在開發時,總缺少不了 bug 的存在,
那如何 debugger 就是所有開發者都很在意的問題了,
以往開發 web 每個瀏覽器都會有相應的 devtool,
像我們的 chrome 、 safari ...等,
chrome
safari
以原生的介面來說, android & xcode 也是有相應的 devtool,來協助開發者
那...react native 呢?
畢竟它是用 javascript 做開發的,
像很常使用的 console.log 最後會跑到哪邊去呢?
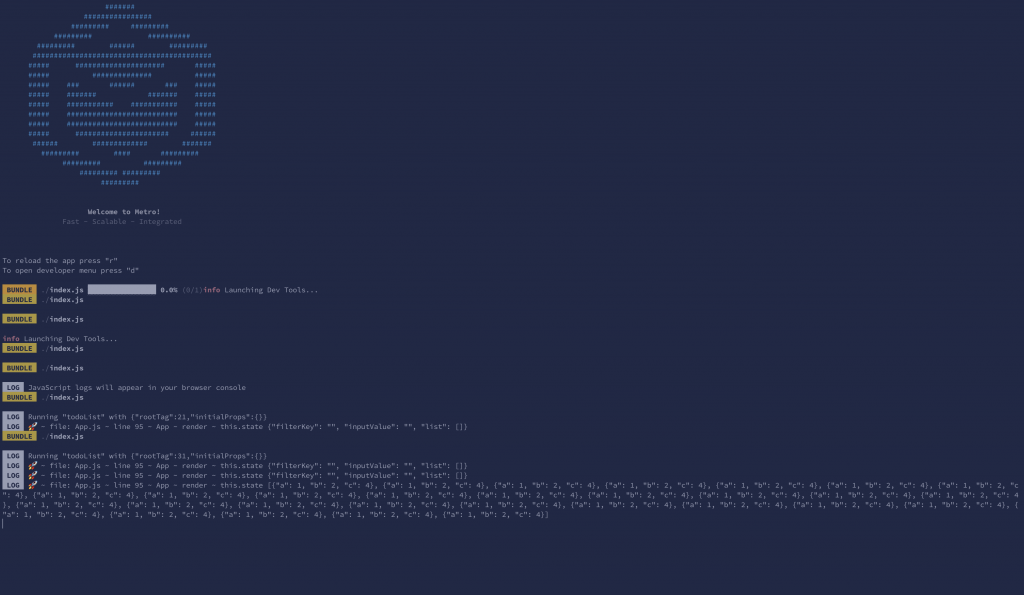
以我們啟動 react-native run-ios 為例,
會開啟一個 terminal 的視窗,
這個就是連接我們專案跟模擬器之間的橋樑,
那我們下 的 console.log 指令,也會顯示在這上面,
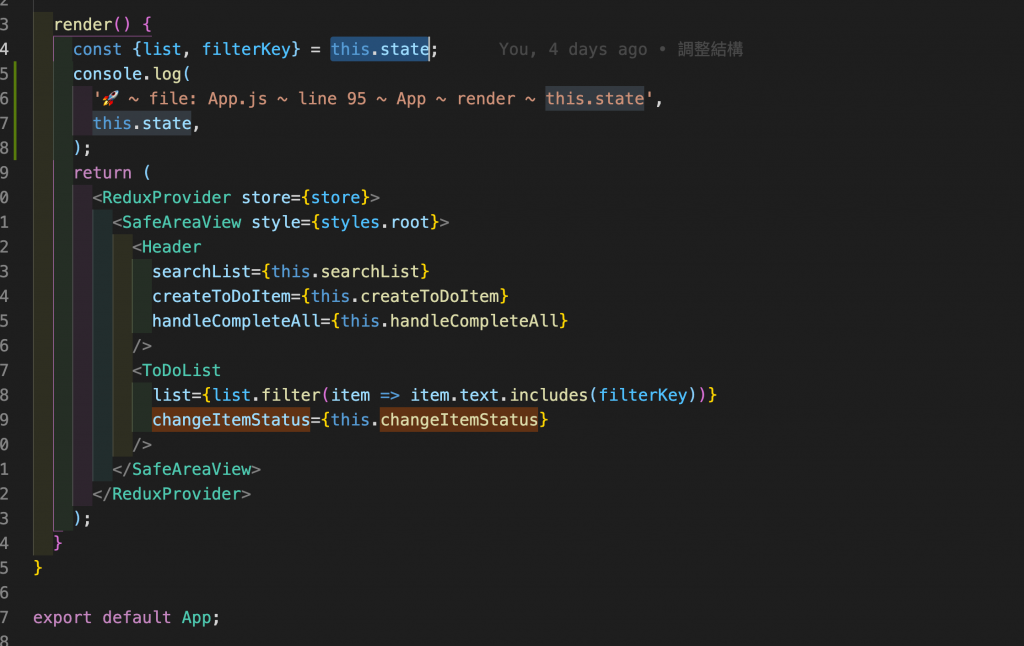
以程式碼為例,在 render 這裡下一個 console.log 指令,

