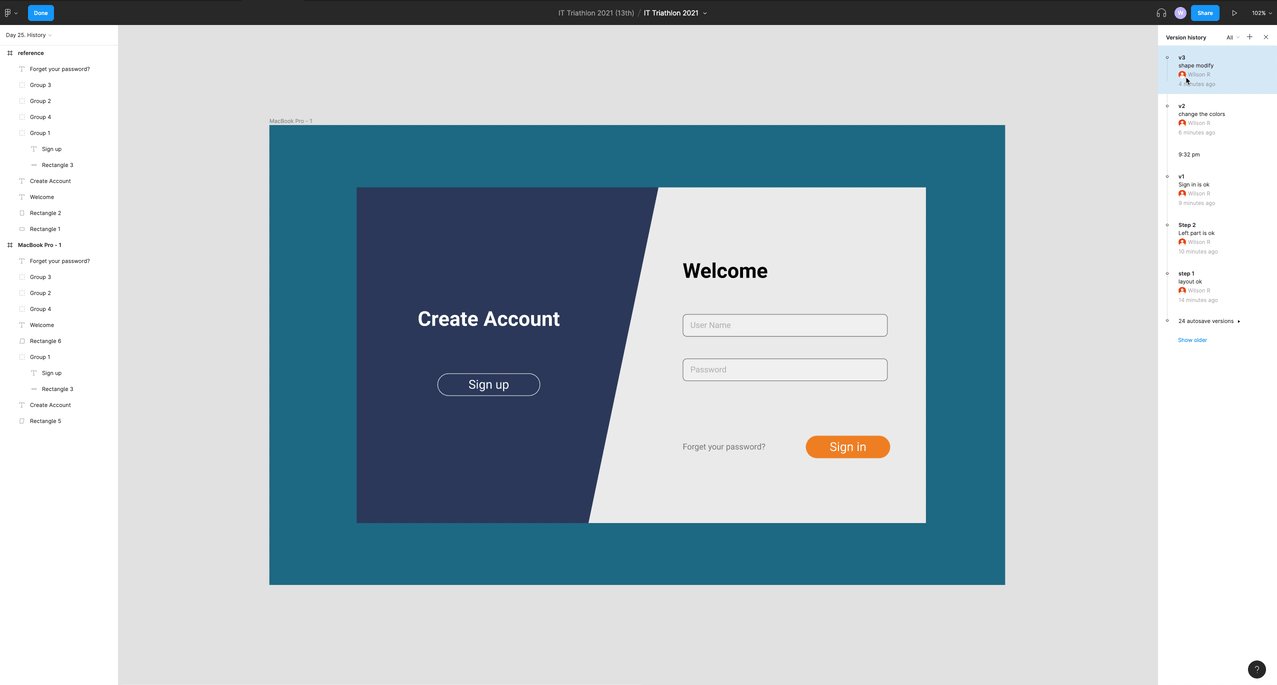
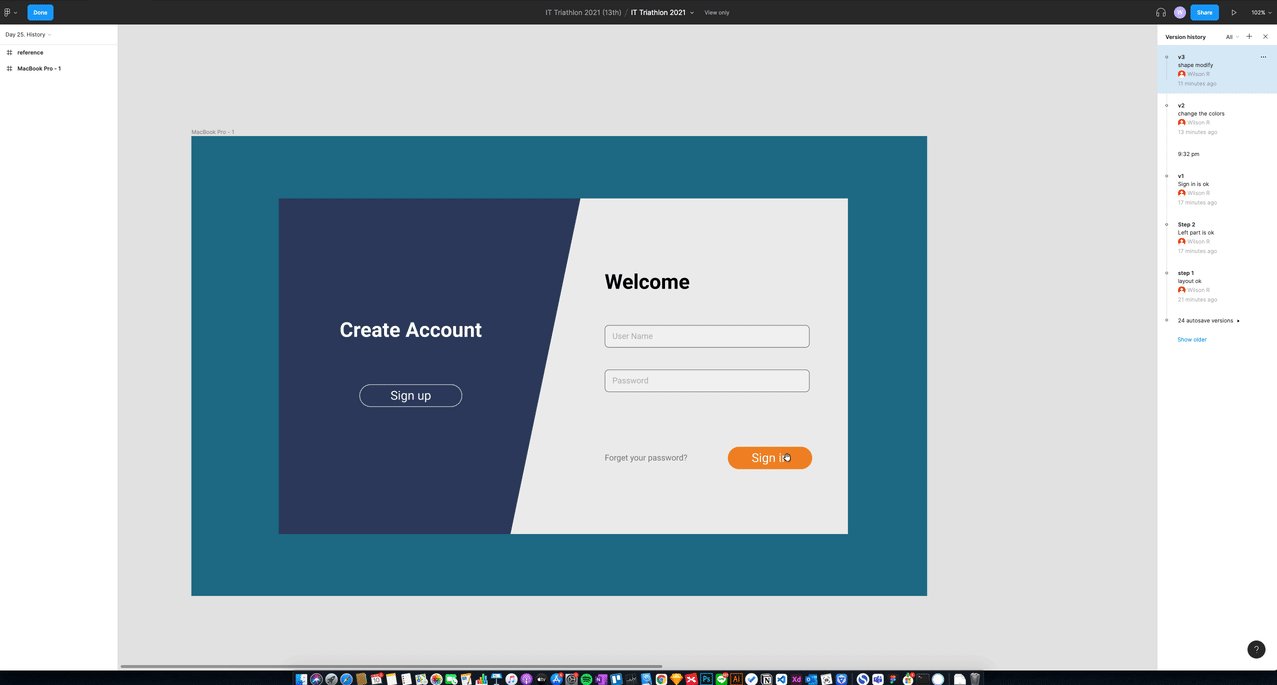
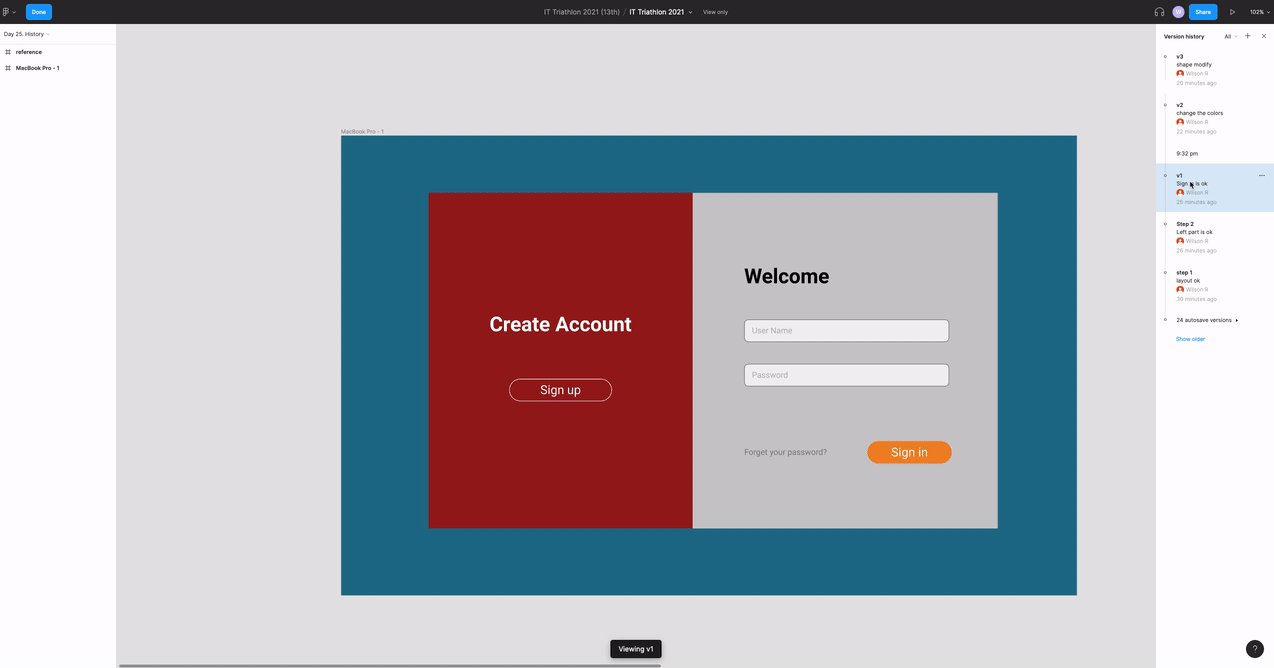
