主要是request 與 response 在互相傳來傳去
由Client端發起,在設計的時候希望是人類看的懂的格式(但缺點就是占記憶體,但是我們還是不要寫死以免以後修改麻煩)
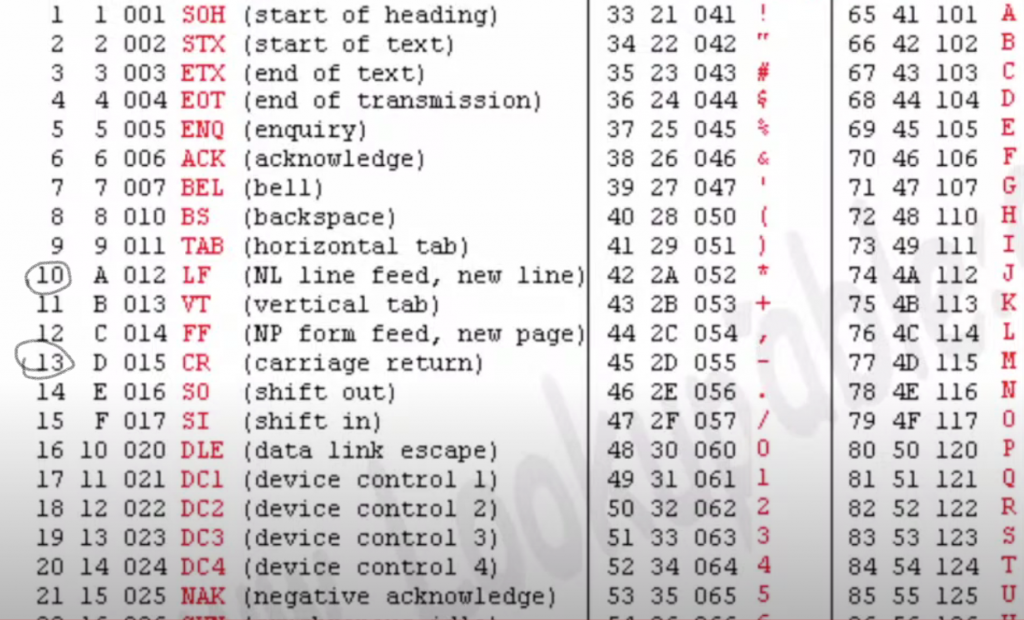
Request 分成4大部分,每個部分結束都有\r\n(共占兩個Byte,可以查ASCII table,都有其意義)
一查知道是Enter與換行的意思。
carriage-return

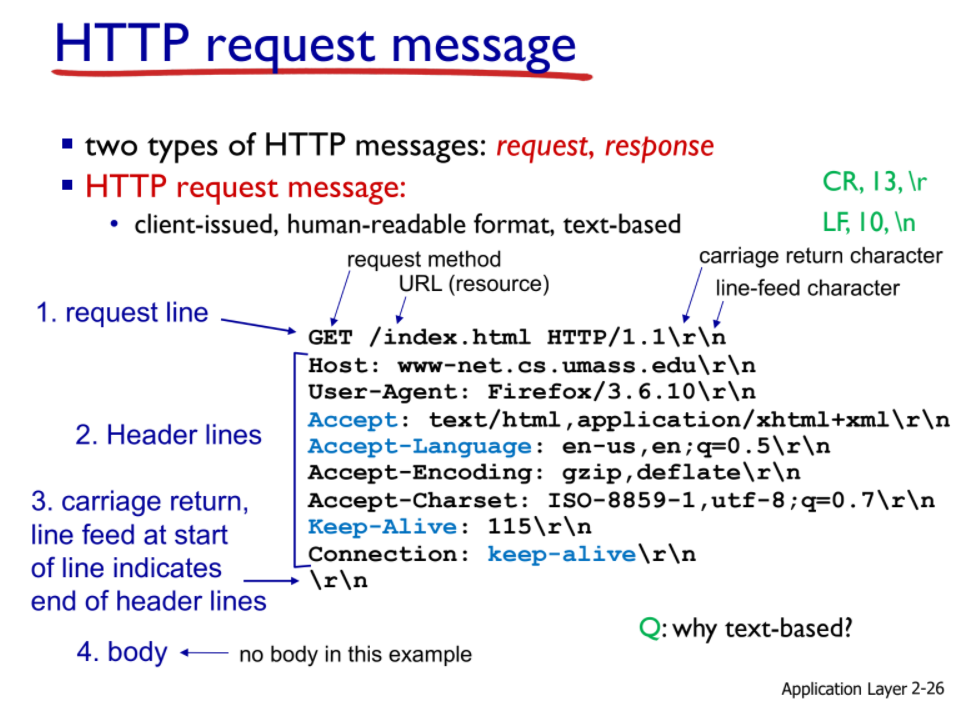
用這張圖當作Request的例子說明(這張圖使用GET 方法):

1)Request line:註明用甚麼方法,你要求的path,以及protocol
2)Header line:
HTTP 請求和相應的核心,它承載了關於用戶端流覽器,請求頁面,伺服器等相關的資訊,可以自己根據需要定義。
它會揭露 client 端處理的能力(例如能夠接受的格式)
每一行是以name:value對組成
EX:”User-Agent“就表明了你流覽器版本和你所用的作業系統。
維基百科的欄位定義解釋很清楚
3)carriage return =>\r\n(因此也會有人說header 有兩個\r\n)
4)body:request 的 GET 方法沒有body部分,而request 的 POST 方法有(其格式的定義會寫在header裡面)。
/**還是有人會把一些額外資訊放在url裡面(所以看起來又臭又長)*/
1.GET 方法
通常用來獲取文檔,
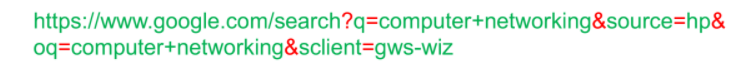
Get 儘管沒有 body部分,還是可以把一些附加資料放在 url (但還是不太好)
如下圖:
另外一個 GET 方法例子:
GET /tutorials/other/top-20-mysql-best-practices/ HTTP/1.1 (Request line)
