
筆者Thibe為初入前端領域兩個月多的新人,由100 Days CSS Challenge的第一天挑戰概念啟發,製作了此次鐵人賽挑戰圖,期望自己能順利每天產出一篇文章,分享所學所知,學習內容包括大量CSS、中量HTML、少量JavaScript以完成每日挑戰,懇請各位看官不吝指教(>_<)
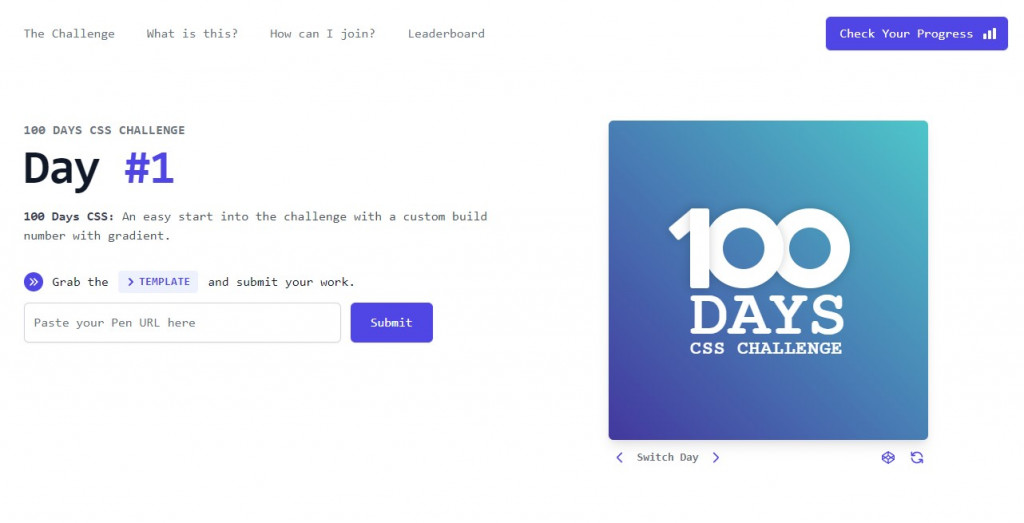
點擊Day1進入第一天的挑戰,我們來認識環境。
出現在右邊很大的圖片就是我們要用HTML&CSS挑戰完成的圖片,開門見山~100 DAYS CSS CHALLENGE。
出現在左上角的TEMPLATE點進去,可以取得官方模板來開始創作,晚點會介紹如何使用CodePen。
而在左方偏中間的Submit按鈕,在我們寫完CodePen完成自己的挑戰時,便可以將網址複製貼上到前面的空格中,按下提交後,就會發現自己的作品出現在下方第一格囉!
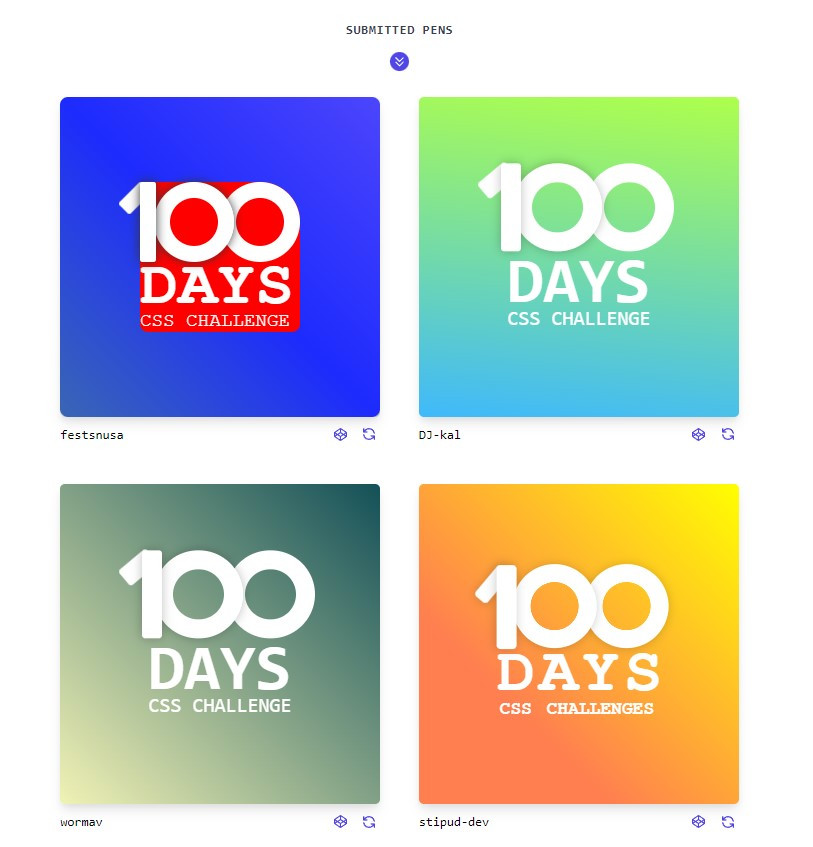
再來我們往下滑~
這邊呈現了最近誰提交了他們的作品,如果在這個儀表板中有發現喜歡的設計就可以點進去右下角的CodePen(像是小盒子的icon)去參考別人的程式碼。
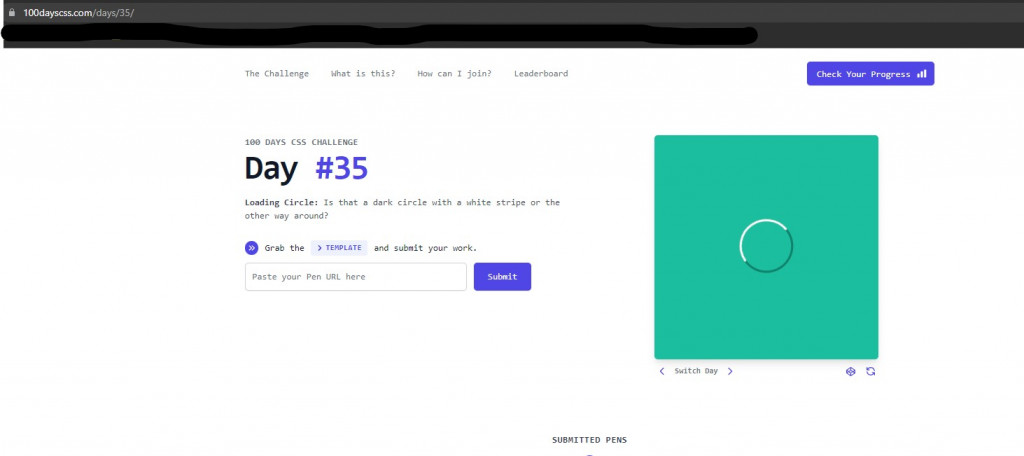
我們可以看見Day1的網址為 https://100dayscss.com/days/1/ ,我們可以將後面的數字改成我們想要前往的那一天,比如說 https://100dayscss.com/days/35/ 就會前往第35天,第35天的挑戰是個loading circle。 
而如果前往 https://100dayscss.com 的話,會有官方的每日挑戰,台灣時間(GTM + 8)早上8點會更新到下一天的挑戰。所以說,大家可以去不同天多看看,選擇自己喜歡的挑戰開始玩CSS Game。
CodePen是一個線上編輯網頁程式,即時顯示結果的工具。我建議各位先註冊帳號,比較方便儲存自己的程式作品。
接下來,我來簡略介紹CSS 100TEMPLATE的CodePen設定

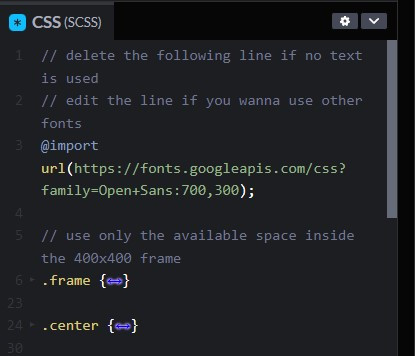
HTML的基本設置,我會保留最外層class="frame"(.frame)的div和其包著class="center"(.center)的div,中間的p會刪掉然後開始打入我想要的HTMLtag。CodePen也支援Emmet語法,如果說我想要自己打出和範例一樣的HTML,可以輸入.frame>.center>p再按下tab完成。
Emmet CheatSheet: https://docs.emmet.io/cheat-sheet/
CSS就是HTML的外衣,沒有CSS,哪來漂亮的HTML。
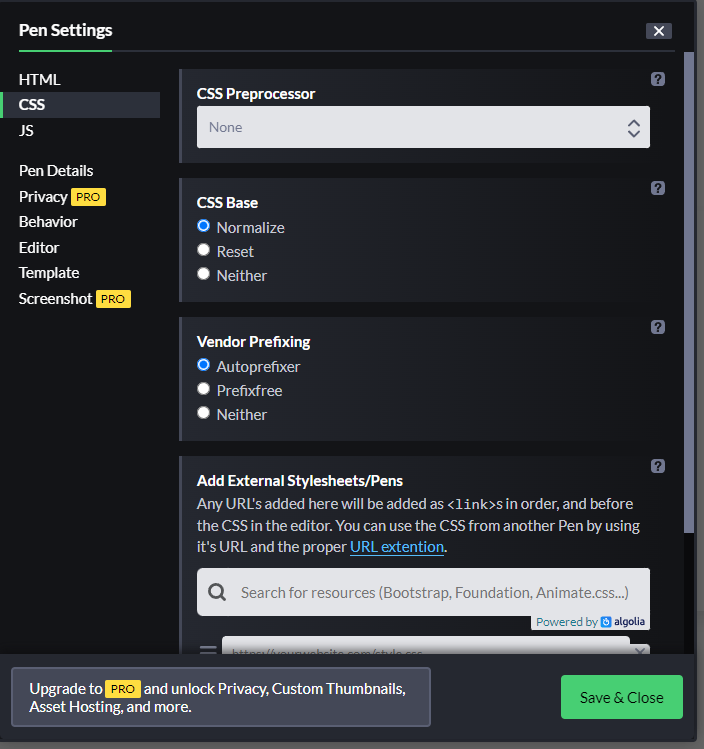
我們發現奇怪的地方,怎麼上面是寫說CSS(SCSS),那是因為模板使用的是擴充版的CSS,也就是SCSS,讓我們可以定義變數、巢狀結構、模組化程式碼等等。如果你想寫基本的CSS,可以點擊右邊的小齒輪,去選擇CSS Preprocessor設置成none,
下面的CSS Base選擇normalize,Vendor Prefixing選擇Autoprefixer,這兩個設定在模板中都設置好了,為的是讓作品在不同網頁瀏覽器呈現的結果一致,不需要特別進行修改,最後按下Save & Close。
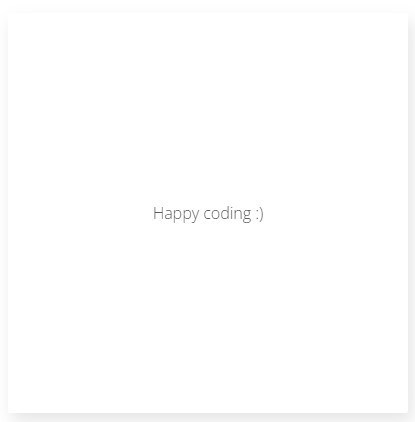
模板是一句話Happy Coding:)的正方形:
我們看到模板中的正方形是置中的,一般我會想到使用flex的排版方式,然後搭配justify-content: center(jcc)和align-items: center(aic),但讓我們來看看他怎麼置中的:
.frame {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
height: 400px;
margin-top: -200px;
margin-left: -200px;
...
.center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
這..這...這是使用絕對領域位置呀!position: absolute所在的元素會尋找父層的定位點,父層的定位點可以是寫了position語法的元素,若是沒有position在其(absolute的元素)之上,便會以螢幕為父層定位點,再依照你下的top、bottom、left、right來定位。所以說,frame是從螢幕中間為起始點,寬長皆為400px的正方形,再透過margin給予負值的方式置中。center則是很常見的置中寫法,top推了50%(200px),left推了50%(200px),然後transform: translate(x,y)帶入本身的-50%寬度和-50%高度,這樣的話,center元素中加入新的元素都會被置中在frame中間。
