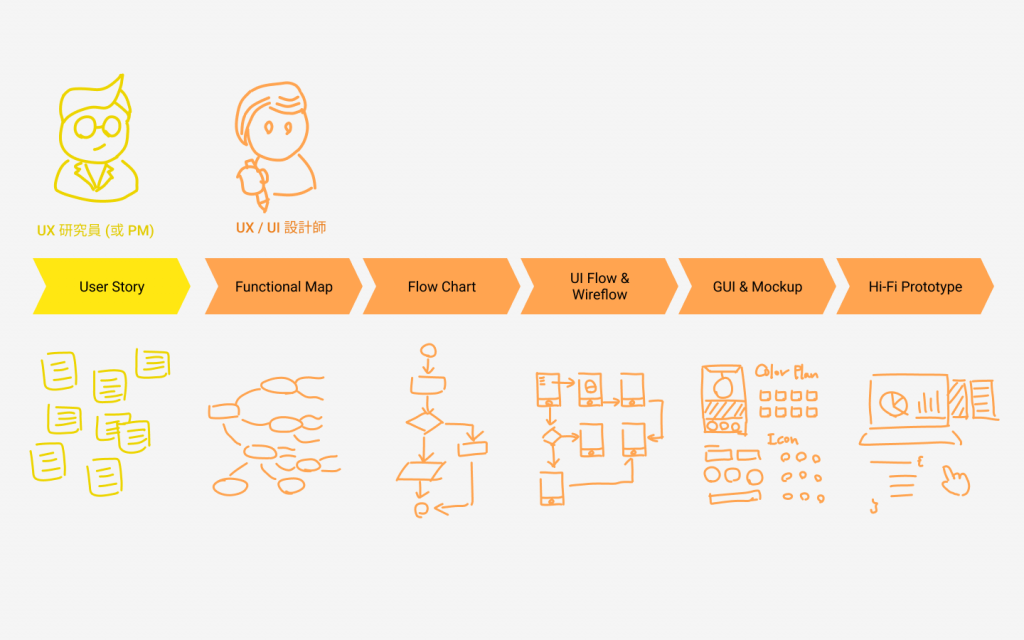
終於,我們要進入 UX/UI 設計中的最後一個流程- 高精度原型 Hi-Fi Prototype,這也是交付所有能夠設計的細節,給工程師進入開發前的最後一個階段。
話說當設計師千辛萬苦,將充滿視覺美感的 GUI 設計都一一完成,並將細節規格化交付給工程師後,就坐等著強大的工程師開發好,完美還原出設計,從此大家過著幸褔又快樂的日子~
誒等等...等一下,這怎麼跟我在真實世界中看到的不太一樣?理想往往很豐滿,現實卻很骨感。這是必然會發生的結果,因為雖然我們已經盡力以 GUI 規格交代了各種設計細節 (Figma 內建可做類似 Zeplin 的 Hand-off 規格交付功能),但其實還只是把「靜態」的視覺介面圖做了出來,互動介面的體驗不只是平面的,而是多維立體的,還有「時間」及「互動」這二個重要維度。
