今天我們先讓資料可以顯示在Angular提供的table上面~~
Angular Material:
Angular Material is a UI component library for Angular JS developers. Angular Material components help in constructing attractive, consistent, and functional web pages and web applications while adhering to modern web design principles like browser portability, device independence, and graceful degradation. It helps in creating faster, beautiful, and responsive websites. It is inspired by the Google Material Design.
簡單來說 Angular Material 就是Angular提供的UI套件。
接下來開始實作囉~!!
首先我們先載入模組
ng add @angular/material
會出現三個問題
Choose a prebuilt theme name, or "custom" for a custom theme: #選第一個或其他都可以
Set up global Angular Material typography styles? y #使用Angular Material 的排版?
Set up browser animations for Angular Material? y #導入Angular Material 的瀏覽器動畫模組?
接著把模組引進 app.module
import { CdkTableModule } from '@angular/cdk/table';
imports: [
.....
CdkTableModule, #新增
RouterModule.forRoot(routes),
]
接著是要承接JSON的物件- DailyTranctionStockData (與之前不同有做過修改)
export class DailyTranctionStockData {
Code: string;
Name: string;
TradeVolume: number;
TradeValue: number;
OpeningPrice: number;
HighestPrice: number;
LowestPrice: number;
ClosingPrice: number;
Change: number;
Transaction: number;
constructor(
Code: string,
Name: string,
TradeVolume: number,
TradeValue: number,
OpeningPrice: number,
HighestPrice: number,
LowestPrice: number,
ClosingPrice: number,
Change: number,
Transaction: number
) {
this.Code = Code;
this.Name = Name;
this.TradeVolume = TradeVolume;
this.TradeValue = TradeValue;
this.OpeningPrice = OpeningPrice;
this.HighestPrice = HighestPrice;
this.LowestPrice = LowestPrice;
this.ClosingPrice = ClosingPrice;
this.Change = Change;
this.Transaction = Transaction;
}
}
然後我們在 daily-tranction-stock.component新增表頭值
import { Component, OnInit } from '@angular/core';
import { HttpService } from '../service/http.service';
import { DailyTranctionStockData } from '../model/DailyTranctionStockData';
@Component({
selector: 'app-daily-tranction-stock',
templateUrl: './daily-tranction-stock.component.html',
styleUrls: ['./daily-tranction-stock.component.css']
})
export class DailyTranctionStockComponent implements OnInit {
gets: any;
dailyTranctionStockDatas: DailyTranctionStockData[] = [];
displayedColumns: string[] = ['Code', 'Name', 'ClosingPrice', 'Change']; #新增表頭值
token = sessionStorage.getItem('token') || '';
constructor(
private httpService: HttpService
) { }
ngOnInit(): void { # dailyTranctionStockDatas初始化已經賦值
this.httpService.getGets(this.token, 'stock/search/exchange/getStockDayAll').subscribe(
(response) => {
this.gets = response;
const data: Map<string, any> = new Map(Object.entries(response.data));
this.dailyTranctionStockDatas = data.get('dailyTranctionStockDatas');
}
)
}
}
最後在daily-tranction-stock.css 放上css樣式
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td,
th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
在daily-tranction-stock.html 放上
<table cdk-table [dataSource]="dailyTranctionStockDatas">
<!-- Code -->
<ng-container cdkColumnDef="Code">
<th cdk-header-cell *cdkHeaderCellDef> Code. </th>
<td cdk-cell *cdkCellDef="let element"> {{element.Code}} </td>
</ng-container>
<!-- Name -->
<ng-container cdkColumnDef="Name">
<th cdk-header-cell *cdkHeaderCellDef> Name </th>
<td cdk-cell *cdkCellDef="let element"> {{element.Name}} </td>
</ng-container>
<!-- ClosingPrice -->
<ng-container cdkColumnDef="ClosingPrice">
<th cdk-header-cell *cdkHeaderCellDef> ClosingPrice </th>
<td cdk-cell *cdkCellDef="let element"> {{element.ClosingPrice}} </td>
</ng-container>
<!-- Change -->
<ng-container cdkColumnDef="Change">
<th cdk-header-cell *cdkHeaderCellDef> Change </th>
<td cdk-cell *cdkCellDef="let element"> {{element.Change}} </td>
</ng-container>
<tr cdk-header-row *cdkHeaderRowDef="displayedColumns"></tr>
<tr cdk-row *cdkRowDef="let row; columns: displayedColumns;"></tr>
</table>
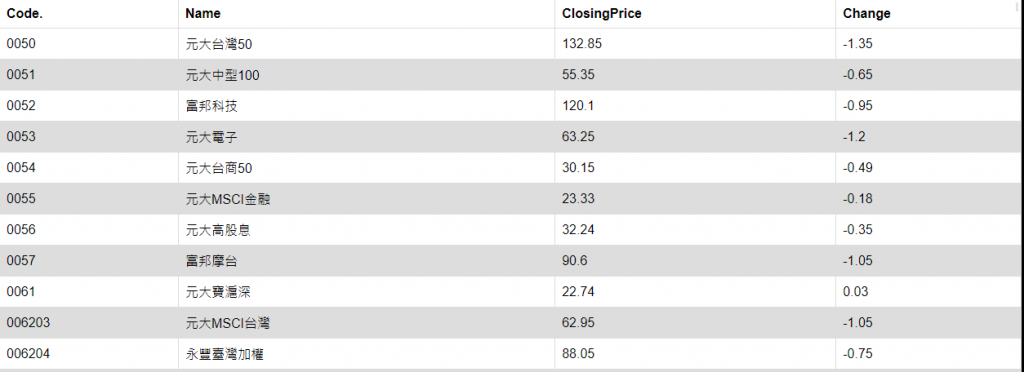
燈燈~ 這就是結果啦~~!!

基本上就是照著官方提供的範本下去改的,在操作上非常簡單
加油加油~剩下兩天囉~!!
參考資料:
