假定業務部門向總經理提出一個需求 :
需要一個 WEB 服務供業務專員記錄當下 bitcoin 與美金、英鎊、歐元的即時匯兌,以確保匯兌金額的正確性。
然後延續昨天,總經理召集團隊舉行了一個 Kick-off meeting !
會議的產品規格與結論如下 :
Memo :
衝刺活動(sprint)內,可以完成開發需求。2022/9/1開始衝刺。衝刺活動(sprint)間隔定義為7天。衝刺活動(sprint)期間,每日花10分鐘檢視燃盡圖(Burndown Chart)追蹤進度並於衝刺活動(sprint)最後一天舉行code review檢討每期任務與分配下期的任務。為期一個月的 Scrum 開發終於要開始了。![]()
「Story 卡片」就是把開發至交付期程內,所有的工作目標給交代清楚。至於每個成員的實際分配項目,則是在 「Task 卡片」中描述。
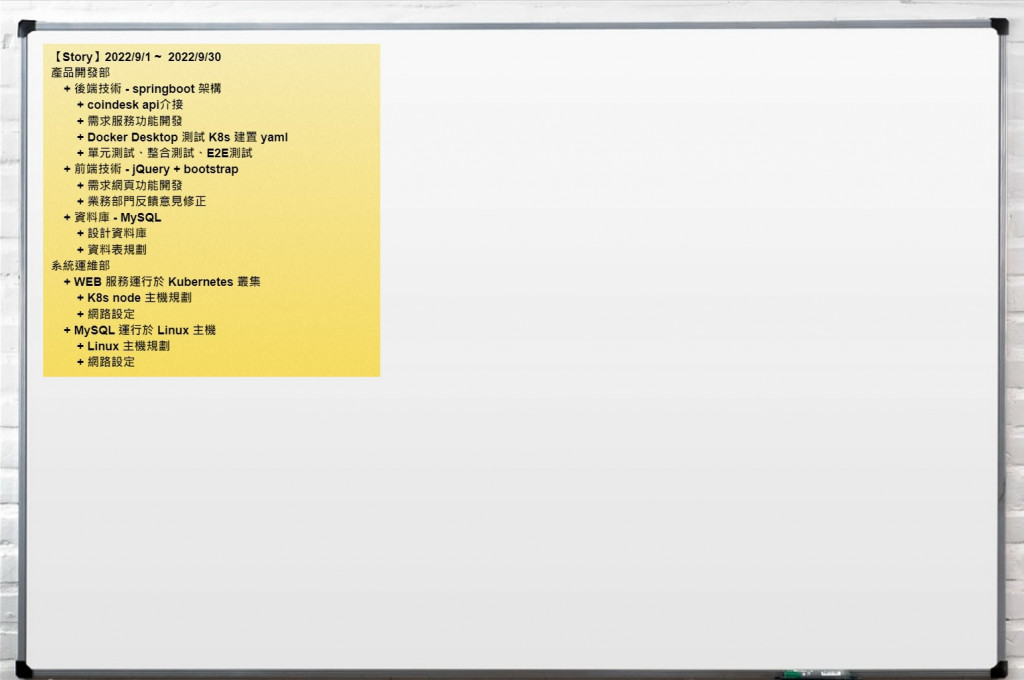
這時候,如果公司並未購買任何軟體工具來進行 Scrum 開發,那麼會議室中的白板應該是長這樣 :
值得一提的是,Scrum 開發中的「Task 卡片」雖然會因為進度需求有所調整,但是
「Stroy 卡片中的項目內容,不該被改變。」
例如: 到了衝刺活動(sprint)第二期時,產品開發部的後端技術要替換成 Laravel 架構,結果直接變成傳說中的「隕石開發」。
今天又多了兩個陌生名詞: 燃盡圖(Burndown Chart)、Task 卡片。![]()
別害怕,後面幾天會再介紹。
了解需求後,明天就透過 Planner 來做出一張「Stroy 卡片」吧 ! ![]()
