輸入三角形3邊長,輸出三角形面積
#include<iostream>
#include<cmath>
using namespace std;
int main()
{
float a, b, c;
cin >> a >> b >> c;
float s = (a + b + c) / 2;
cout << sqrt(s * (s - a) * (s - b) * (s - c));//輸出結果
}
今天馬上就用到昨天教到的#include<要引入的標頭檔>來引入數學函式了!
#include<cmath>
在這個cmath標頭檔中,包含了許多常見的數學函式庫(詳細資料參見https://docs.microsoft.com/zh-tw/cpp/standard-library/cmath?view=msvc-170),而我們在這題當中要使用的,便是sqrt()的功能,也就是開根號!
在這題的題目中我們可以清楚地分為
input:三角形的三邊
output:三角形的面積
既然需要使用者輸入三個不同的邊長,那我們就得先定義三個變數,也就是這裡的a,b,c,因為題目沒有限制其"必為整數",故在此我們使用float浮點數的方式去定義三個變數
因為他們是同一種類的變數,所以我們可以將他們以逗號的方式區隔,寫在同一行內。這樣的寫法就不用再分開寫作三行(見下圖),就可以用一行達成三個變數的型態設置了!
//(a)
float a;
float b;
float c;
//(b)
float a, b, c;
//(a)和(b)是一樣的意思
在這裡我們也介紹一下在C++裡,我們表示"註解"(想給自己或專案的partner看的解釋,而不是寫給程式執行用的文字)的方式~ 在C++中,只要"單行文字"最前面有//要註解的文字或是在>=一行文字的前後具有/*要註解的文字*/,程式就會自動跳過該行或該段文字,且註解的顏色也會變得與程式碼不同
//這是單行註解
/*這是
多行註解*/
回到題目,我們使用cin輸入的方式(左右的順序代表使用者輸入的順序),若使用者輸入一個數字按下enter(或將三個數字以空格相鄰再按下enter),則該值就會依序帶入a,b,與c。同理,我們用寫在一起的方式代替分為三行書寫
//(a)
cin >> a >> b >> c;
//(b)
cin >> a;
cin >> b;
cin >> c;
//(a)和(b)是一樣的意思
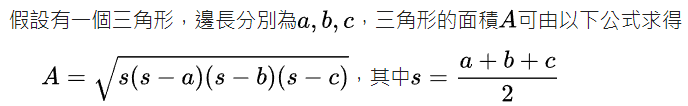
我們由海龍公式
得知我們需要一個s為(邊長總和)/2,並輸出結果。而這裡我們便可以在宣告變數的同時,給予其數學值float s = (a + b + c) / 2;,並以這個新的變數s方便我們輸出執行結果
(若是不令變數s便直接以cout的方式也可以達成,只是在運算符號多時很容易讓自己出錯,而分開的假設未知數也有助於我們在debug時更為容易知道在哪裡出錯!)
cout << sqrt(s * (s - a) * (s - b) * (s - c));//輸出結果
在輸出的部分,我們可以看到結果有許多括號包圍,而程式中也遵循著數學定理,有括號的部分會先運算,且先乘除後加減。但要注意,在程式的數學式裡只會有小括號()的存在!不論包了多少層運算也都一樣!因為中括號[]與大括號{}都分別代表著其他含意,所以不可以亂使用喔!最後我們使用到前面提到的sqrt()根號函式,最外圈的()就代表了根號函式所執行的範圍。這樣在按下執行後,就可以得到三角形的面積了~
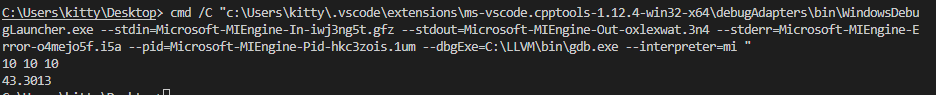
當我分別輸入了邊長為10的正三角形,則得到面積為43.3013
大家回去也可以再自己用程式玩一玩其他的數學式子!那我們明天再見囉~
