登入 https://www.office.com/ 並開啟 Planner 後,先添加參與的成員。
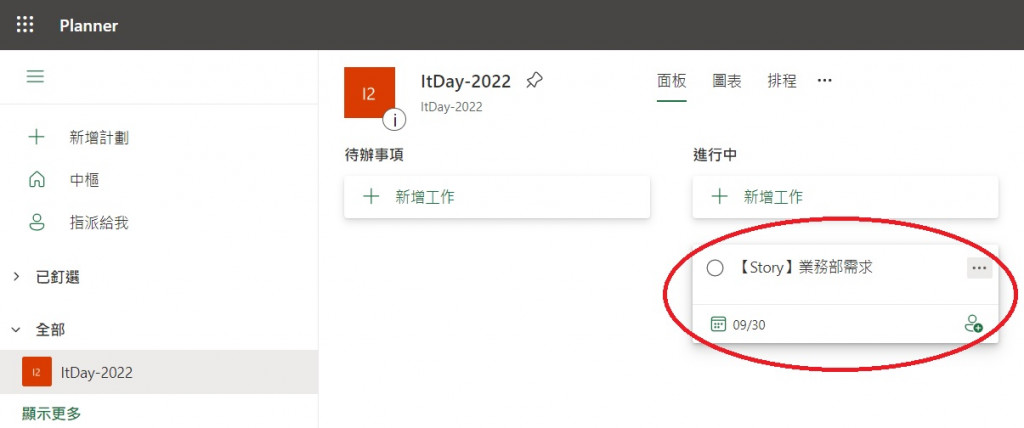
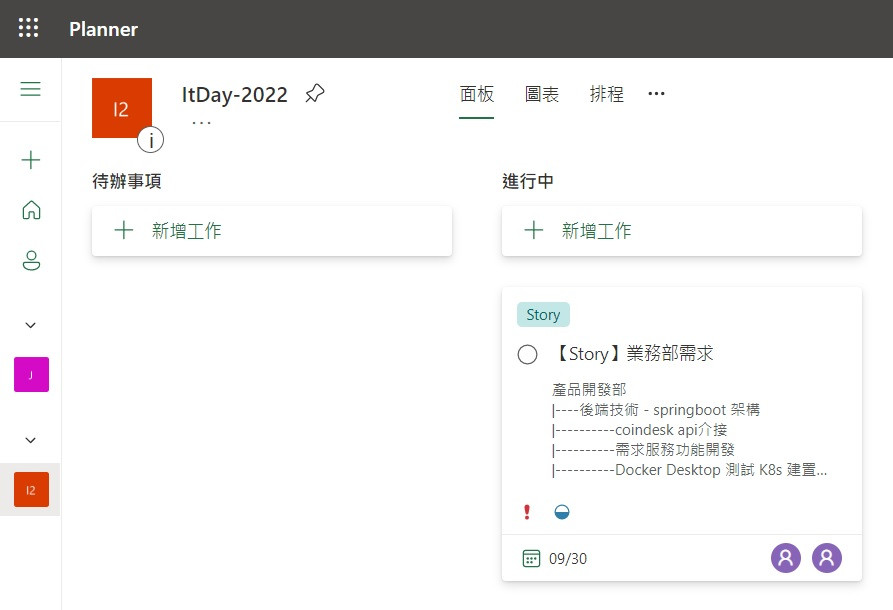
接下來開始製作「Story 卡片」。![]()
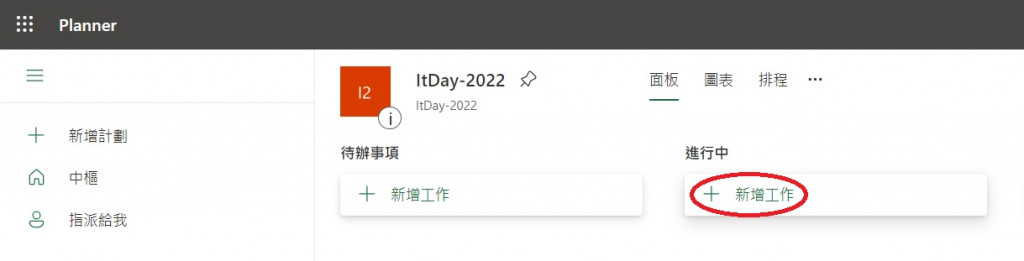
新增工作。