Host: net.tutsplus.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729)//流覽器名和版本號.作業系統名和版本號.
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 //接受的檔案格式
Accept-Language: en-us,en;q=0.5 //用戶默認語言,“q”值用來表示用戶對該語言的喜好程度(0~1)
Accept-Encoding: gzip,deflate //對壓縮的支援
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive: 300 //等待300秒釋放
Connection: keep-alive
Cookie: PHPSESSID=r2t5uvjq435r4q7ib3vtdjq120
Pragma: no-cache
Cache-Control: no-cache
2.POST 方法
通常用來發送資料
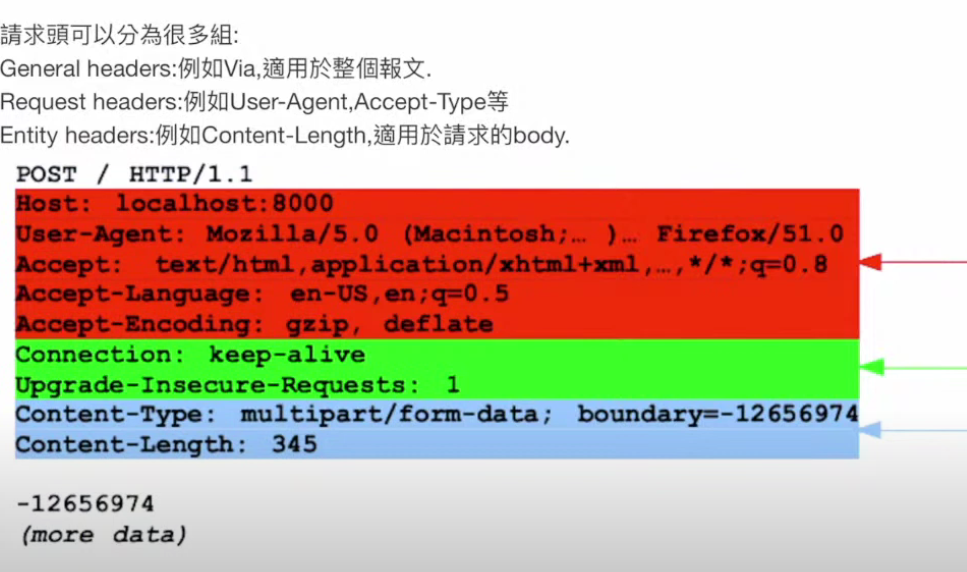
一般來說發送表單是用 POST方法,因為 GET 不適合發送大量資料。
如下圖:有顏色的地方都是 Header部分,藍色區域是在描述 body 資料

例子:
POST /foo.php HTTP/1.1
Host: localhost
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729)
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive: 300
Connection: keep-alive
Referer: http://localhost/test.php
Content-Type: application/x-www-form-urlencoded //顯示body 裡面是甚麼樣的資料,喔!原來是表單!