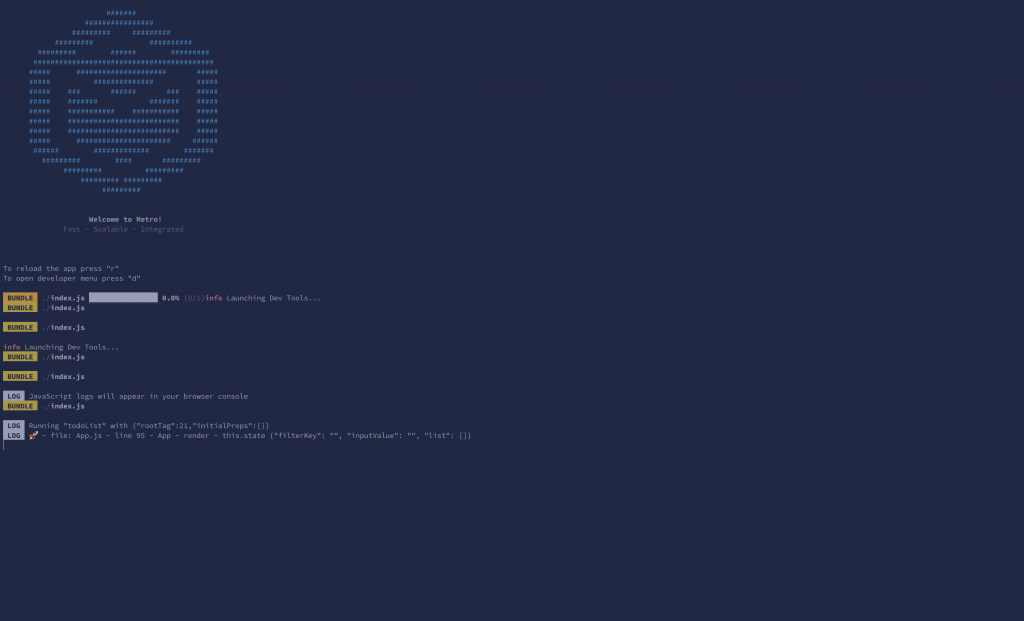
其結果如下,

看上去好像不錯,
但是,只要資訊量一多....