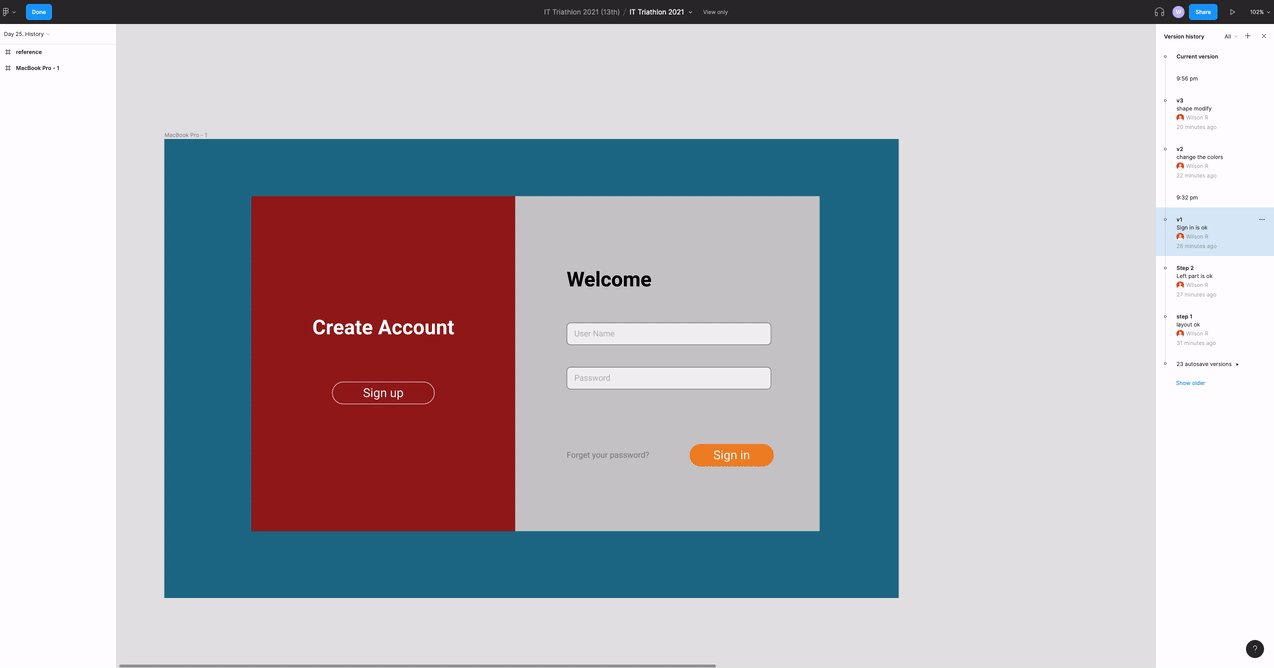
現在假設我們已經做了四個版本並都存了歷史紀錄: v1 > v2 > v3
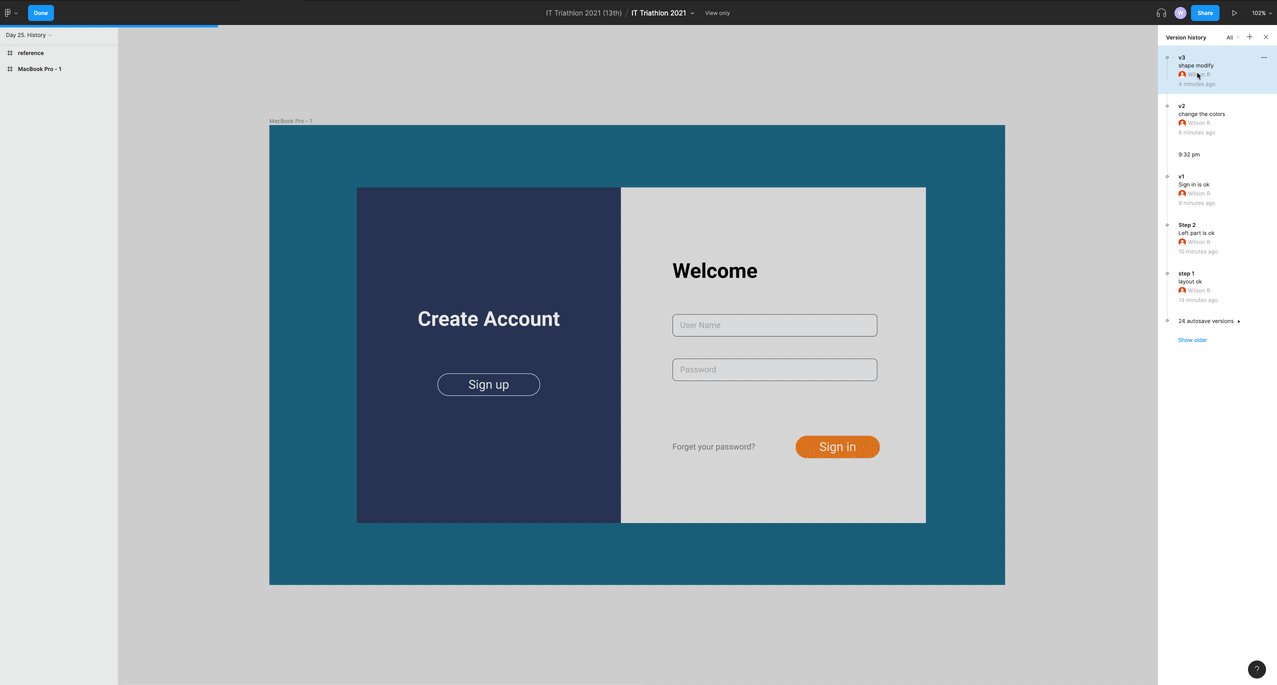
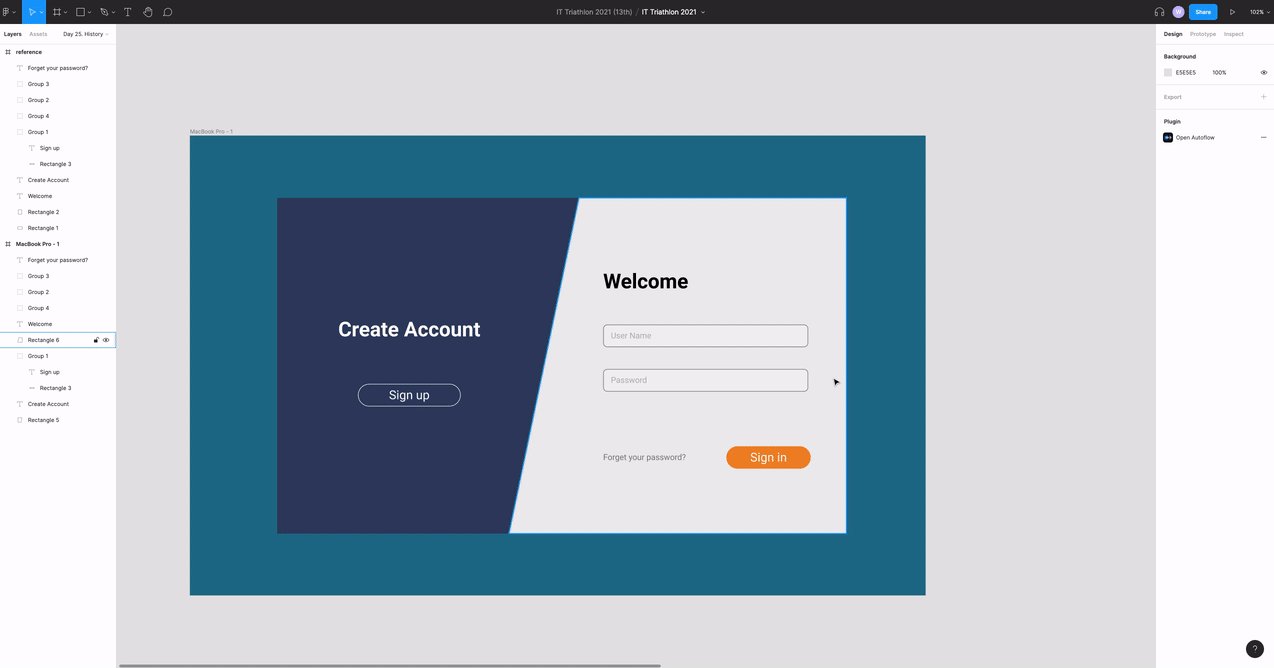
