哈哈,突然發現昨天的標題應該是 Day04 卻打成 Day05 ,是不是不能改了 (ㆆᴗㆆ) ...
今天去看海豹被海洋生物們療癒,文章又要 壓線 發了,希望不要再打錯~
HTML 中,一個 HTML 元素是 HTML 檔案的一個基本組成單元。
HTML 檔案採用 樹形結構 安排 HTML 元素。
更進一步的說,一個 HTML 元素是一個滿足一項或多項 DTD 要求的元素。
HTML 元素可以擁有屬性和內容,可以是標題、段落、連結、列表、嵌入媒體或者其他的任何符合 DTD 要求的格式。
在 HTML 語法中,大多數元素編寫一個 開始標記 和 結束標記 ,與其之間的 內容 。
HTML 標記係由元素名稱,包圍於兩側之小於號(<)與大於號之括號(>)所組成。
其結束標記擁有一斜線位在小於號之括號後,有別於其起始標記。
並非所有的此類元素需要結束標記,甚至是開始標記必須存在。
某些元素,即所謂的 void 空元素,並無結束標記。
一個空元素的行為是預先定義的,並且 它不能包含任何內容或其他元素。
附上 MDN 介紹連結 網址點我
HTML 標籤(Tag)的組成,
包含起始標籤(Opening Tag) & 結束標籤(Closing Tag)
起始標籤和結束標籤中間則放入 內容(Content)
例如:
<p>我家的狗像貓又像柴柴</p>
<p> 為起始標籤,</p> 為結束標籤, p 代表的意思是文字。
<p></p> 這兩個是寫給電腦看的,跟他說:我裡面要放的是文字喔~
標籤不會顯現在網頁上,等於是你跟 電腦 之間的祕密暗號 (ゝ∀・)b
我家的狗像貓又像柴柴 為內容,會呈現在網頁上,要給 人 看的東西就放在這裡。
但不是所有的標籤都需要結束標籤,
不需要結束標籤的標籤,又稱做 自閉合標籤 ,
可在大於符號(>)的前面加上一個斜線(/)表示,(HTML5起)不加也行。
例如:
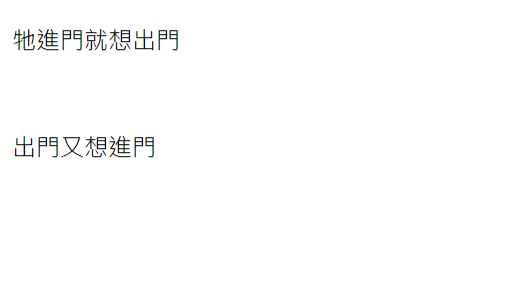
<p>牠進門就想出門</p>
<br>
<p>出門又想進門</p>
其中 <br> 是自閉合標籤, br 代表的意思是斷行。

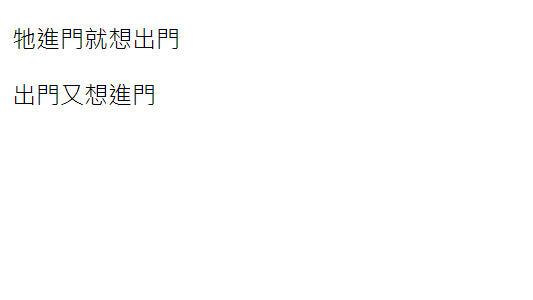
附上沒加 <br> 的程式碼做比對
<p>牠進門就想出門</p>
<p>出門又想進門</p>

小預告:
是不是覺得都沒有樣式好單調呢?
之後介紹 CSS 就會來設定文字顏色、字體大小、行間距、背景圖片等等。![]()
需要 起始標籤 & 結束標籤<p></p>:文字
<pre></pre>:保留格式文字
<h1></h1>~<h6></h6>:標題一(最高層級)~標題六
<div></div>:區塊
<span></span>:選擇特定文本
<sup></sup>:上標
<sub></sub>:下標
<a href=" "></a>:連結
<video src=" "></video>:影片
不需要結束標籤 自學指引:
自學指引:
感謝閱讀,我們明天見囉~~~ ![]()
