今天要來製作表格,還會介紹 HTML Entities,以及 註解 的寫法。
透過二維資料表來呈現資訊。
附上 MDN 介紹連結 網址點我
<table></table>:表格
<thead></thead>:表頭
<tbody></tbody>:表身
<tfoot></tfoot>:表尾
<tr></tr>:表格中的行(包含一個或多個<th> 或 <td>元素), 橫的
<th></th>:通常在表格裡最上方,預設為 粗體字型
<td></td>:儲存格
程式碼的架構會是這樣的:
<table>
<thead>
<tr>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
</tr>
</tfoot>
</table>
<table> 標籤包住整個表單
裡面依序會有 表頭 、 表身 、 表尾
其中<th>、<td>標籤內可以放入屬性,記得要空一格空格再輸入 屬性(Attribute)
rowspan、colspan 就是屬性。 怎麼設定屬性中的值呢?
rowspan=" ",在" "裡面輸入數字,數字即表示要合併的 行數
colspan=" ",同理,輸入的數字表示要橫跨的 列數
例如:
<td rowspan="2">我要往下吃掉1格</td>
<td colspan="3">我要往右吃掉2格</td>
rowspan / colspan 若希望數字為 1 則不用寫這個屬性,表示不合併 / 橫跨(預設即是)。
網路上有很多表格的範例與教學,我就不示範囉~主要在講解觀念才不是因為懶惰呢XD 主題可是 【每天5分鐘】 不能話太多!
雖然每次打一打都有 2、3 千字(這樣 5 分鐘內看得完嗎?)
![]()
![]()
另,下方附上的 GitHub 連結,我忘記把註解的東西刪掉就一起上傳了
今天會先教如何打註解,就不補刪囉 ^^
註解是寫給開發人員自己看的文字,並不會呈現在網頁上,可是會出現在 原始碼 當中,
所以千萬不要打上個資或老闆的壞話啊!(萬一老闆知道怎麼開原始碼你就慘了~)![]()
首先我們打上<!-- ,輸入要加上去的註解內容,結尾打上 --> 就完成囉。
或者將游標移到想要註解的那一行,要註解哪一段內容則是整段用滑鼠反白,
使用快速鍵: Ctrl + / 更快速喔
註解錯行了怎麼辦?只要再按一次 Ctrl + / 就恢復到註解之前的狀態囉
範例:
<p>小明放在桌上的飲料</p>
<!-- 我每天下課經過都偷喝一口 -->
有些保留字或特殊的符號,直接打上去在網頁上是無法呈現的。
需要打上他的 Entity Name 或 Entity Number ,電腦才會顯現那個符號,以下是我的筆記分享
Entity Name (Result) Description
附上其他 HTML Entities 介紹連結(W3School) 網址點我
 挑戰看看:
挑戰看看:
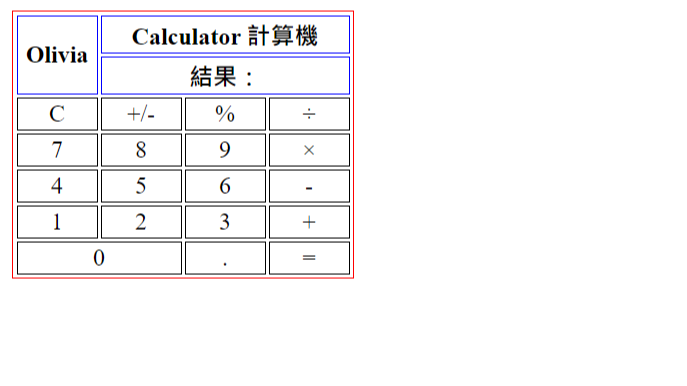
練習寫出如下圖的表格,( Olivia 是我的名字)你可以改成任意文字或空白
指定藍色框內標籤要使用<thead>,黑色框內標籤使用<tbody>而最後一行內容為 0 . = 的使用<tfoot>
附上還沒教到的 CSS 樣式
請把<style>標籤及裡面的東西, 依樣畫葫蘆 地複製貼上在<head>標籤裡面
我已經幫你寫好設定他們的寬度,以及各色的邊框線了 (ノ>ω<)ノ
<head>
<title>每天5分鐘學前端</title>
<style>
th, td{
width: 50px;
text-align: center;
}
table{
border: 1px solid red;
}
th{
border: 1px solid blue;
}
td{
border: 1px solid black;
}
</style>
</head>
表格內容你要全部都自己設計也可以喔
練習看看打程式碼會學得更快 : ) 加油!
附上我寫的版本在 GitHub 供參考 網址點我 ![]()
 自學指引:
自學指引:
感謝閱讀,我們明天見囉~~~ ![]()