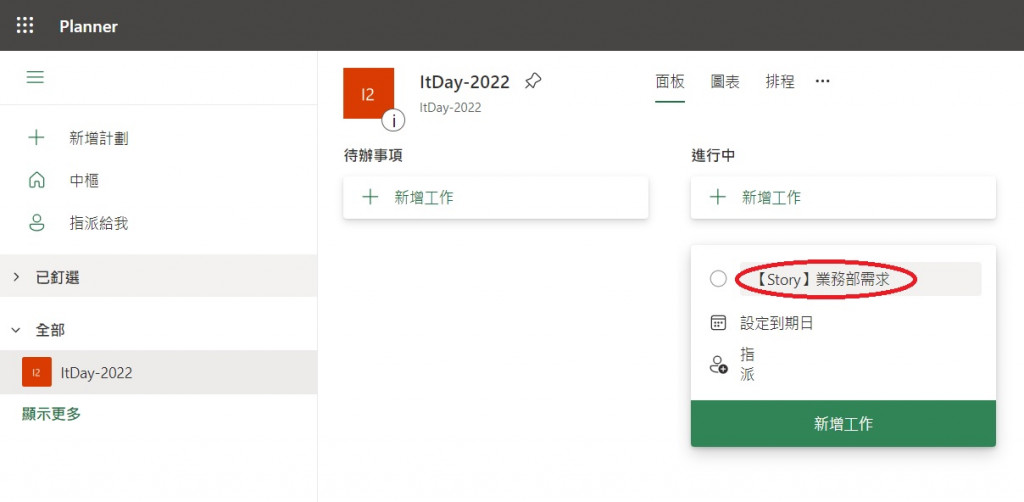
工作名稱。
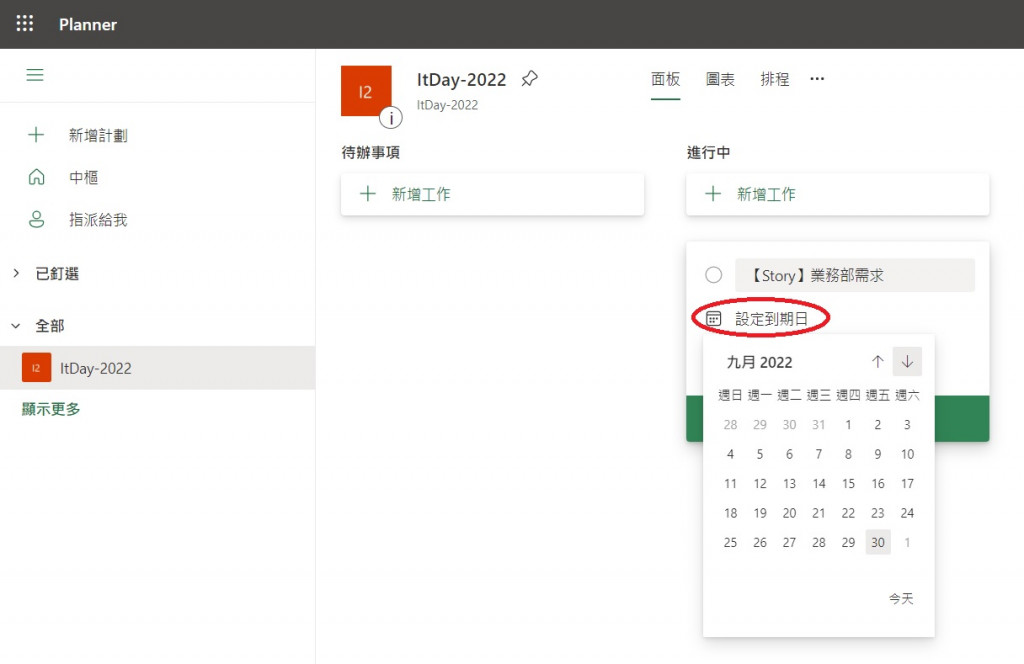
到期日。
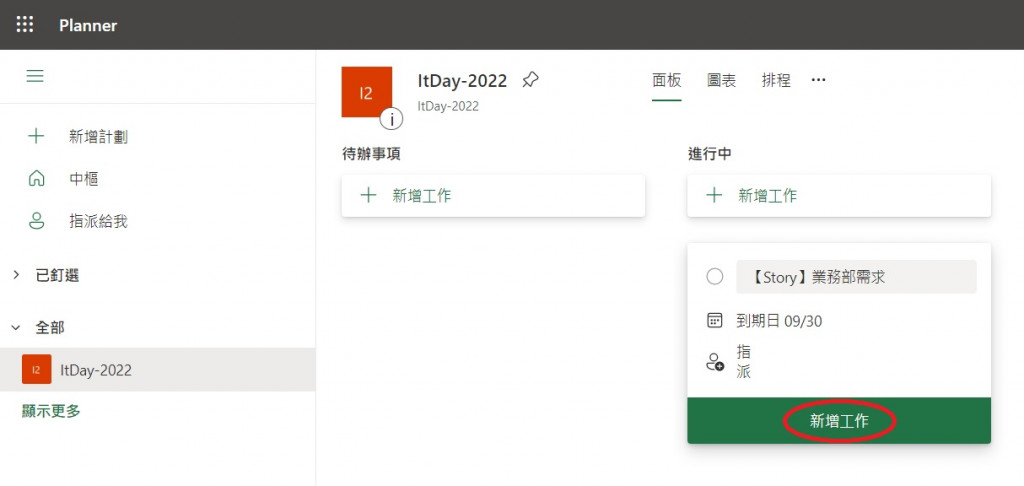
新增工作。

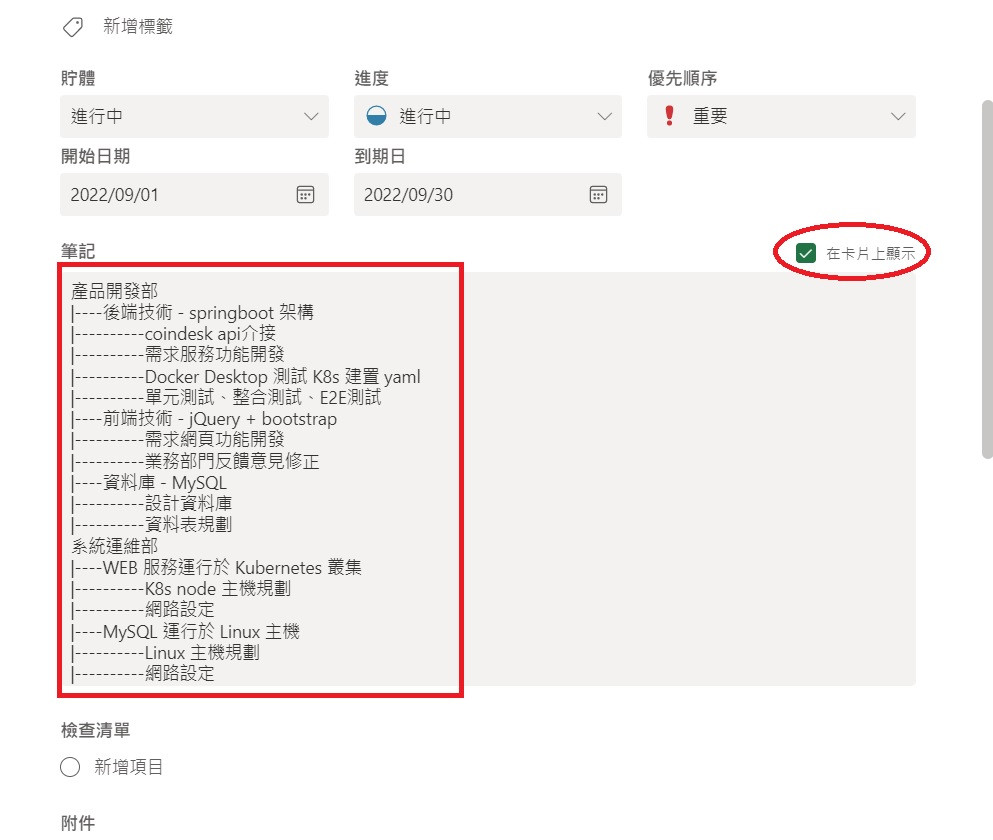
開始日期、進度、優先順序與筆記。