想找資料就會變得非常....開心,
有別的辦法嘛?
有~
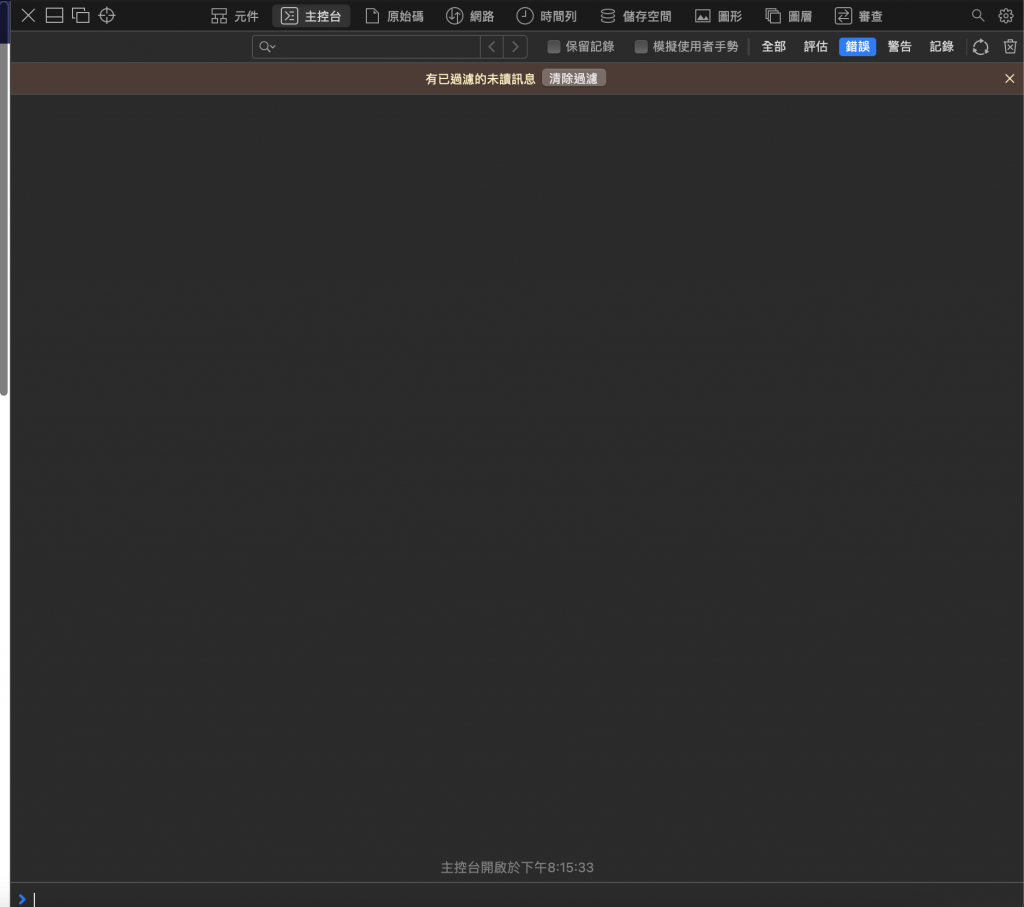
