由flutter能用的機型,主要是本身flutter很新,不少開發者說ios至少要用M1才行
90%package不太用,flutter版本容易不相容。






若有機會更新設備的話,搜尋欲使用的設備,目前在考慮M1晶片的Mac mini or Macbook air
如果是MacBook Air M1完全可以照著這個來裝
參自:30 Days of Flutter (Day1): 學習如何在 Macbook Air M1 上安裝 Flutter
我覺得Package的問題現在很大,語法問題對比起來不太急,2個人要先一塊解決這個問題,後面才能專注研究跟寫出程式碼。clockify的部分之後大家再討論,現在不太重要;語法就到時候寫程式碼的時候一邊寫一邊研究吧!
雖然在DAY6時有提過不能以最新的設備當作萬能解(雖然他是),因為Get新的設備的難度係數在所有解法中,通常都是最高的,但若是真的有機會有的話,真的會很超級無敵開心~省去很多繞路,也會從菜鳥變成上三個輩子都燒了好香的菜鳥♡(〃'▽'〃)♡
而做到目前設備能做的最大盡力值的我們,也能提供未來開發的思路建構與各路Debug解法上的upper bound;相對而言,就算最後的請購沒有成功,也要持續以目前“所擁有的”設備作為規劃與實踐的出發點!
個人還是覺得語法部分比較重要,也會加速pacage使用過程中的進程,也能比較全面,而不是像瞎子摸象。畢竟直接看到一大坨完整的程式碼很容易眼花+不知所措,就如同我們學習前端時也是從button,label等物件開始教起,後面才會導入如Bootstrap等套件,才會知道套件的強大與該如何應用!
Clockify自己是希望能提早學會並儘早用於專案中,較能對大家的進度進行有方向的規劃,也可以大幅減少會議中的無效時間,可以提前於共同project中即時知曉大家的進度,而不用一來一回還要用訊息傳送等,而有成果也可以直接展示。這部分是為了節省大家未來更多的研究時間而來!
M1 macbook air 256GB SSD+16GB RAM:36900$$

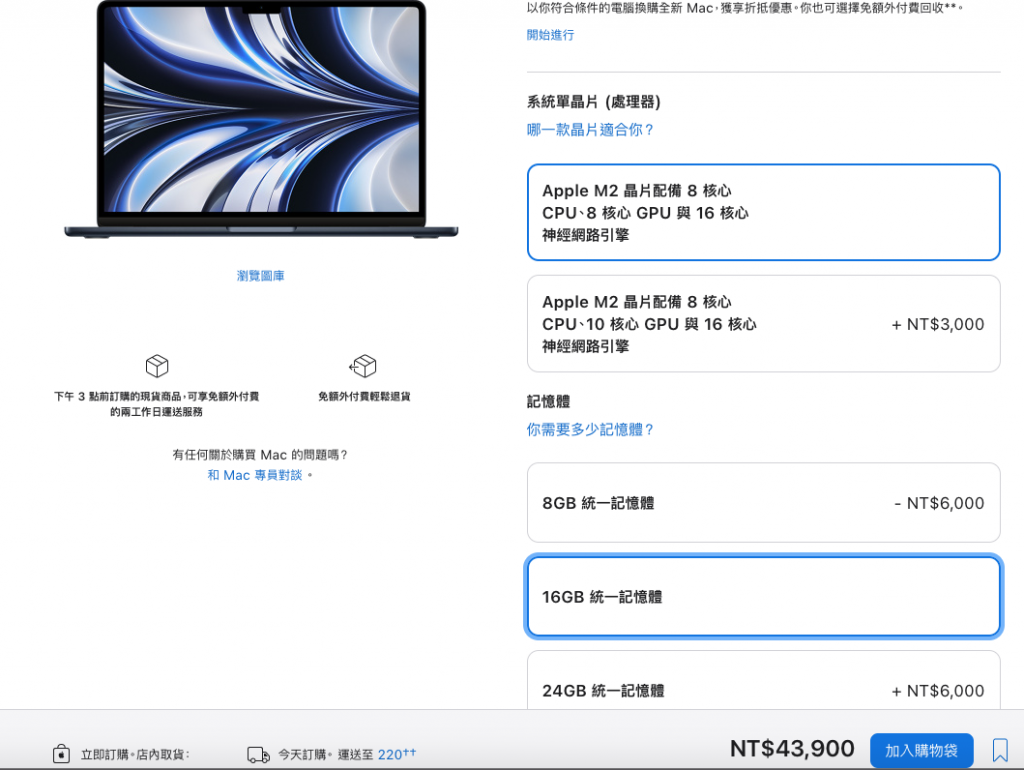
M2 macbook air 256GB SSD+16GB RAM:43900$$,不考慮