查看歷史紀錄的方法很簡單,從上面檔案名稱點選 show version history。而要查看每個版本有哪些變化也很容易,直接點選該版本,則所有的畫面就會變成該版本時的狀態。
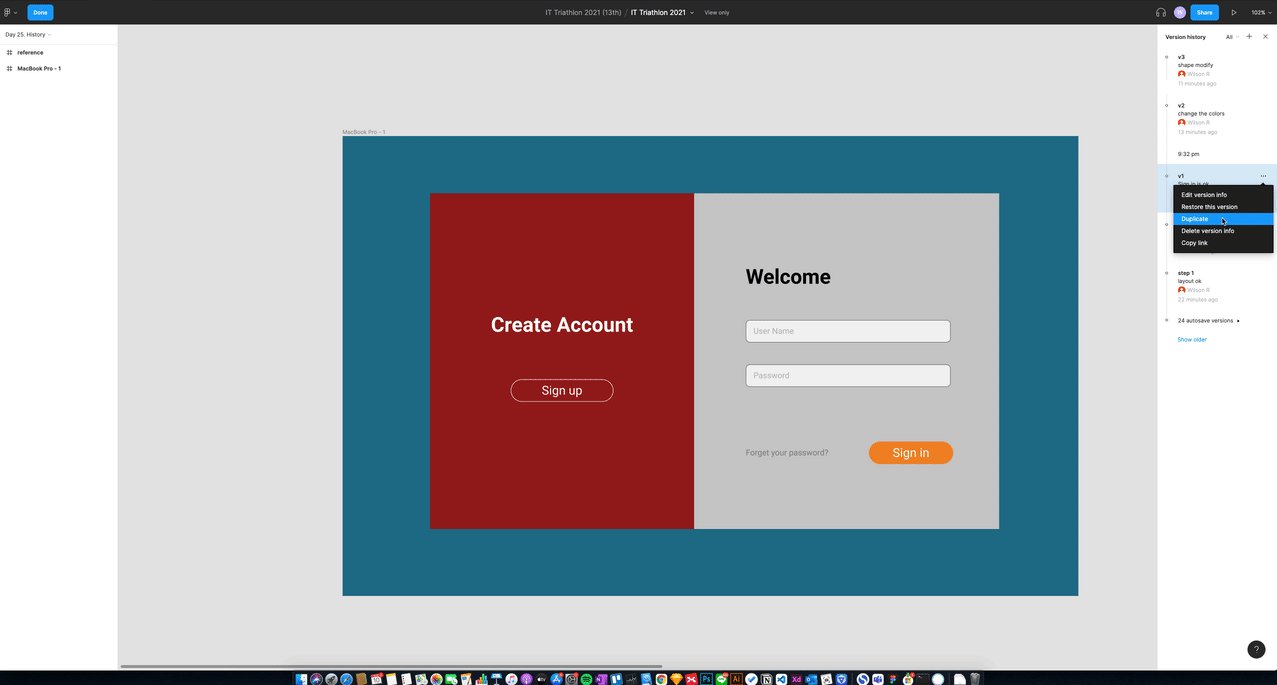