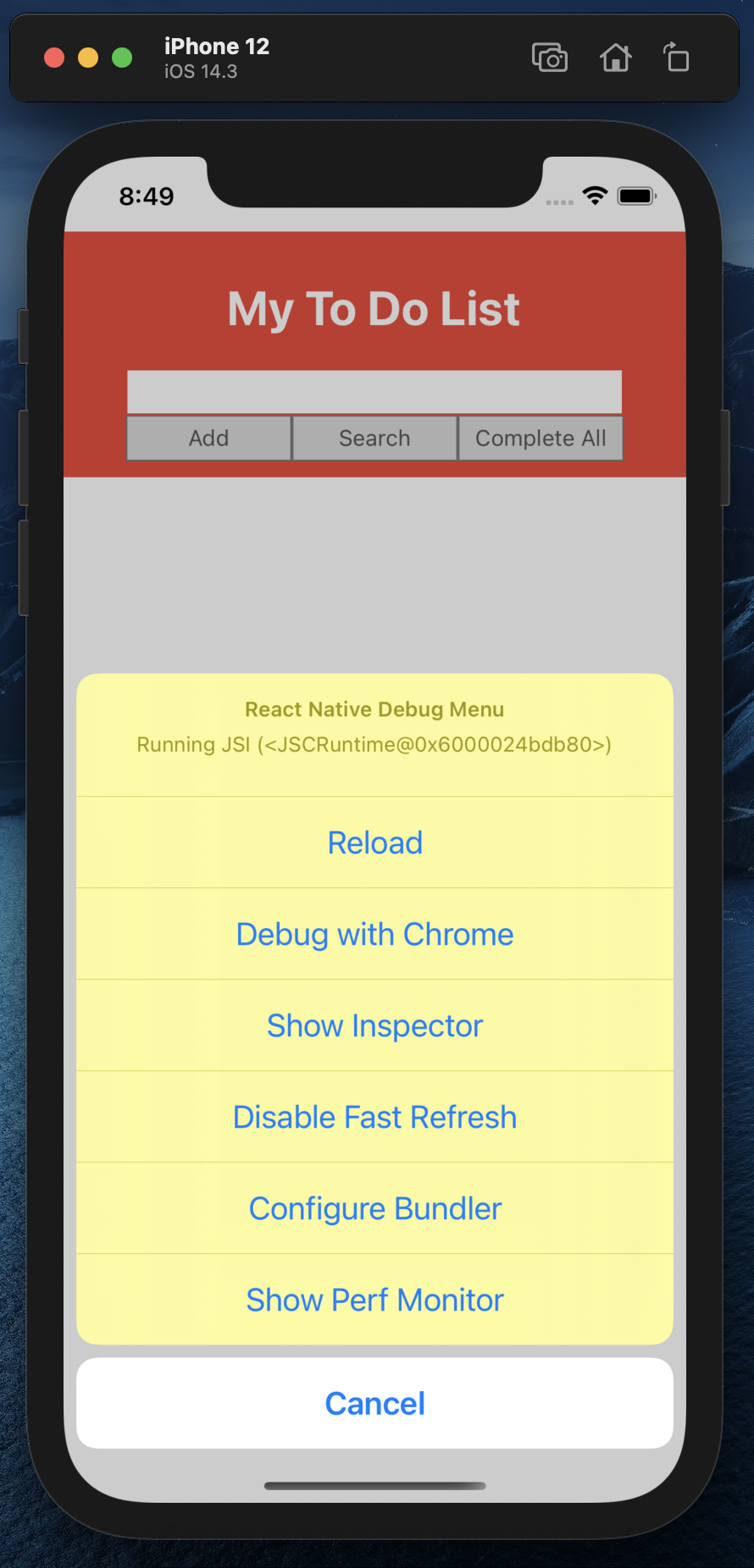
ios 用 Command + D & android 則是 Command + M 可以開啟開發者選單,