M1 mac mini 256GB SSD+16GB RAM:22990$$
M1 mac mini 512GB SSD+16GB RAM:28900$$

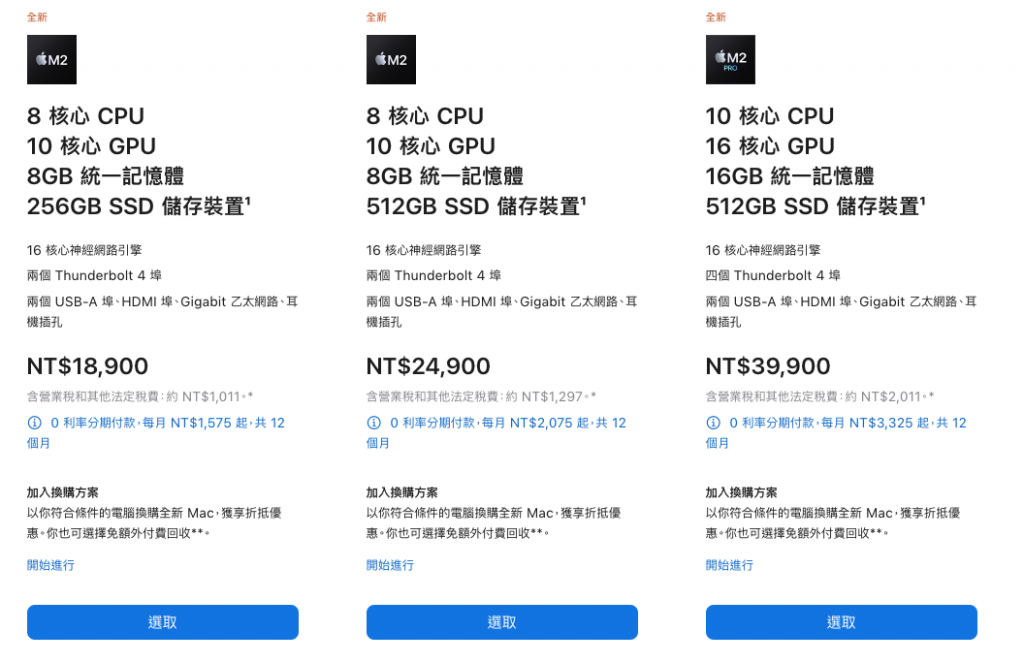
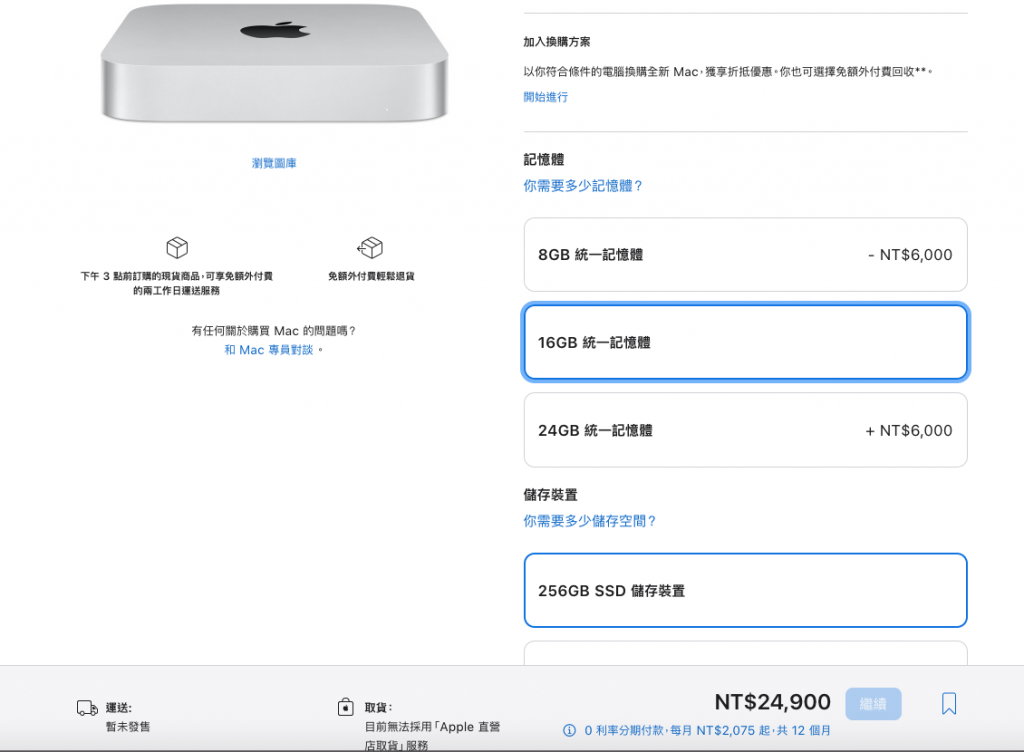
M2 mac mini 256GB SSD+16GB RAM:24900$$
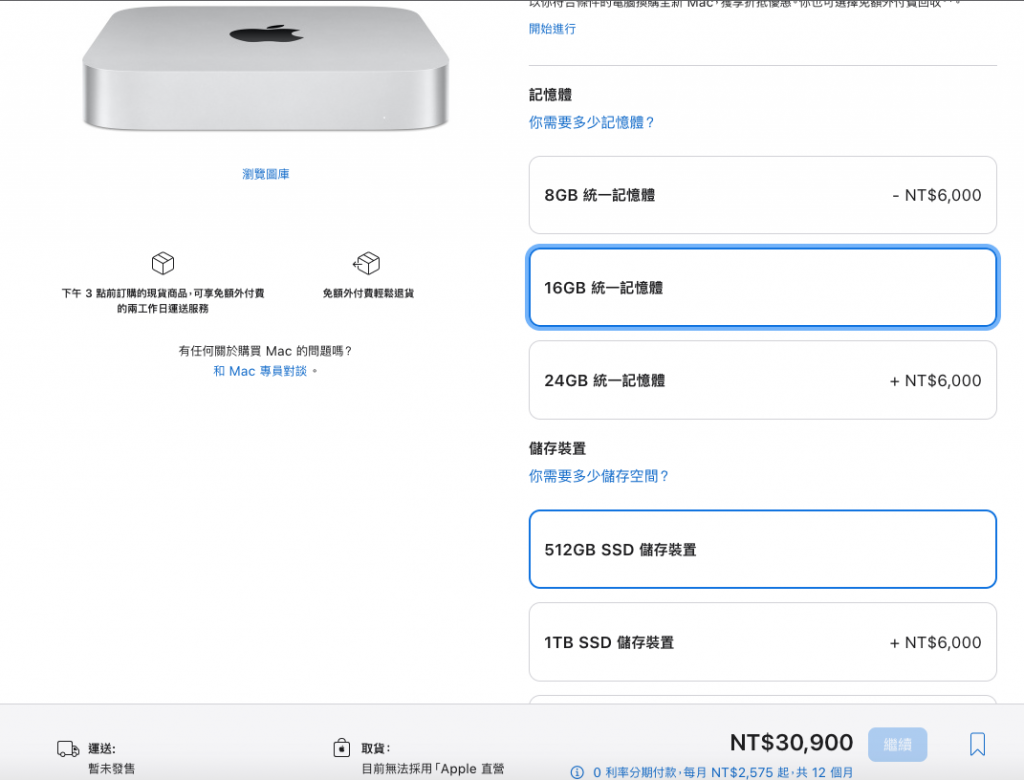
M2 mac mini 512GB SSD+16GB RAM:30900$$
假設要選新設備的話,就spec比較結果而言,覺得M1 Mac mini是對我們最經濟實惠的解法,雖然需要自行配備螢幕與外接設備(但應該都已具備),加上他在512GB SSD+16GB RAM的前提下也比256GB SSD+16GB RAM的Mac book air價格還要低(Apple的行銷策略上,只要是需要提升RAM或SSD規格,都會各有6000$$的價格差距),且Mac mini也比較不會有電池損壞的問題!