舉例來說,我們在規格中可能描述了某個 GUI 元件長的像水滴狀,會如波浪般搖擺愰動,但究竟頻率是多久一個循環?淡入淡出的時間是多久?這些與「時間」維度有關,又難以用靜態圖面或文字描述說的清楚的動態效果,就需要高精度原型才能讓工程師理解想達到的效果是什麼。
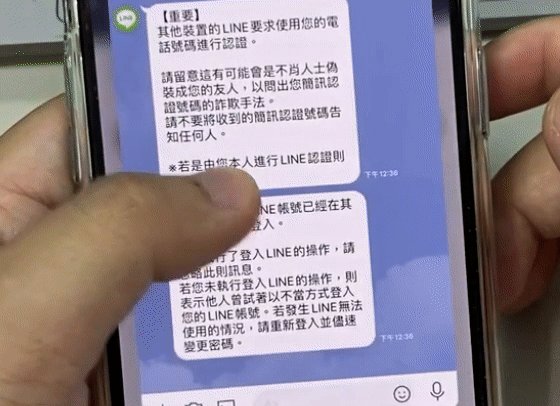
除了動態效果之外,有時候設計中會有一些尚未普及的互動方式,比如,在「長按訊息就能夠預覽內容」的互動行為尚未有人設計出來的時候,你就設計出了這種嶄新的互動操作方式,是不是很難用文字和靜態 Mockup 圖面說清楚講明白?此時就需要建構高精度原型,讓工程師或關系人得以理解。
所謂一圖勝千言萬語,對工程師與業主來說,一原型也勝過千圖萬字。不過 Rson 想提醒大家的是,當要設計的互動行為已經很普及的情況之下,甚至它已經成為經典的一種互動模式 (aka. 可以腦補) 的時候,其實不太需要特別做一個高精度原型,因為做高精度原型的時間成本也相當高,依據八二法則的精神,我們應該把 80% 的精力與時間,花在 20% 的關鍵項目推動之上。