我們選擇 Debug with Chrome ,
它會跳出一個網頁,

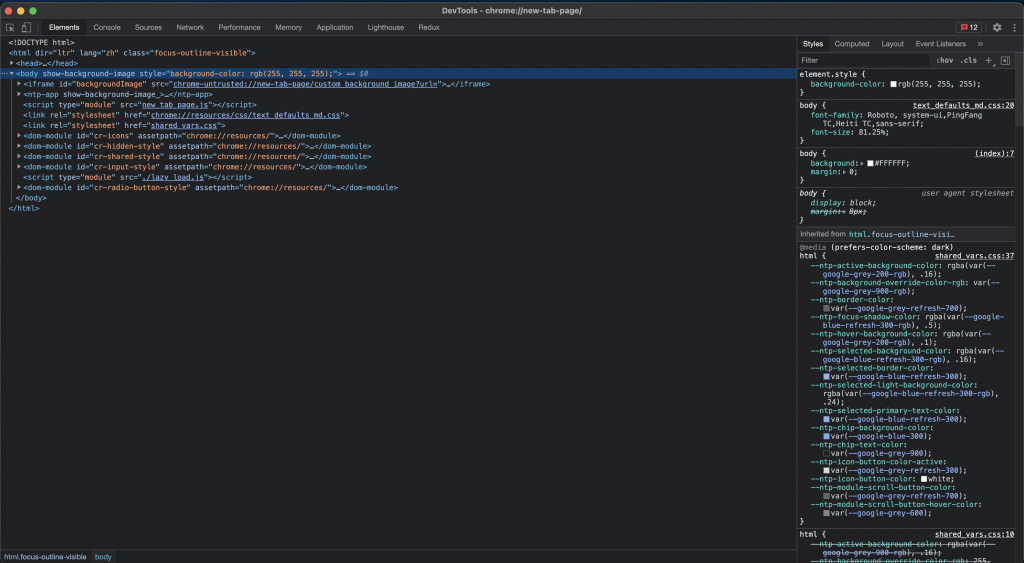
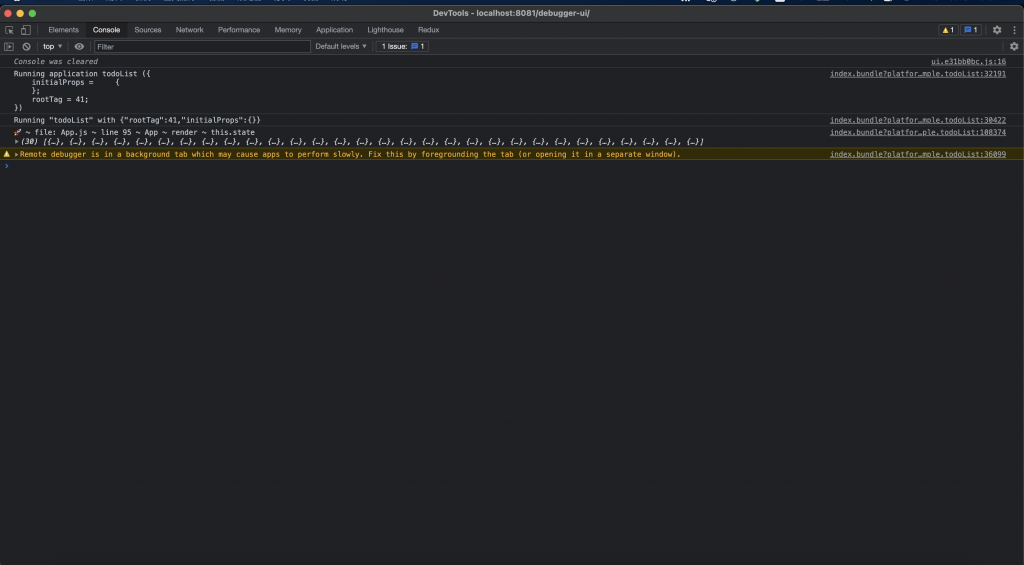
我們開啟這個網頁的 devtool,
就會發現,
react-native 的資訊轉移到這裡了!!

那關於畫面的部份呢?
像是 web 那樣可以看畫面的長寬高之類的,
剛剛的 devtool 有辦法偵測到嘛?
很可惜... 沒辦法...
那有辦法嘛?
有~~
一樣在模擬器開啟開發者選單,
選擇 Show Inspector

可以看到最下方出現一個區塊,
當我們點擊其中一個元件,

下方區塊馬上顯示其中的 component 的資訊,
這些就是在 react native 裡最基本的 debugger,
那我想看 redux 的資訊呢??
有~~~
還是有辦法的,
接下來介紹的是集 UI + console 訊息 + redux 為一體的,
react-native-debugger !!
安裝:
brew install --cask react-native-debugger
mac 可以用 Spoilt 搜尋 react-native-debugger,