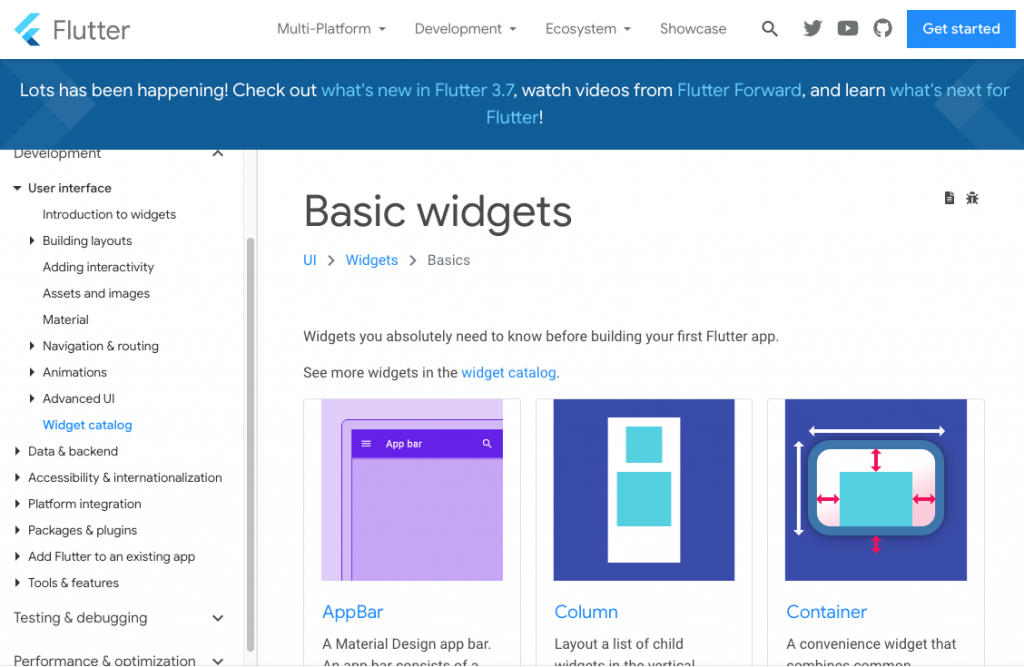
我們可以由官方文檔中看到基礎元件(Basic widgets),並依循學習
參自:Basic widgets
節錄裡面的第一句話:“Widgets you absolutely need to know before building your first Flutter app.”
而待基礎元件熟稔後便可以依序網下列序位前進:
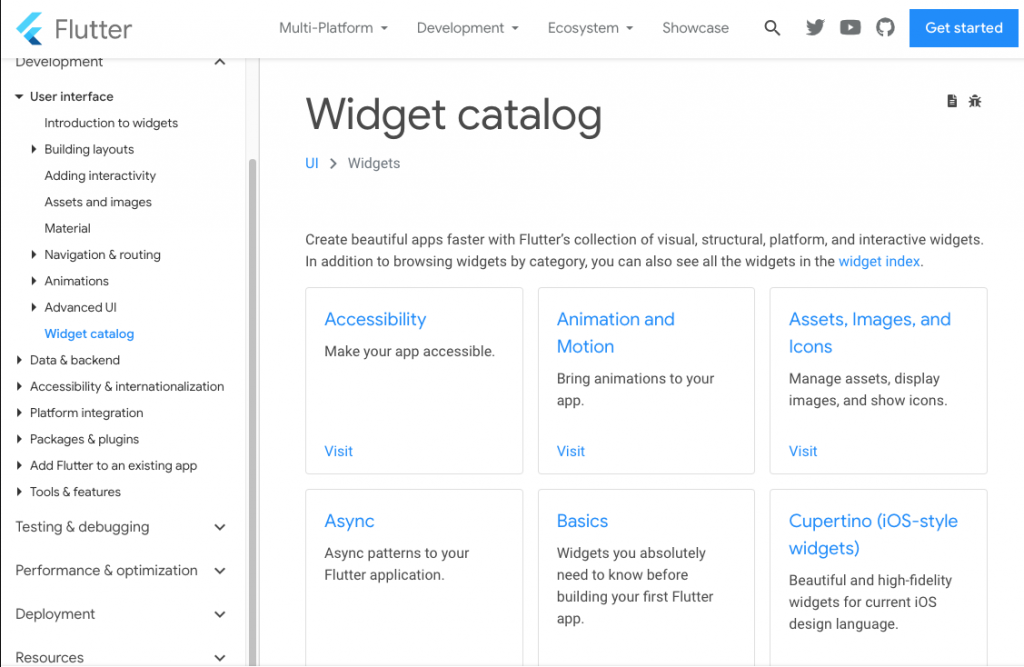
Widget catalog:按照“功能”類別瀏覽元件
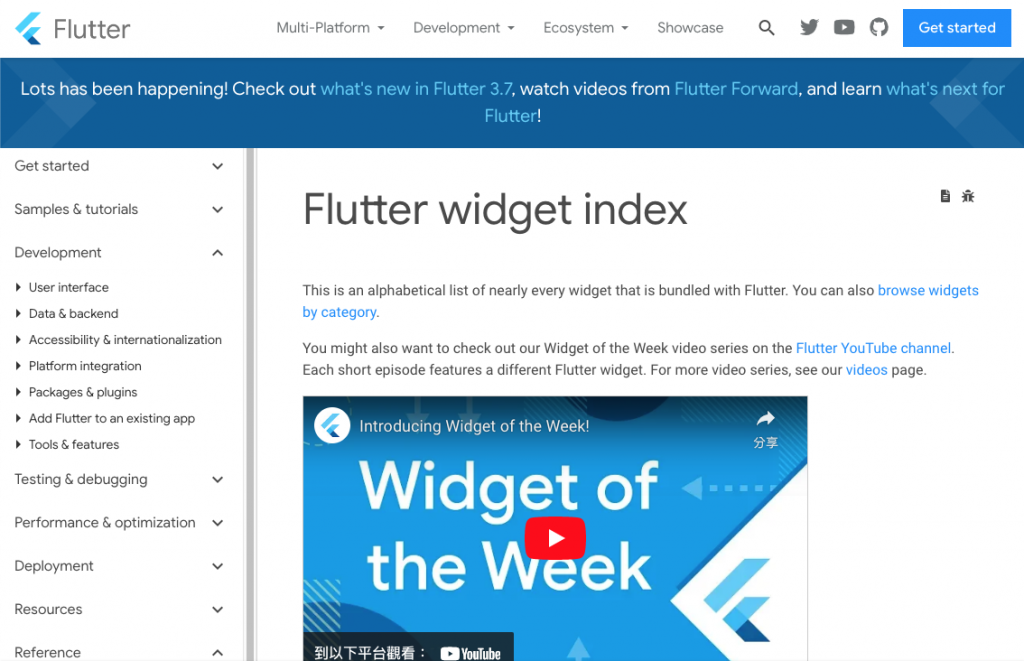
Flutter widget index:按照字母排列,包含所有Flutter中的小元件
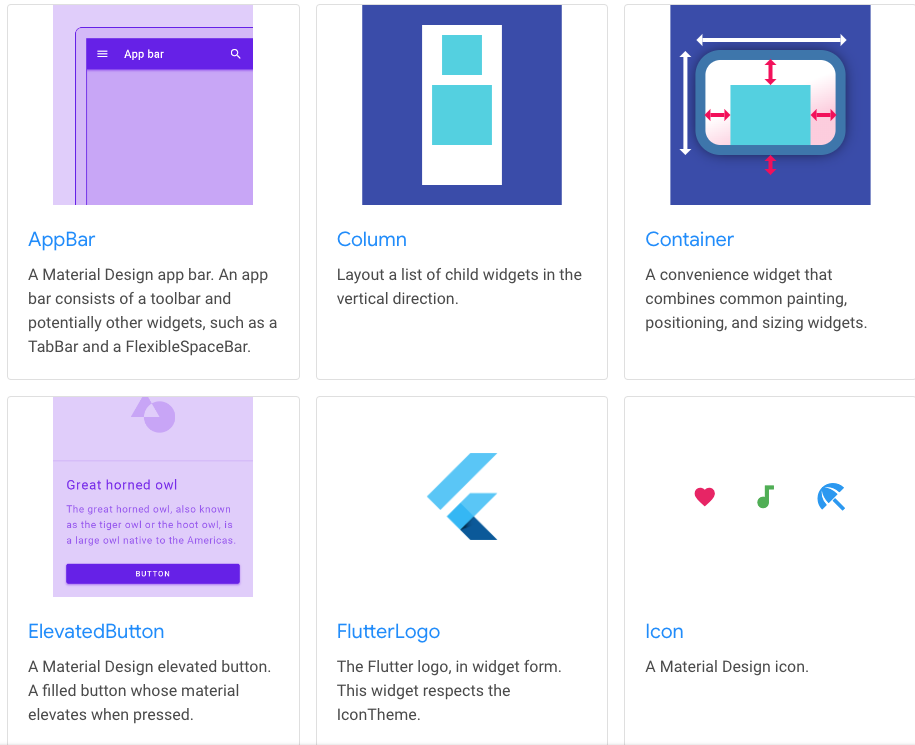
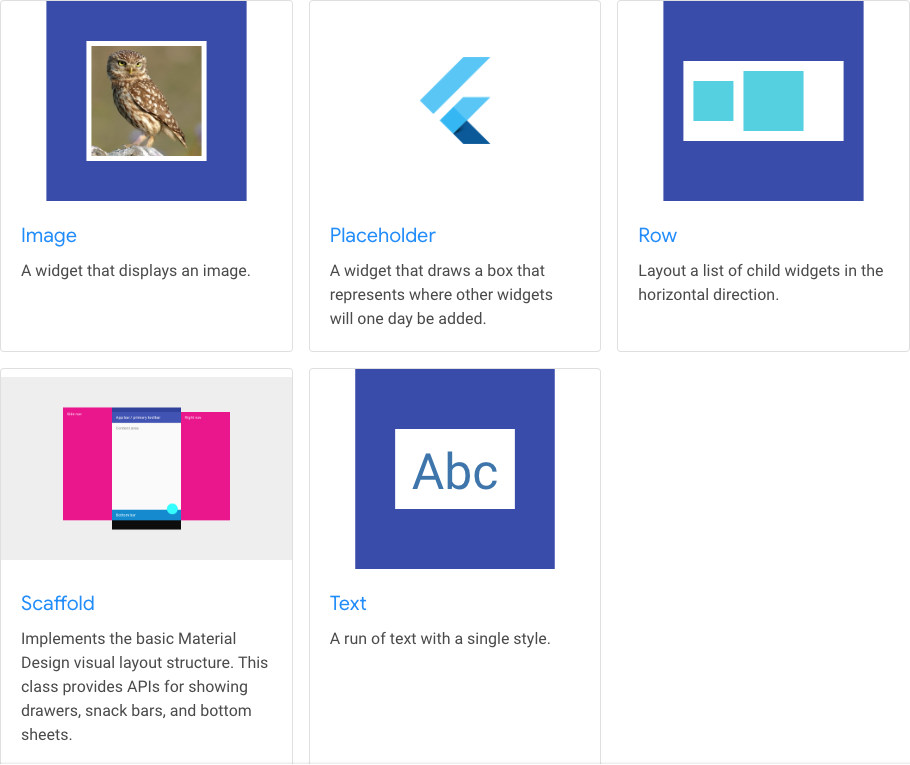
Flutter Basic Widgets 共包含這11項:

而每一項點進去以後會跳到我們在Dart語言層經用過的API Docs資料庫,再來我們會以每個對應的官方API Library為主;查詢資料為輔,並配合範例來進行基礎元件的學習。
而平台我們仍採用DartPad作為練習