關於position的學習資源,我推薦Amos & CSScoke的教學,連結在下方
話說這模板的邊邊好像有點東西呀!我們來看看:
border-radius: 2px;
box-shadow: 4px 8px 16px 0 rgba(0,0,0,0.1);
overflow: hidden;
border-radius讓我們的四角變得圓潤一些,而非90度直角。
box-shadow有五個屬性/* offset-x | offset-y | blur-radius | spread-radius | color */
我們可以看到模板有些x,y延伸的陰影再加上模糊的px有延伸的感覺,顏色則是設定為透明度0.1的黑色。overflow: hidden在這模板中效果看不出來,但是如果未來有超過寬長400px的內容就會被隱藏起來。

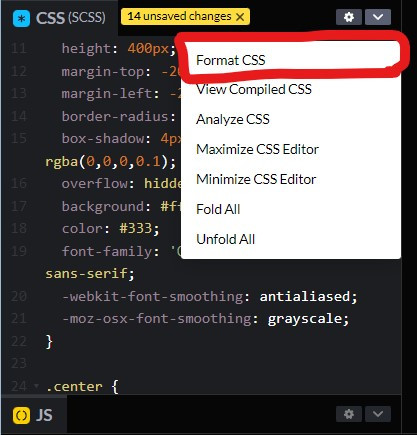
常常因為CodePen一個網頁要塞下三個框框那麼多內容,自然寫出來的程式有些奇奇怪怪,這時候就可以按下Format CSS(或Format其它)來讓自己的程式碼更好閱讀與修改,也可以自己嘗試下面的按鈕來伸展程式碼視窗,
在畫面的右上角也可以調整整個CodePen的版面,達到自己適合的編輯模式。
話不多說,開個CodePen,隨便找一天CSS100你看得順眼的挑戰開始玩遊戲吧!![]()
CSS-TRICKS: https://css-tricks.com/
MDN: https://developer.mozilla.org/en-US/docs/Web/CSS
開賽啦~筆者Thibe感謝看到後記的各位,第一篇花了蠻久時間寫的,希望大家都可以順利上手這個CSS Game,能夠找到自己的節奏進行學習。未來的初步規劃是每天完成一個挑戰,目前我自己其實也才完成不到十天挑戰,之前都是斷斷斷斷斷斷續的學習,再加上新人入職碰比較多React框架,現在這30天來重拾與強化CSS,看來這個中秋連假必須好好努力一波![]() ,也祝各位中秋佳節愉快!
,也祝各位中秋佳節愉快!