若需要回到特定的版本,有二種方法: (1) 從歷史紀錄中復製出來成為另一份檔案 (2) 直接從歷史紀錄中回復
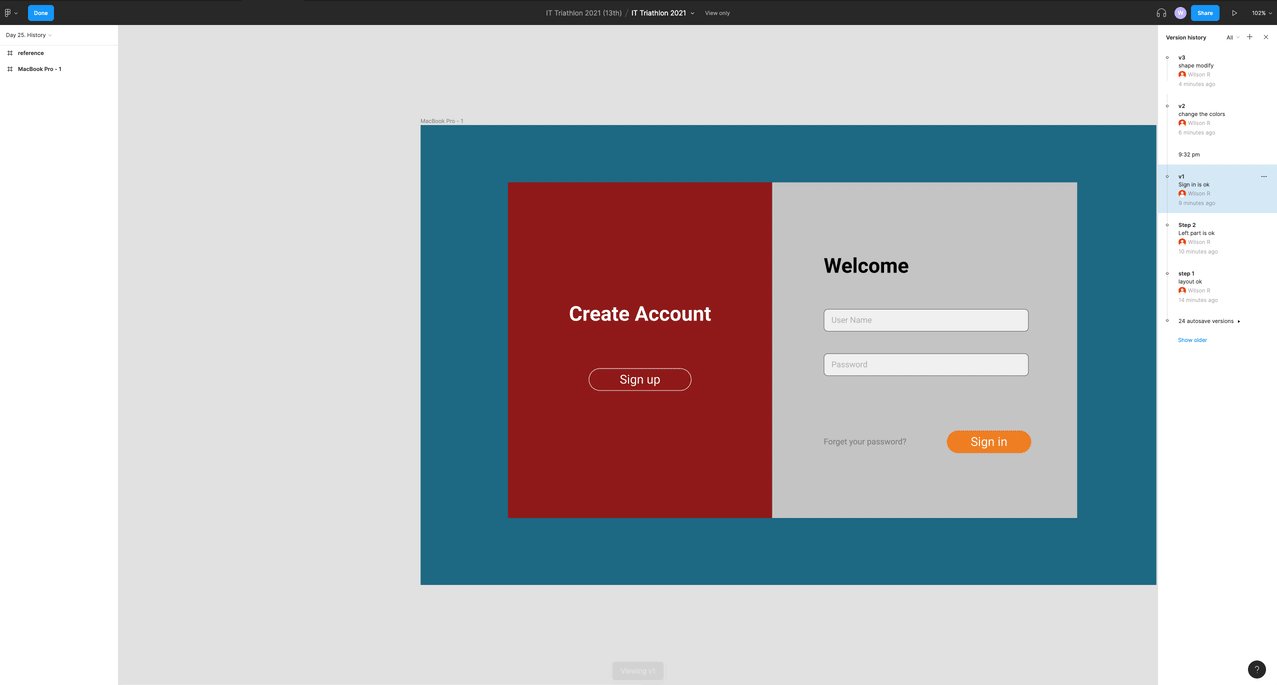
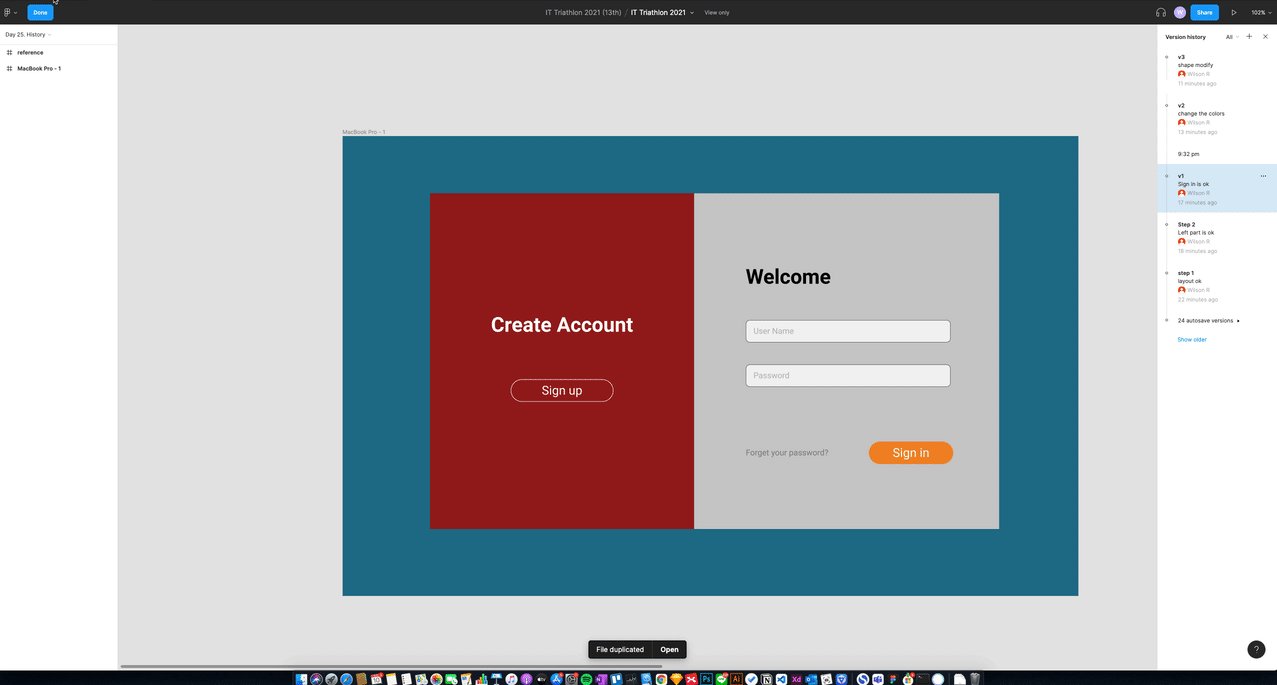