參自:Text class
Text常用的屬性如下:
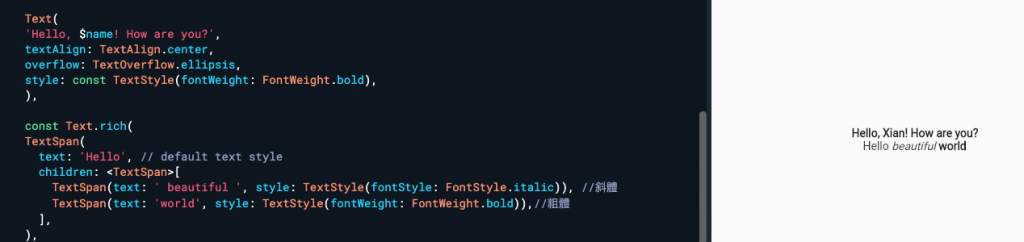
基礎Text使用
Text(
'Hello, $_name! How are you?',
textAlign: TextAlign.center,
overflow: TextOverflow.ellipsis,
style: const TextStyle(fontWeight: FontWeight.bold),
)
利用Text.rich改變文字形式
const Text.rich(
TextSpan(
text: 'Hello', // default text style
children: <TextSpan>[
TextSpan(text: ' beautiful ', style: TextStyle(fontStyle: FontStyle.italic)),//斜體
TextSpan(text: 'world', style: TextStyle(fontWeight: FontWeight.bold)),//粗體
],
),
)
實作效果如圖

參自:Icon class
我們可以用icons.的方式呼叫內建的icon
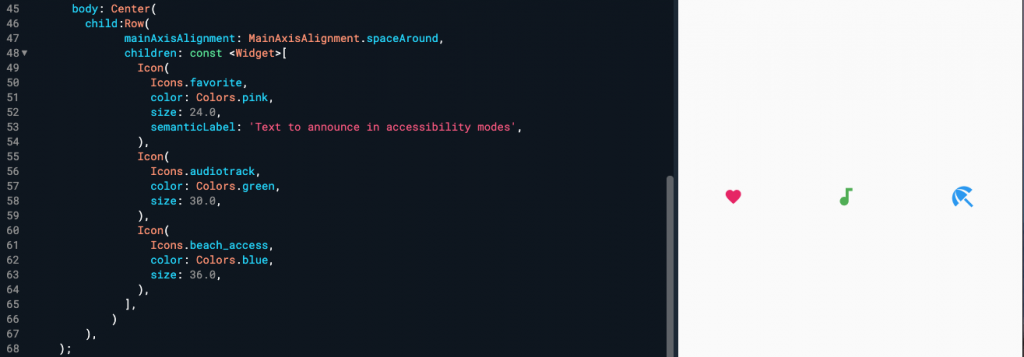