進度有三個下拉選項: 未開始、進行中、已完成。本例中,2022/9/1當日進度必須是進行中。優先順序有四個下拉選項: 緊急、重要、中、低。本例中,設定為重要。
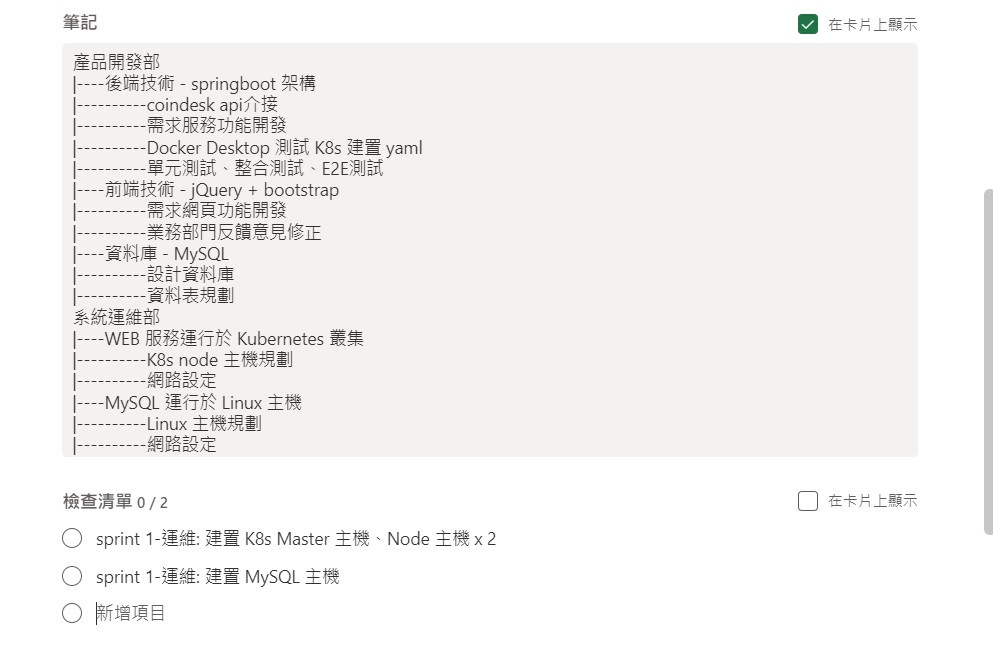
|---編排,單純只是筆記內容無法空格達到縮排效果。在卡片上顯示。指派指定任務負責人。
Story 卡片的任務通常都是指派給 Scrum 導師(SM)。
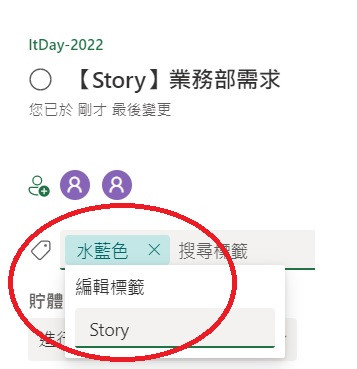
標籤。

之所以說是初步完成的關係,主要是因為下面的檢查清單會隨著每一期的衝刺活動(sprint)滾動式變更。
舉系統運維部為例:
運維的「Task 卡片」在第一期的衝刺就是建置 K8s Master 主機、Node 主機 x 2與建置 MySQL 主機這兩項工作。至於「Task 卡片」的細節,明天開始會以後端技術這個主題來說明。![]()