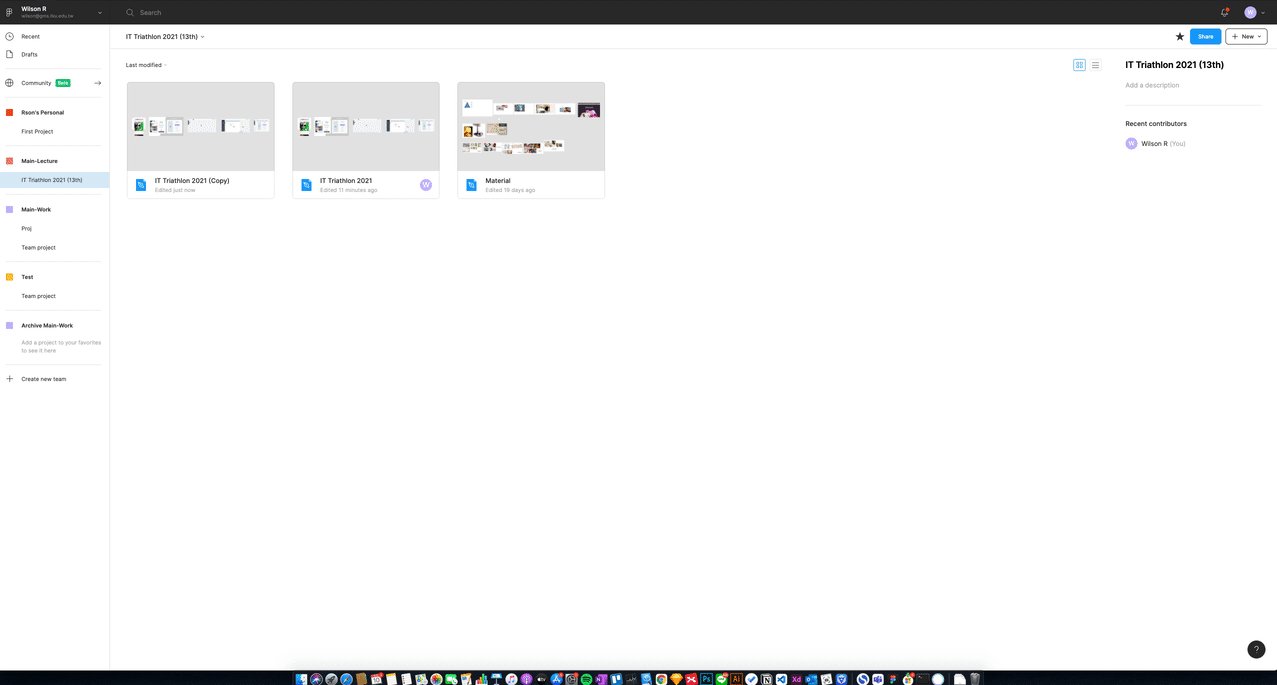
點選該版本 > Duplicate : 便可復製一份所選定進度版本的 Figma 檔案。(此範例為回到 v1, 紅色方塊的版本)