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: const <Widget>[
Icon(
Icons.favorite, //選取內建icon
color: Colors.pink, //設定顏色
size: 24.0, //設定大小
semanticLabel: 'Text to announce in accessibility modes',
),
Icon(
Icons.audiotrack,
color: Colors.green,
size: 30.0,
),
Icon(
Icons.beach_access,
color: Colors.blue,
size: 36.0,
),
],
)
實作效果如圖
而我們也可以透過iconfont與官方文件說明來自訂icon

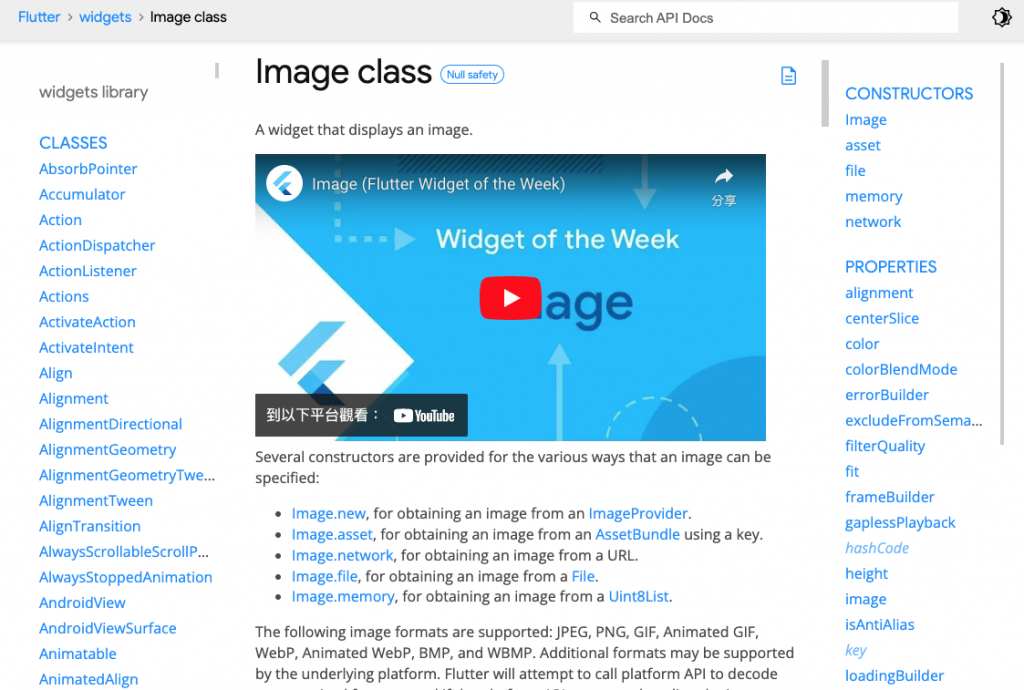
參自:Image class
可以用NetworkInternet的方式連結網路上的URL並抓至flutter中
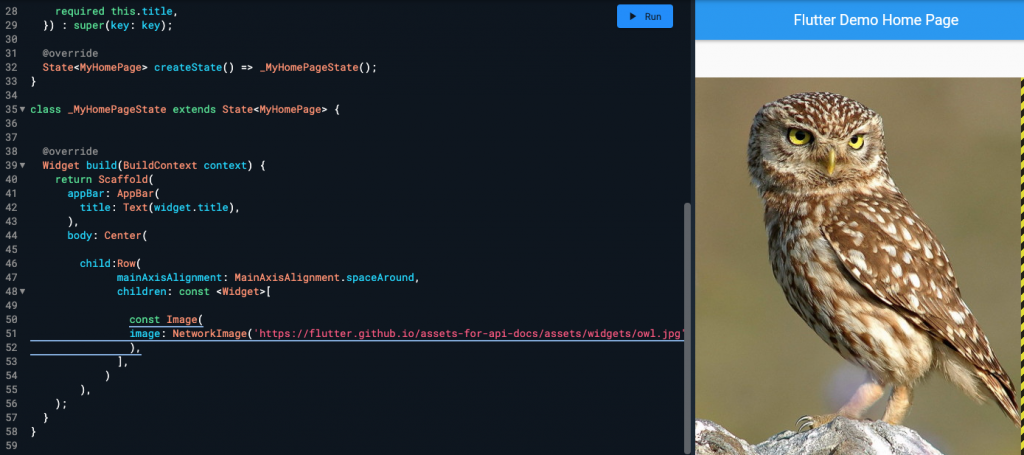
const Image(