大家還記得 Day 8. 使用 Invision 搭建低精度互動原型 這篇提到的 Invision 原型製作方式嗎?Figma 與 Invison 有 87% 類似,主要差異有二:
(1) 不用匯入平面圖檔,因為我們是在 Figma 裡面直接做靜態 Mockup 圖面設計,所有構成的 UI 都已是一個個物件。
(2) 沒有熱點的概念,而是直接定義觸發範圍的來源是哪個物件 (或 Group / Frame) 。
重新梳理一下
Invision:
I. 匯入要用到的平面圖檔 → II.設定點擊範圍 (熱點) → III. 指定目的頁面及設定轉場漸變
Figma 則是:
I. 在 Figma 裡設計好原型會用到的所有圖面 → II.決定作用物件 → III. 指定目的地頁面及設定轉場漸變
分別說明如下。
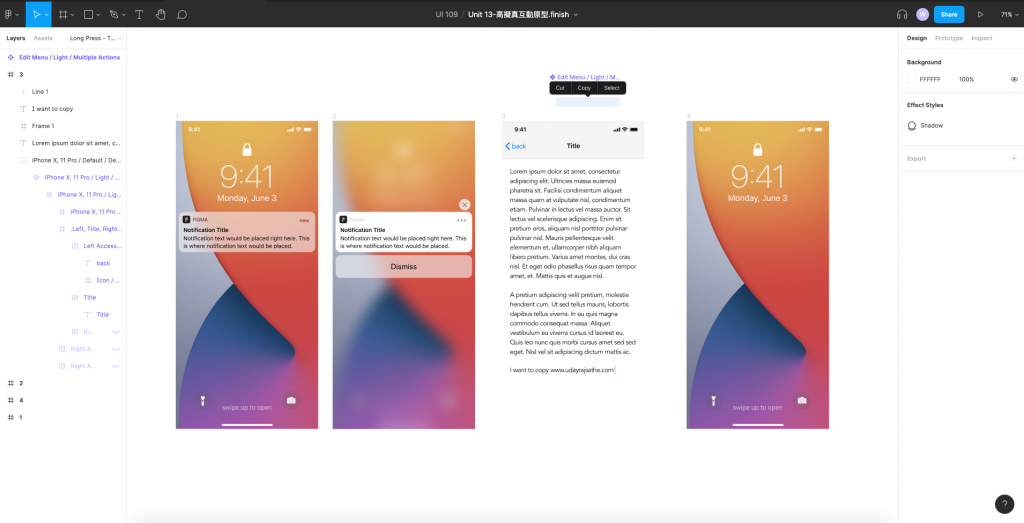
用前幾篇大家已經學會了用 Figma 設計 GUI 靜態圖面的方法,製作好所有圖面備用。
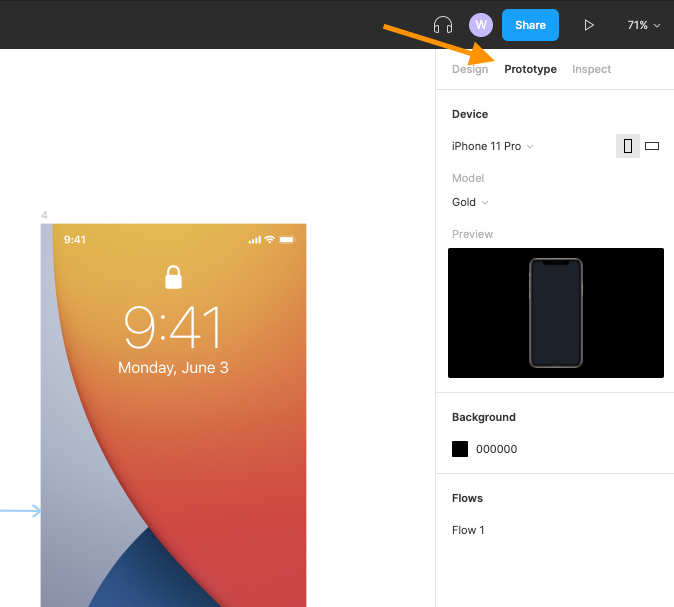
