script: 用來包覆更複雜邏輯,但在一般的 pipeline 不會特別去使用。
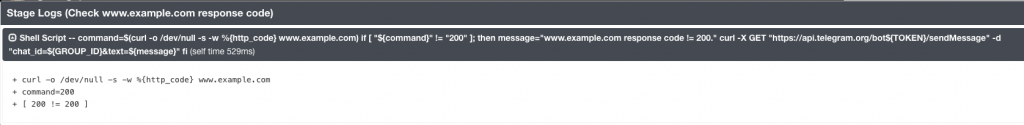
回到昨天修改後的 Jenkinsfile 中,觀察 Jenkins pipeline 的介面,沒有辦法簡單看出剛剛的任務與任務之間的關係,因為 stage - check www.example.com response code 中包含了太多邏輯,因此今天主要我們就是來將他的內容進行拆分重組。
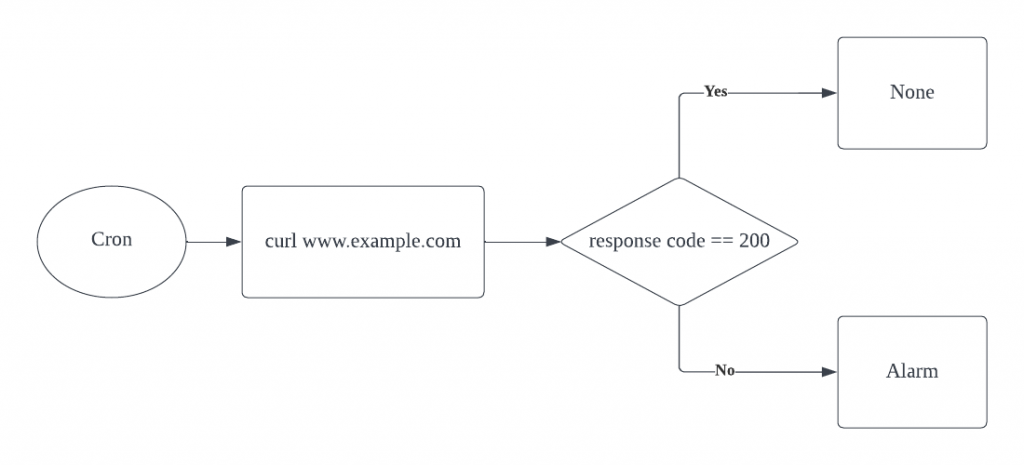
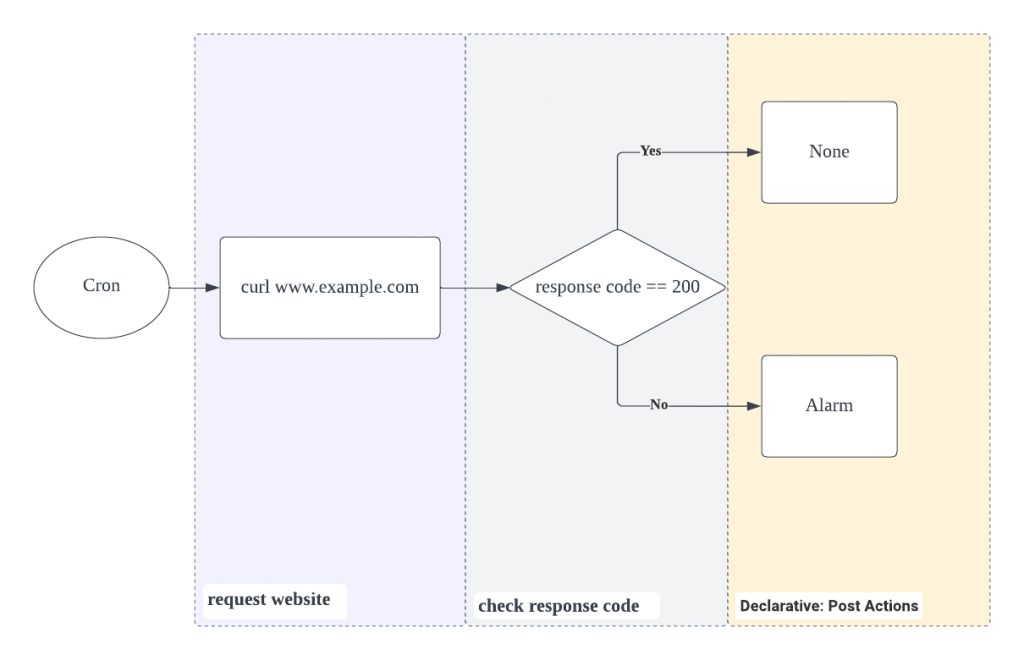
我們可以簡單觀察出整個 pipeline 的主要邏輯就是
curl -o /dev/null -s -w %{http_code} www.example.com
200
false 時,進行 telegram alarm。
sh,不但可以執行 shell script,也可以將執行結果進行儲存。sh "response_code=$(curl -o /dev/null -s -w %{http_code} www.example.com)"
// Jenkinsfile
等價於
response_code = sh (
script: "curl -o /dev/null -s -w %{http_code} www.example.com",
returnStdout: true
).toInteger()
// Jenkinsfile
if else
sh '''
......
if [ "${command}" != "200" ]; then
message="www.example.com response code != 200."
curl -X GET "https://api.telegram.org/bot${TOKEN}/sendMessage" \
-d "chat_id=${GROUP_ID}&text=${message}"
fi
'''
等價於
......
if ( response_code != 201 ) {
sh '''
message="www.example.com response code != 200."