Content-Length: 43 //告知流覽器將要傳送檔的大小,是流覽器知道下載進度的原因(Bytes)
first_name=John&last_name=Doe&action=Submit //這是body部分的資料
**其他較常見的HTTP/1.1 方法還有 HEAD (幾乎跟GET一樣,但比較像在測試能力:Server will not return the requested object in the return body.)
3. HEAD 方法:
當你發送了一個HEAD請求,那就意味著你只對HTTP Header感興趣,而不是文檔本身。
如圖:
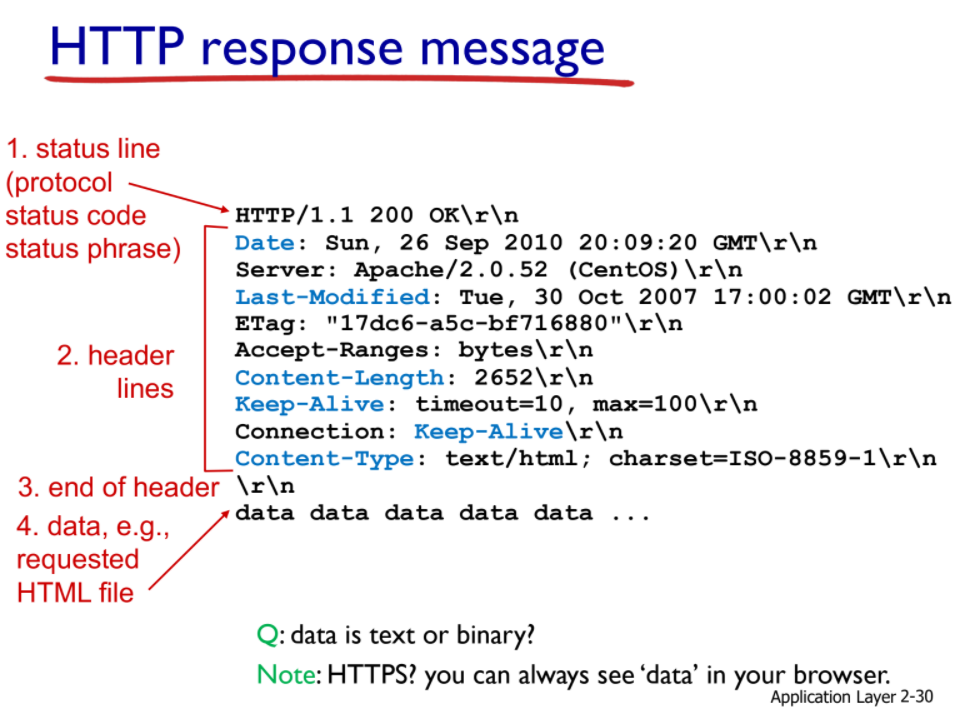
1)第一行是status line
有protocol、 狀態碼(EX:200是發送成功,不存在的路徑用404表示)、 狀態
2)header 包含第四部份 data 的 type 與 length
3)\r\n
4)你要的檔案放在第四部份
設計回應時不僅要處理正常的情況,連不正常的情況也要想到!
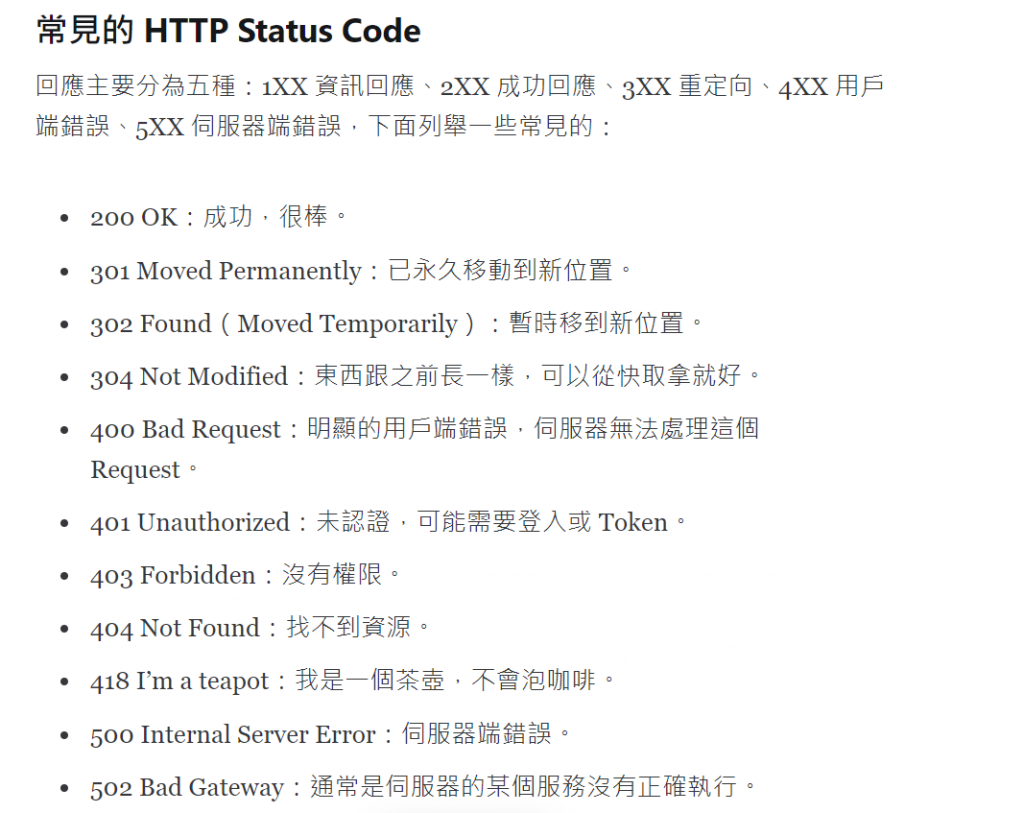
Informational responses (100–199)=>處理中,再等等
Successful responses (200–299)=>成功
Redirection messages (300–399)=>東西不在我這裡,你可以去某某地方找?