image: NetworkImage('https://flutter.github.io/assets-for-api-docs/assets/widgets/owl.jpg'),
)
實作效果如圖
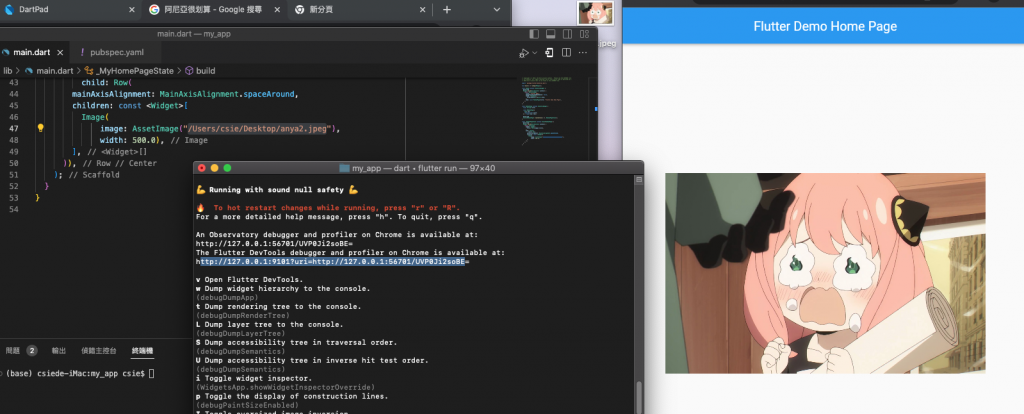
也可以用相對路徑的方式:
過程中也嘗試開啟本機端flutter,今天成功開啟網頁測試端(因為虛擬機要跑太久)
Image(
image: AssetImage("/Users/csie/Desktop/anya2.jpeg"), //本機圖片相對路徑
width: 500.0)
實作效果如圖
阿尼亞文字:「教授!M1 mac mini很划算!」

我的去年六月開始用M1開發flutter沒有遇到什麼問題
我是看一個印度youtuber教學一次環境搭成功,影片不知道丟到哪邊
mac最大好處同時也能開發ios跟android,另外虛擬機也能做linux跟windows
M1 8gb在模擬器上面表現非常流暢,而電腦應用程式開發也很穩定快速,而且能同時開四個環境來進行熱加載 (ios android browser MacOS)
安裝比起windows更簡單,windows 11我無論在x86或ARM都遇到不少問題
windows在新版flutter常常會無法運作,微軟到底在搞啥,Linux都沒遇到問題