切換到 Prototype 功能
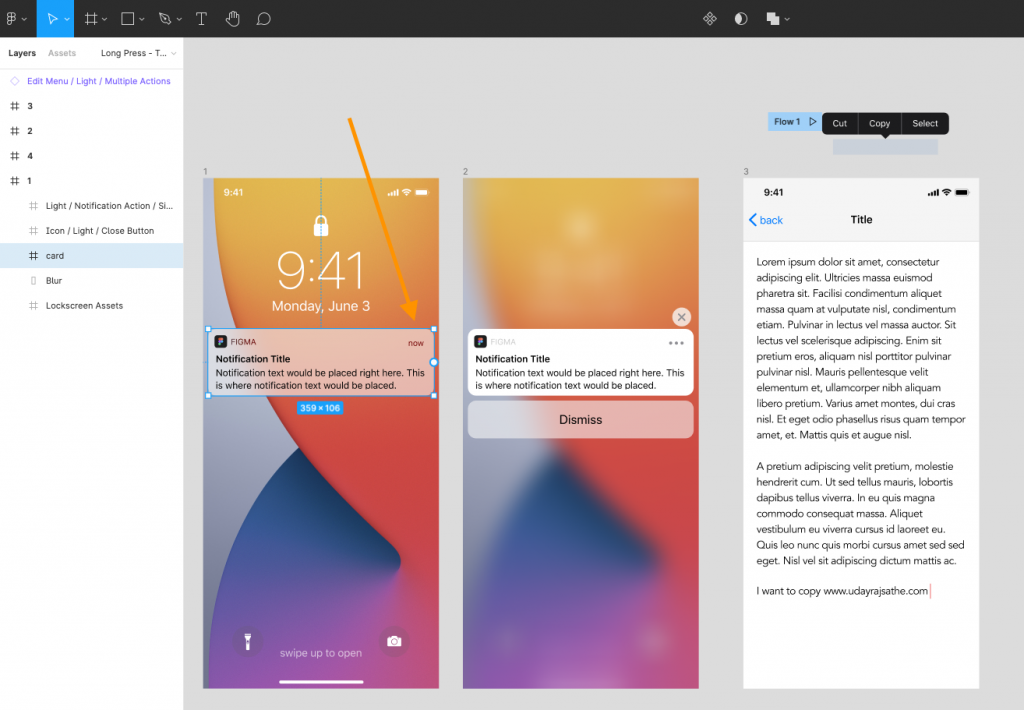
若要做的是點擊,那麼作用物件就是畫面上的某個按鈕或 icon;要做的是左右滑動,那作用物件就會是某個 Group / Frame / 物件。
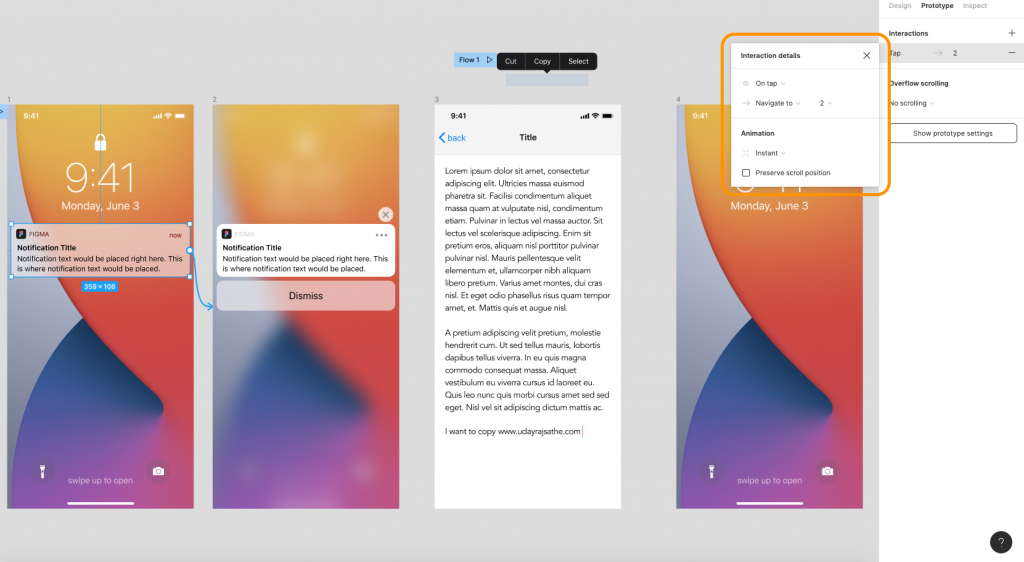
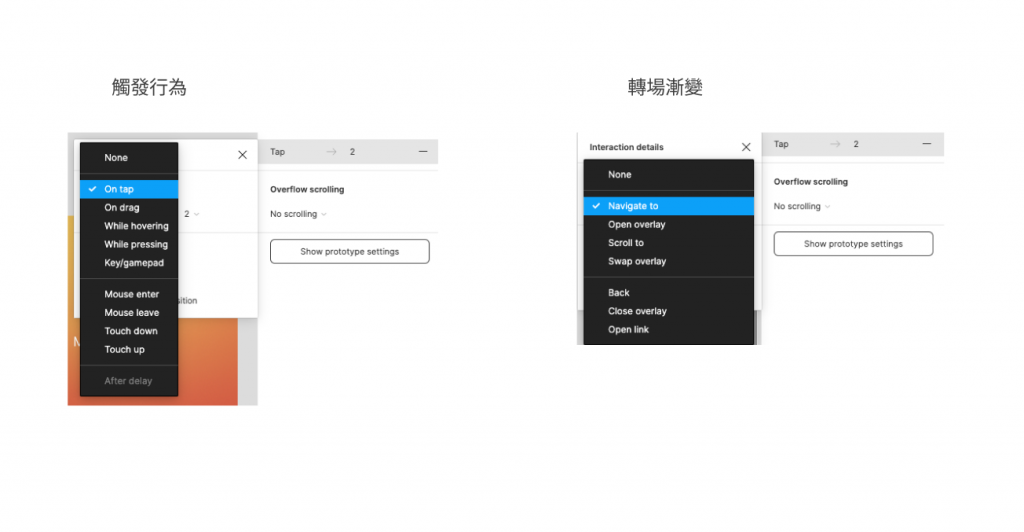
承 II. , 拉動到要前往的目的地頁面,指定觸發行為,及設定轉場漸變
Figma 內建了多種常見的觸發行為及轉場漸變,相當直覺好用
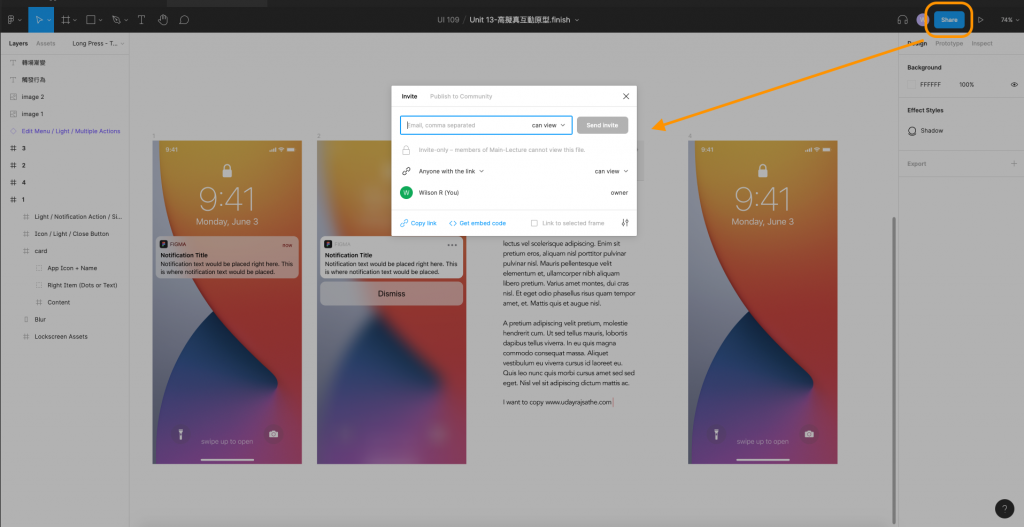
Figma 除了是功能強大的 GUI 設計工具,也能做出高精度 Prorotype,甚至還可將做好的原型,直接透過 URL連結分享給別人使用。
透過分享的連結 URL,就可以讓工程師具體操作,了解我們所產出的介面設計,其「時間」及「互動」維度上的細節,也便於他們可以開始實作。