Client error responses (400–499)=>客戶端有問題?
Server error responses (500–599)=>server端有問題?
翻一翻文章覺得有些回應設計地好好玩!
來源:常見與不常見的 HTTP Status Code
前面說過,HTTP 協定是 "stateless",但是我們還是希望省去每次都要對經常存取的會員網站輸入登入資訊,於是Cookie(不是吃的那種,是由Netscape Communications[網景通訊]在1994創建的Cookie)就誕生了!
EX:Gmail 的持續登入、購物車等

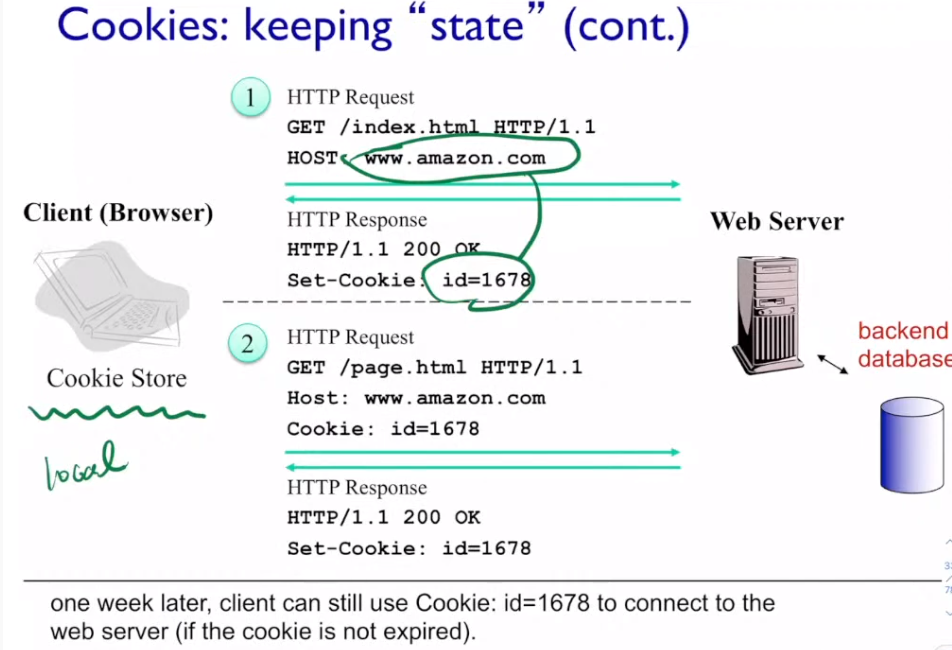
步驟:
1)Client 請求
2)Server 需要紀錄Client 的狀態,因此在Head 給一個字串,如 Set-Cookie : id=1678(就是一段字串)
3)Client(瀏覽器) 收到之後,把Host的值與Set-Cookie的值聯繫起來,並存放在local(本地端)的一個資料夾裡。
4)再次請求時就把那個存放的值拿出來,這時Client 的 Head 就會有 Cookie 了!如 Cookie: id=1678
5)Server對該憑據進行驗證,合法時Client不必輸入使用者名和密碼就可以直接登錄
注意:Cookie 也會過期喔!
更多:資安趨勢部落格 Cookie
缺點:
1)增加流量
2)安全性問題
下次從快取講
參考文章:
[第四週] 網路基礎 - HTTP、Request、Response
HTTP Headers for Dummies
維基百科 status code