所以我flutter確定哪版windows正常運作後,就不亂嘗試更新...
整體相對於maui,真的好用太多了,無論性能、開發環境與可靠度
尤其是可靠度,maui連程式碼結構都還在變來變去,去年底做了一個專案,年初要改發現不能用了,而且maui本身也不完善,我覺得微軟乾脆一點,把razor全刪了,努力把自己做成Chromely,然後支援跨度到手機,或許還有救
最可惜的只是我不能用習慣的js,光這點,flutter awersome確實無法像nodejs這邊的包這麼成熟,
maui若以webview型式,還能有效利用js,雖然maui的webView跨平台狀況不能像electron那樣一致性,所以若要同時做macOS windows跟linux建議避免webview,會遇到不少版面跟支援問題,但electron要到手機就有得忙,JS這條線就是React Native 為基礎轉化是最方便的,前幾天有看到另外vue的quasar似乎也不錯,只是vue這邊沒有react成熟穩定,怪事不少,JS家缺點就是一種大量縫合的狀態
可能因為自己在實驗室初次用Mac,所以有許多還在習慣的地方,但是目前實驗室體驗的成果也十分不錯!真的比Windows要容易與穩定!而版本問題在設備升級後也不容易出現!不過可能因為自己之前沒有寫過大型js所以也比較不能比較> <,之後有機會也來接觸更多跨平台語言!