curl -X GET https://api.telegram.org/bot${TOKEN}/sendMessage \
-d "chat_id=${GROUP_ID}&text=${message}"
'''
}
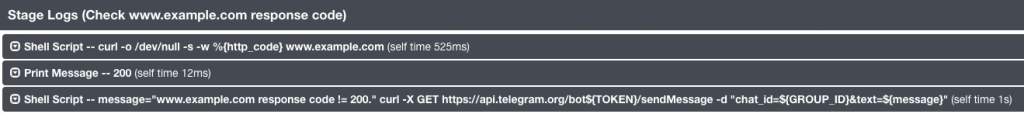
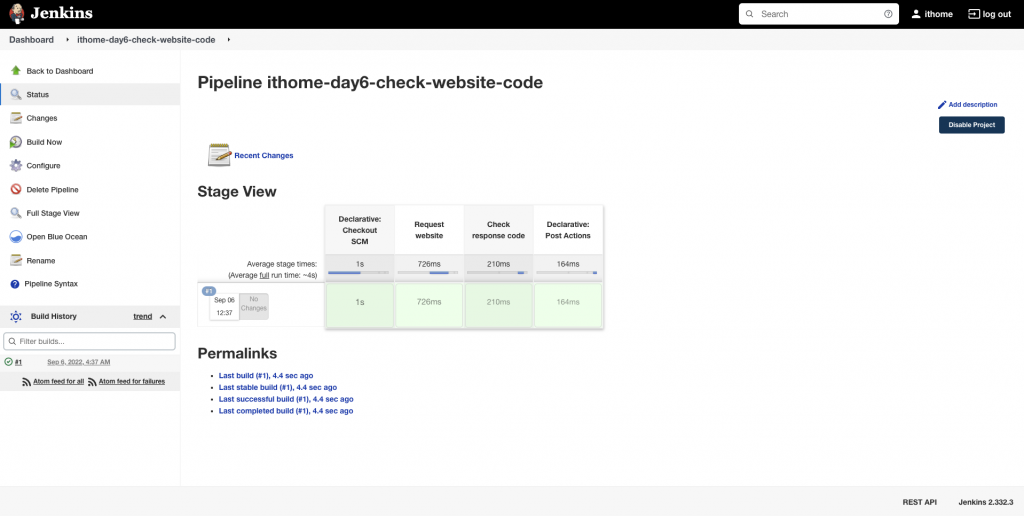
先來看結果
post: 可以宣告當 pipeline 完成(包含因失敗而結束的狀態),需要做的行為宣告。
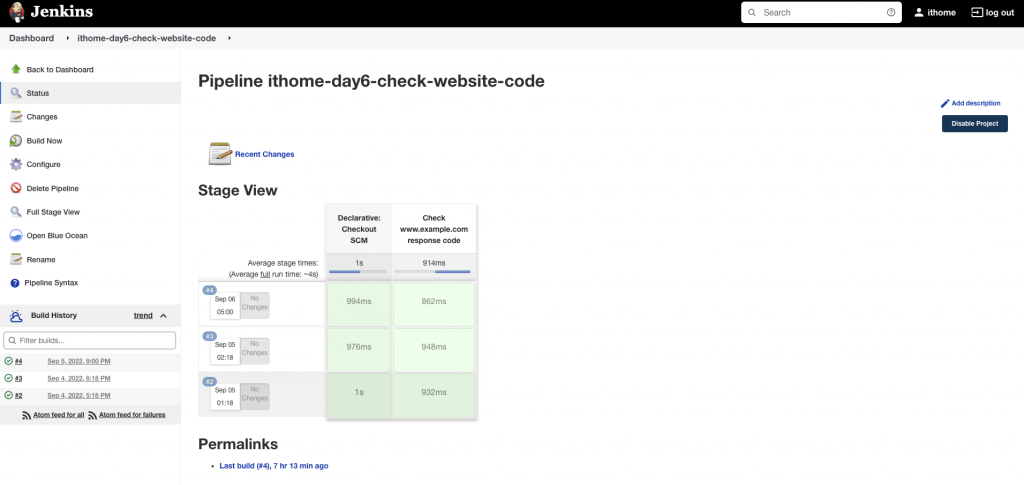
我們剛剛完成 stage - check www.example.com response code 各個步驟進行拆分,但是回到 Pipeline 的主頁面再次觀察,會發現整個流程看起來還是有點像黑盒子,因此這個階段讓我們將剛剛的步驟分別放到新的 stage 中。
大致規劃四個 Stage

pipeline {
agent any
stages {
stage ("Request website") {
steps{
script{
response_code = sh (
script: "curl -o /dev/null -s -w %{http_code} www.example.com",
returnStdout: true
).toInteger()
echo "${response_code}"
}
}
}
stage ("Check response code") {
steps{
script{
if ( response_code != 200 ){
sh "false"
}
}
}
}
}
post {
success{
echo "success"
}
failure{
script {
withCredentials([string(credentialsId: 'ithome-telegram-bot-token', variable: 'TOKEN')]){
withCredentials([string(credentialsId: 'ithome-telegram-notification-group', variable: 'GROUP_ID')]){
sh '''
message="www.example.com response code != 200."
curl -X GET https://api.telegram.org/bot${TOKEN}/sendMessage -d "chat_id=${GROUP_ID}&text=${message}"
'''
}
}
}
}
}
}

今天我們已大致完成 check-website-code 這條 Pipeline 的建置,明天來說明現實上會遇到的需求變更(天花亂墜)吧!