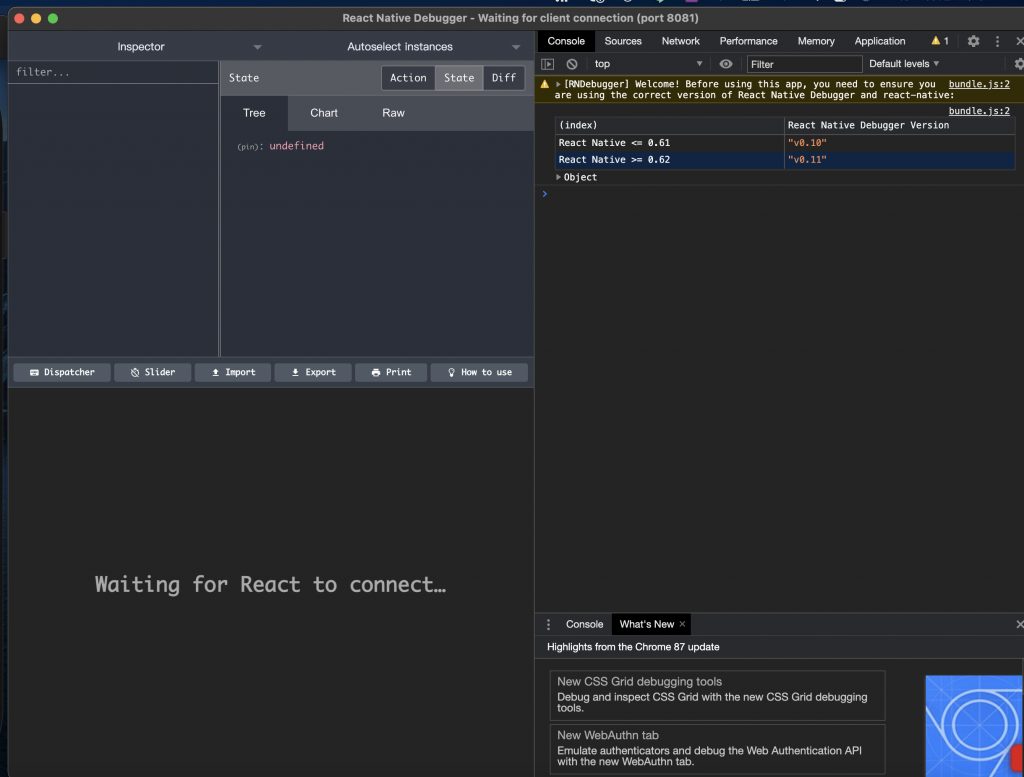
打開後畫面:

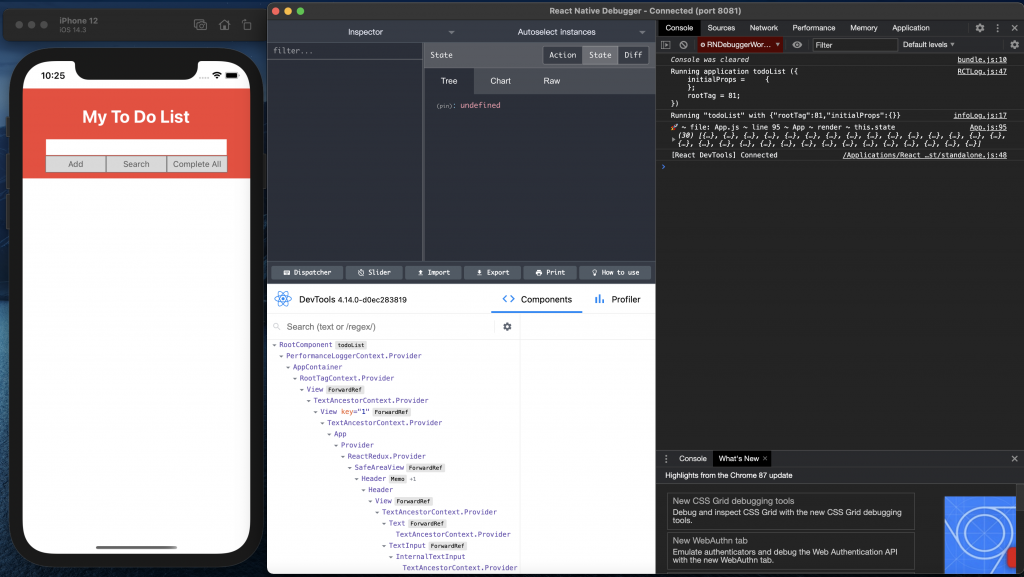
如何連上呢?
就打開 Debug with Chrome

左上是 redux 管理 、 左下是整個 react component 結構、 右邊就是 console 訊息,
整整齊齊都在上面了,
不過會發現, redux 好像沒反應阿...
我們要在 configureStore 上加上 composeEnhancers
import { applyMiddleware, compose, createStore } from 'redux';
import thunk from 'redux-thunk';
import rootReducer from '../reducer';
export default function configureStore() {
const composeEnhancers =
window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
return createStore(rootReducer, composeEnhancers(applyMiddleware(thunk)));
}
這樣 devtool 就能連接到 redux 了,