要注意的是,這個方法不會保留之前存過的其他歷史紀錄 (因為它等同於是一個新的檔案了)
點選該版本 > Restore: 便可直接在該分檔案中回復到選定的進度。 (此範例為回到 v1, 紅色方塊的版本)
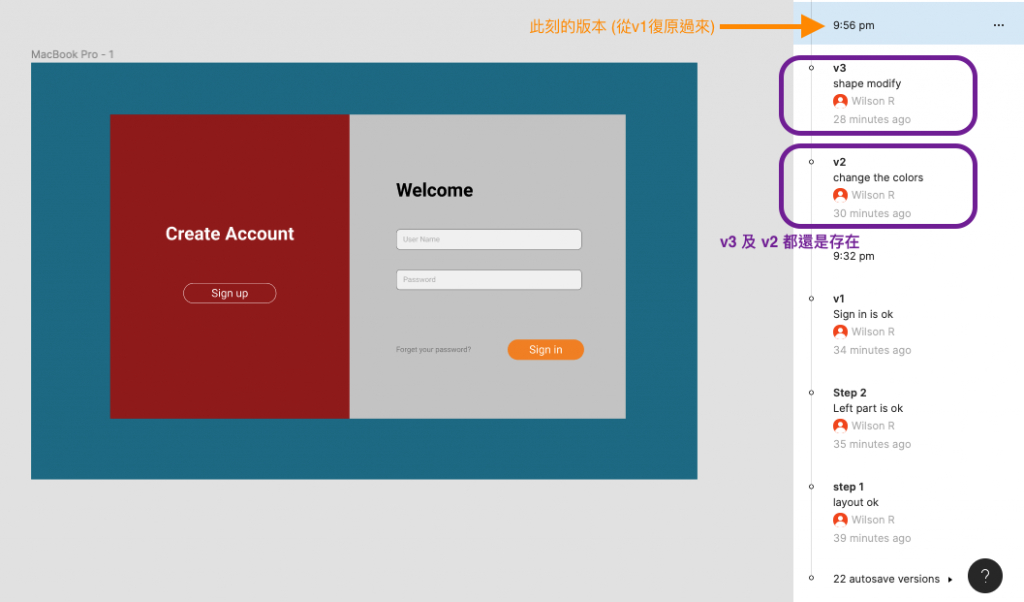
由於我們的路徑是這樣的: v1 → v2 → v3 → 回復到 v1
所以你可能會擔心,這樣的話是不是 v2 及 v3版本就會不見了呢?其實並不會,Figma 很可靠地把所有的歷史紀錄都儲存下來,讓我們隨時可查看或回到任何一個版本。
有了 Figma 強大的版本歷史功能後,終於不用再擔心會面臨軟體當掉卻沒存到檔的窘境。不過 Rson 還是會建議大家盡量養成好習慣,在做稿到一個段落的時候,主動 Cmd + alt + S 存一份於歷史紀錄中,賦予具語意的名稱,並在敘述欄位填上能輔助辨別的資訊,之後需要回顧歷史紀錄或復原到任何一個時間點的時候就會很方便。
